Responsive web design gives you the ability to design web pages that adapt easily across all devices. In this course you will design a responsive website using Adobe XD a popular design tool. Adobe responsive web design software.
Adobe Responsive Web Design Software, In this course youll learn how to best use XDs toolsets to efficiently create responsive design mockups. Responsive Web Design in Adobe XD is the sixth course in a program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design. Adobe Xd makes this process really easy because it has some great tools inside to help you speed up the responsive part of your design.
 Adobe Revolutionizes Photoshop With Generator Web Design Web Development Design Photoshop From in.pinterest.com
Adobe Revolutionizes Photoshop With Generator Web Design Web Development Design Photoshop From in.pinterest.com
Edge Animate Edge Inspect Edge Reflow and Edge Code. This means your website successfully engages your customer consistently across all platforms. In this course you will design a responsive website using Adobe XD a popular design tool. For more information see Edge Family End of Development.
Responsive Web Design in Adobe XD is the sixth course in a program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design.
Take on paid commercial web design projects. It detects the current screen size of the users device and loads a layout pre-designed for the most common screen widths. Responsive web design gives you the ability to design web pages that adapt easily across all devices. Adobe Xd makes this process really easy because it has some great tools inside to help you speed up the responsive part of your design. What you need For this course it is not necessary to have any previous knowledge in web design since you will learn HTML and CSS from scratch but completing Arturo Servíns. Take on paid commercial web design projects.
Read another article:
 Source: pinterest.com
Source: pinterest.com
And it also has great exporting options which means its going to make the developers happy because you are going to deliver files on time and in proper file formats. Its a platform that integrates Flexbox design into a visual builder save hours of development and opt for an. In this course you will design a responsive website using Adobe XD a popular design tool. Responsive Web Design in Adobe XD is the sixth course in a program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design. Pin On Divine Works Learning.
 Source: co.pinterest.com
Source: co.pinterest.com
All Adobe Edge products have been removed from Creative Cloud. For more information see Edge Family End of Development. Take on paid commercial web design projects. In this course you will design a responsive website using Adobe XD a popular design tool. Adobe Muse Set Up For Responsive Web Design Adobe Muse Web Design Responsive Web Design.
 Source: pinterest.com
Source: pinterest.com
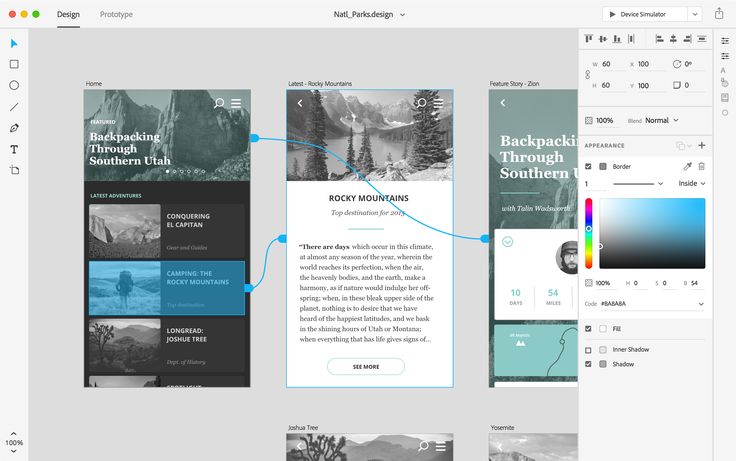
Adobe Photoshop CC Web Design Responsive Design UI What youll learn. Web design software with full control over all the details. Adobe Xd makes this process really easy because it has some great tools inside to help you speed up the responsive part of your design. In Adobe XD as with any concept design tool its important to illustrate how your layouts are going to behave responsively. How To Create Web Graphics Automatically With The New Photoshop Cc Generator Youtube Web Design Tools Photoshop Web Graphics.
 Source: pinterest.com
Source: pinterest.com
If you are building one-page websites such as photo stories newsletters or landing pages you can use Adobe Spark Page to create beautiful responsive web pages with your own unique brand. Its a platform that integrates Flexbox design into a visual builder save hours of development and opt for an. Flexboxs basic definition a robust layout tool that solves common issues found in responsive web design. In this course you will design a responsive website using Adobe XD a popular design tool. Techcrunch Adobe Adds Responsive Design Tool Edge Reflow To Creative Cloud Updates Dreamweaver Edge Cod Web Design Tools Web Design Ecommerce Website Design.
 Source: pinterest.com
Source: pinterest.com
Its a platform that integrates Flexbox design into a visual builder save hours of development and opt for an. This means your website successfully engages your customer consistently across all platforms. If you are building one-page websites such as photo stories newsletters or landing pages you can use Adobe Spark Page to create beautiful responsive web pages with your own unique brand. Design professional web design mockups using Photoshop. Portfolia Is The Best Muse Theme For An Individual Or Team To Showcase Their Portfolio And Talen Adobe Muse Web Design Software Portfolio Website Inspiration.
 Source: pinterest.com
Source: pinterest.com
Flexboxs basic definition a robust layout tool that solves common issues found in responsive web design. Adobe Dreamweaver is a most popular software for building and managing websites. In this course youll learn how to best use XDs toolsets to efficiently create responsive design mockups. Adobe Photoshop CC Web Design Responsive Design UI Download. Pin On Web Site Design Inspiration User Experience.
 Source: pinterest.com
Source: pinterest.com
Responsive web design gives you the ability to design web pages that adapt easily across all devices. Learn how to design a professional quality website in Photoshop CC. Responsive Web Design in Adobe XD is the sixth course in a program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design. Responsive web design is a new approach to website design which ensures that your web pages work well across multiple platforms and on all devices including desktops. Adobe Muse Cc Engineering Team Adobe Muse Muse Web Design Tips.
 Source: pinterest.com
Source: pinterest.com
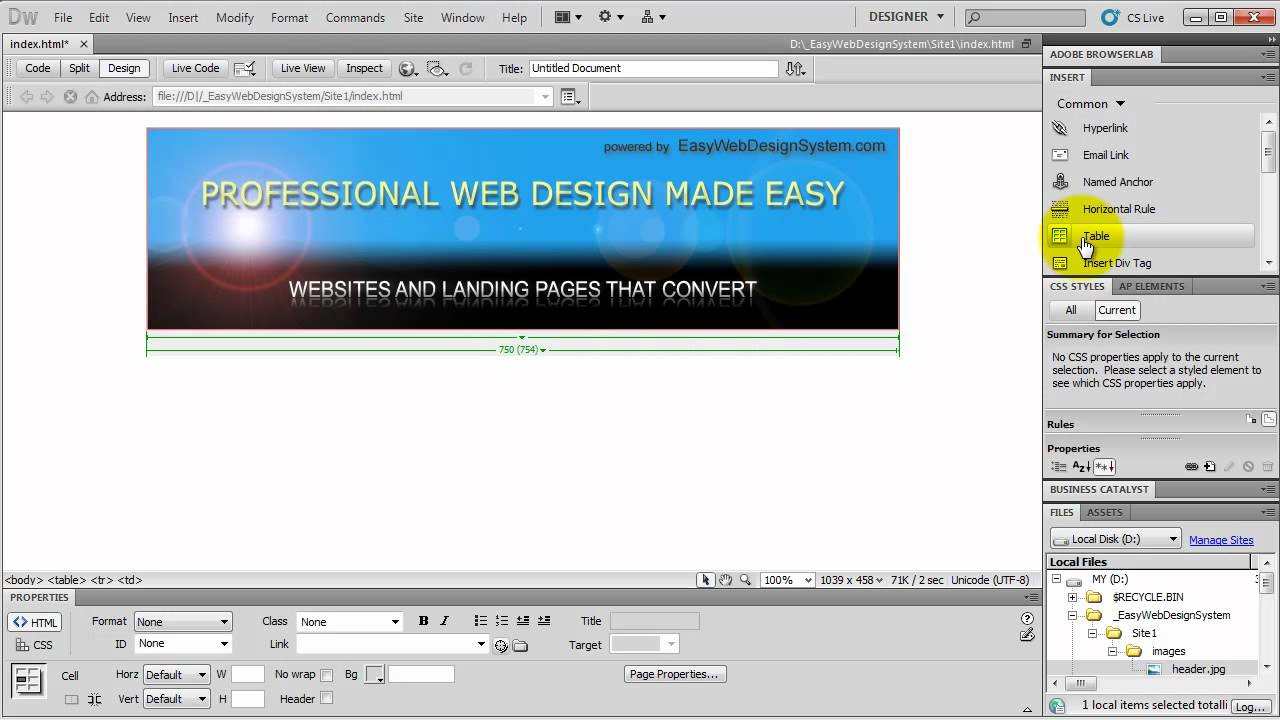
Web design software with full control over all the details. In Adobe XD as with any concept design tool its important to illustrate how your layouts are going to behave responsively. Move efficiently from plans and wireframes to finished site. For more information see Adobe Spark. How To Make A Website In Dreamweaver Tutorial For Beginners Professional Web Design Landing Pages That Convert Dreamweaver Tutorial.
 Source: pinterest.com
Source: pinterest.com
For more information see Adobe Spark. A particularly good feature of Dreamweaver is that it allows you to produce a responsive design which means your website can be optimized to display on desktops as well as mobile devices without. If you are building one-page websites such as photo stories newsletters or landing pages you can use Adobe Spark Page to create beautiful responsive web pages with your own unique brand. Adobe Photoshop CC Web Design Responsive Design UI Download. Adobe Xd A Powerful Tool For Ux Designers How Design Experience Design Tool Design Interactive Design.
 Source: pinterest.com
Source: pinterest.com
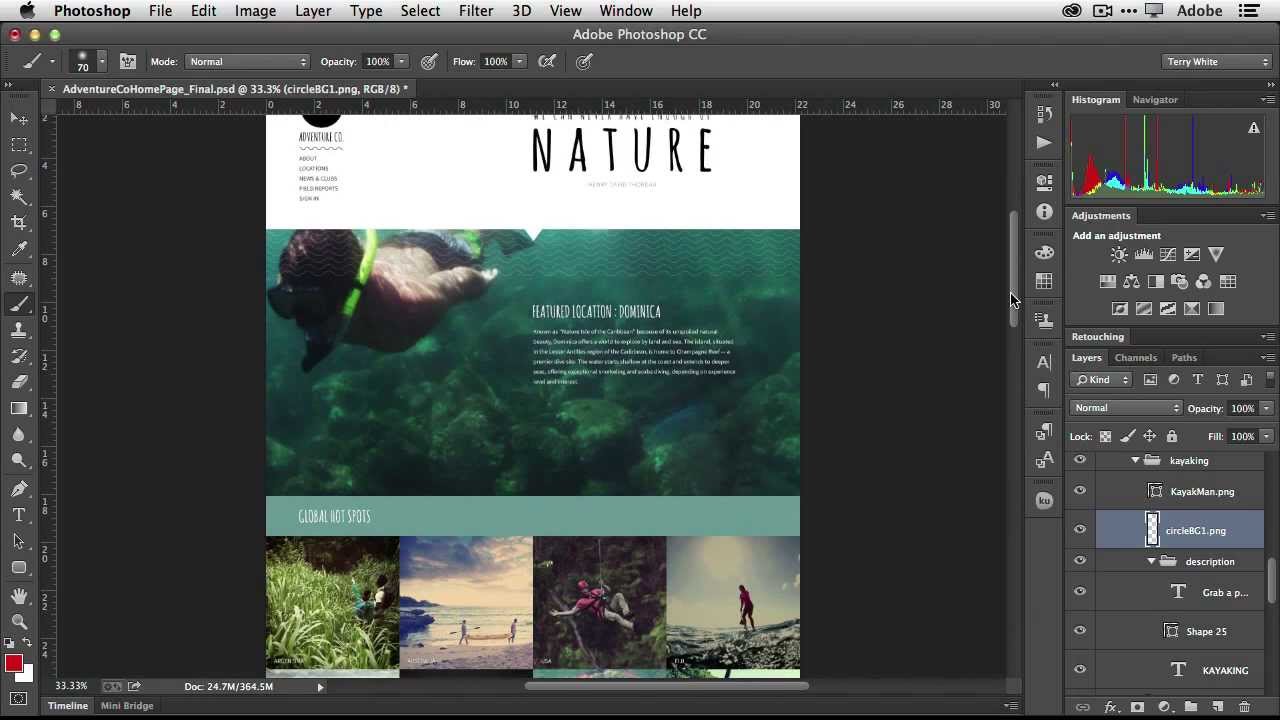
And it also has great exporting options which means its going to make the developers happy because you are going to deliver files on time and in proper file formats. Graphic designers who havent made the move to web design beginner web designers initiated UI designers and anyone who wants to learn how to design their responsive web page. Adobe Photoshop CC contains many new features that help streamline the process of converting a static page design to a set of components for a responsive web page. In this course you will design a responsive website using Adobe XD a popular design tool. How To Make A Website In Dreamweaver Part 1 Site Setup Adobe Dreamweaver Website Design Software Dreamweaver.
 Source: in.pinterest.com
Source: in.pinterest.com
And it also has great exporting options which means its going to make the developers happy because you are going to deliver files on time and in proper file formats. In this course you will design a responsive website using Adobe XD a popular design tool. And it also has great exporting options which means its going to make the developers happy because you are going to deliver files on time and in proper file formats. Web design software with full control over all the details. Adobe Revolutionizes Photoshop With Generator Web Design Web Development Design Photoshop.
 Source: pinterest.com
Source: pinterest.com
Adobe Photoshop CC contains many new features that help streamline the process of converting a static page design to a set of components for a responsive web page. Web design software with full control over all the details. For more information see Adobe Spark. It detects the current screen size of the users device and loads a layout pre-designed for the most common screen widths. 10 Best Responsive Web Design Tutorials Ever Created Howfreelance Web Design Tutorials Web Design Design.
 Source: pinterest.com
Source: pinterest.com
Responsive Design in Adobe XD. To find out how you can access free brushes templates and assets see Creative Cloud Market no longer available. Learn how to design a professional quality website in Photoshop CC. A particularly good feature of Dreamweaver is that it allows you to produce a responsive design which means your website can be optimized to display on desktops as well as mobile devices without. Dreamweaver Cc Website Design Software Adobe Dreamweaver Dreamweaver.
 Source: pinterest.com
Source: pinterest.com
Design and develop modern responsive websites. Learn how to design a professional quality website in Photoshop CC. This means your website successfully engages your customer consistently across all platforms. For more information see Edge Family End of Development. Adobe Rolls Out Preview Of Edge Reflow Web Design Tool Web Design Tools Web Design Software Web Design.
 Source: pinterest.com
Source: pinterest.com
Adobe Photoshop CC contains many new features that help streamline the process of converting a static page design to a set of components for a responsive web page. In this course youll learn how to best use XDs toolsets to efficiently create responsive design mockups. Responsive web design reconfigures layout text size content and navigation tools to adapt to various screen sizes and functionalities. Learn how to design a professional quality website in Photoshop CC. Adobe Muse Cc 2020 Offline Installer Free Download Official Link Adobe Muse Web Design Programs Web Design Software.







