Linked components allow you to have only one source file a style guide or a design system like in this case with all the elements in the UI of your project and to use them in other Adobe XD files. Browse our collections of curated design resources for Adobe XD. Adobe xd adaptive design.
Adobe Xd Adaptive Design, How to Set Up an Online Portfolio. A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps. The template features a very colorful design with a material design-inspired block layout.
 Create Responsive Adobe Xd Prototypes Using Anima By Old Blog Of Anima We Moved Anima App From blog.animaapp.com
Create Responsive Adobe Xd Prototypes Using Anima By Old Blog Of Anima We Moved Anima App From blog.animaapp.com
Use this Adobe XD website template to design corporate business and agency websites with creative looks. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. Adobe XD UI Kits View All. For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on.
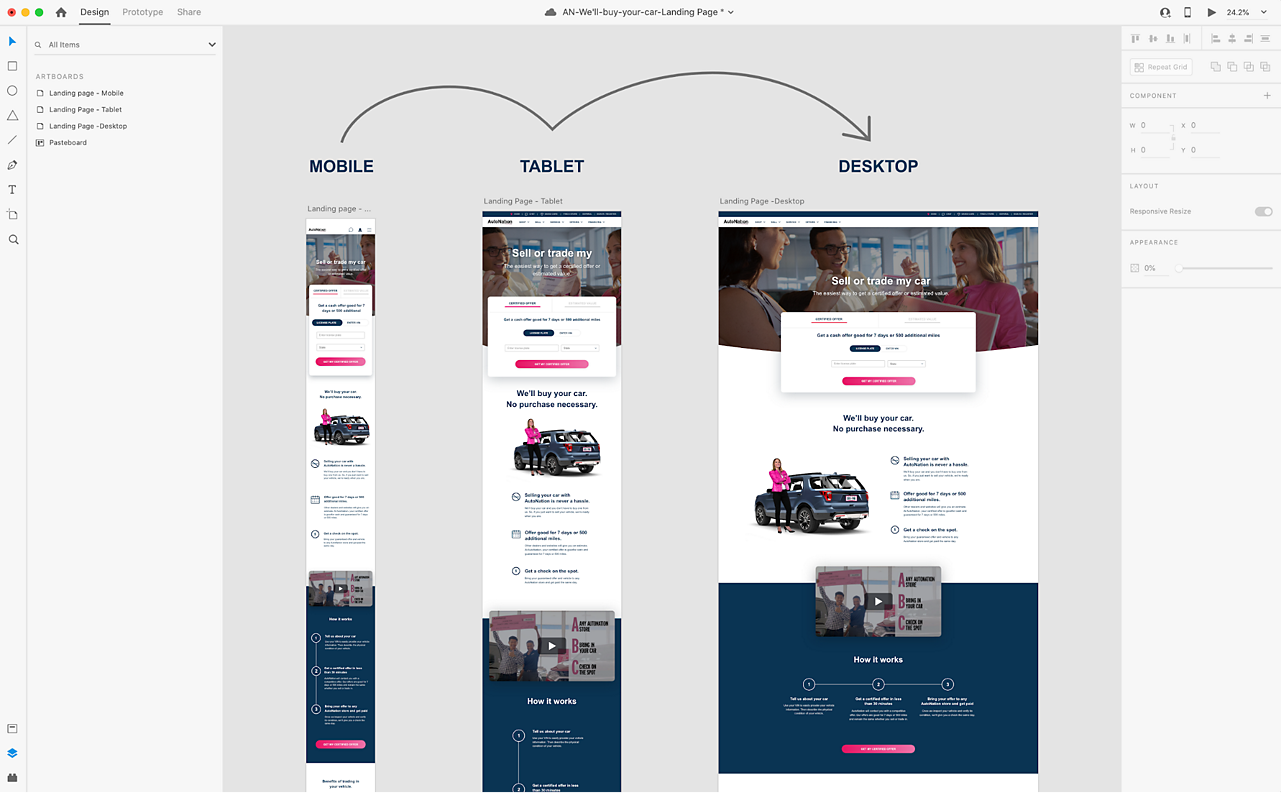
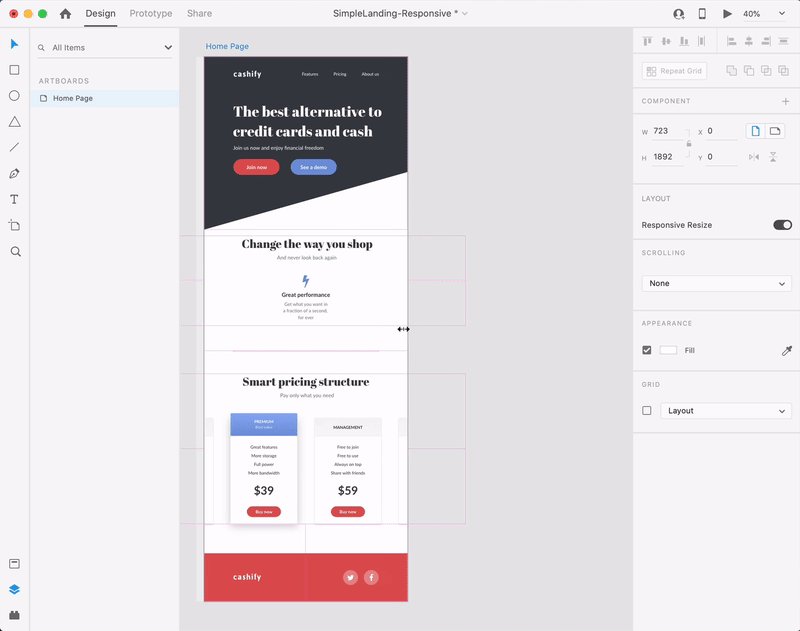
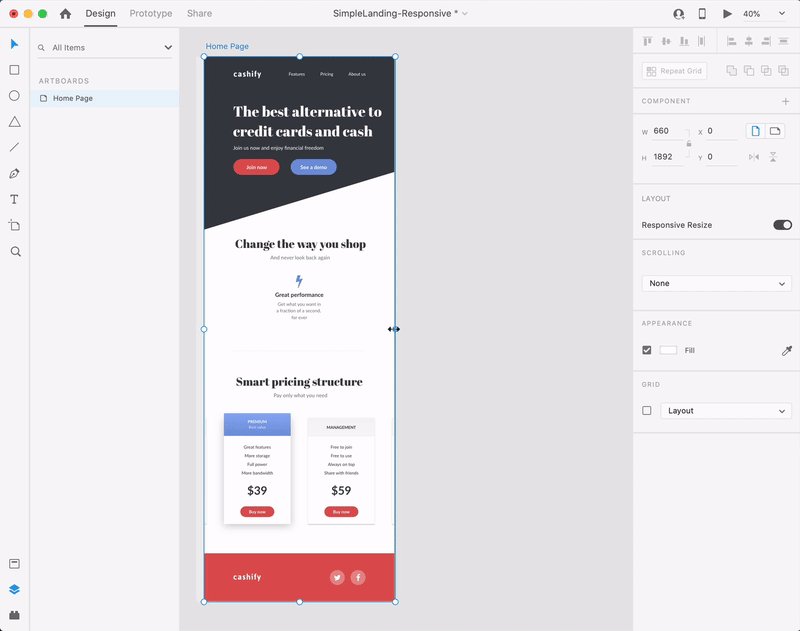
Adobe XD offers a whole range of artboards to start your design process.
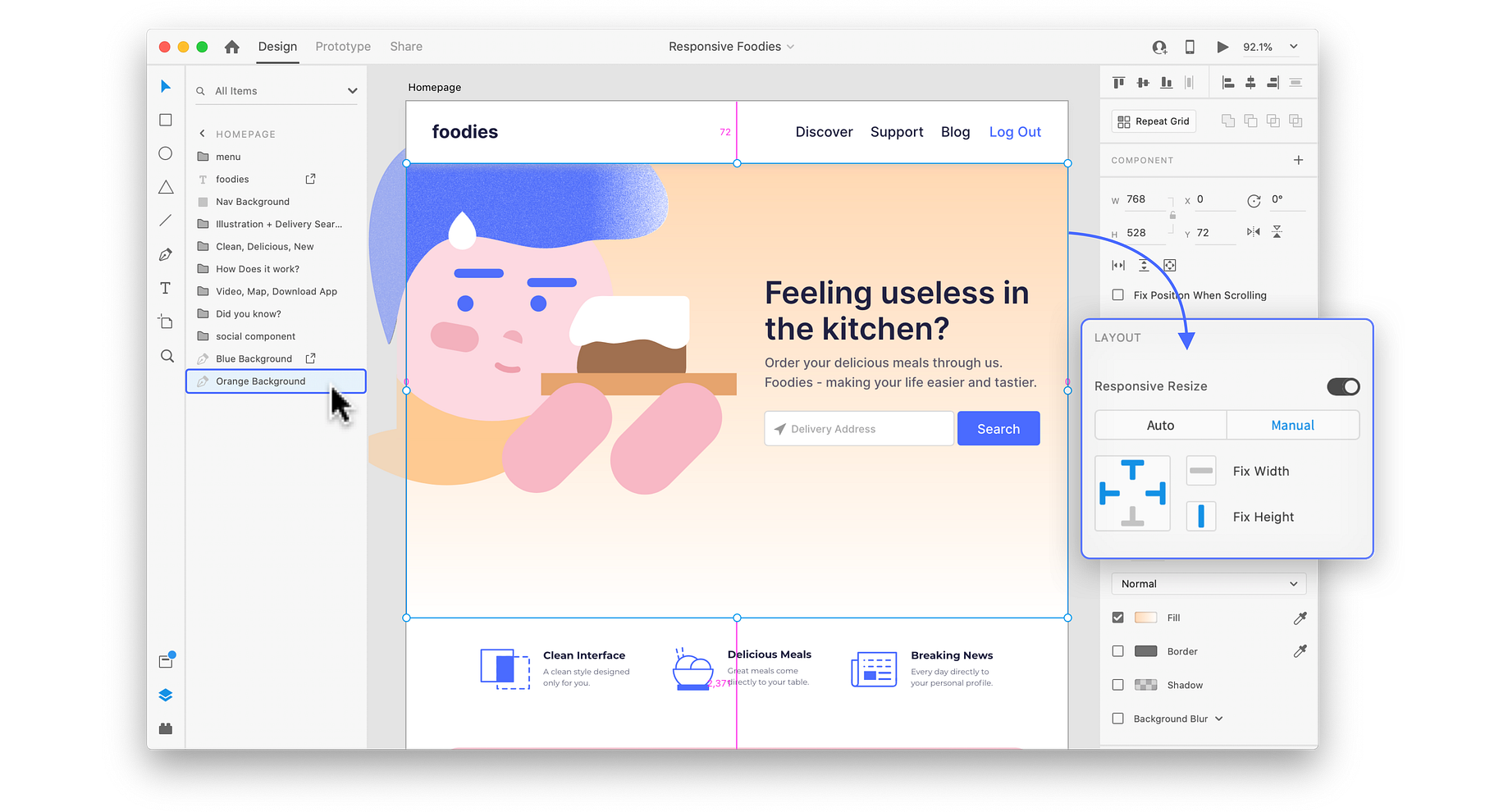
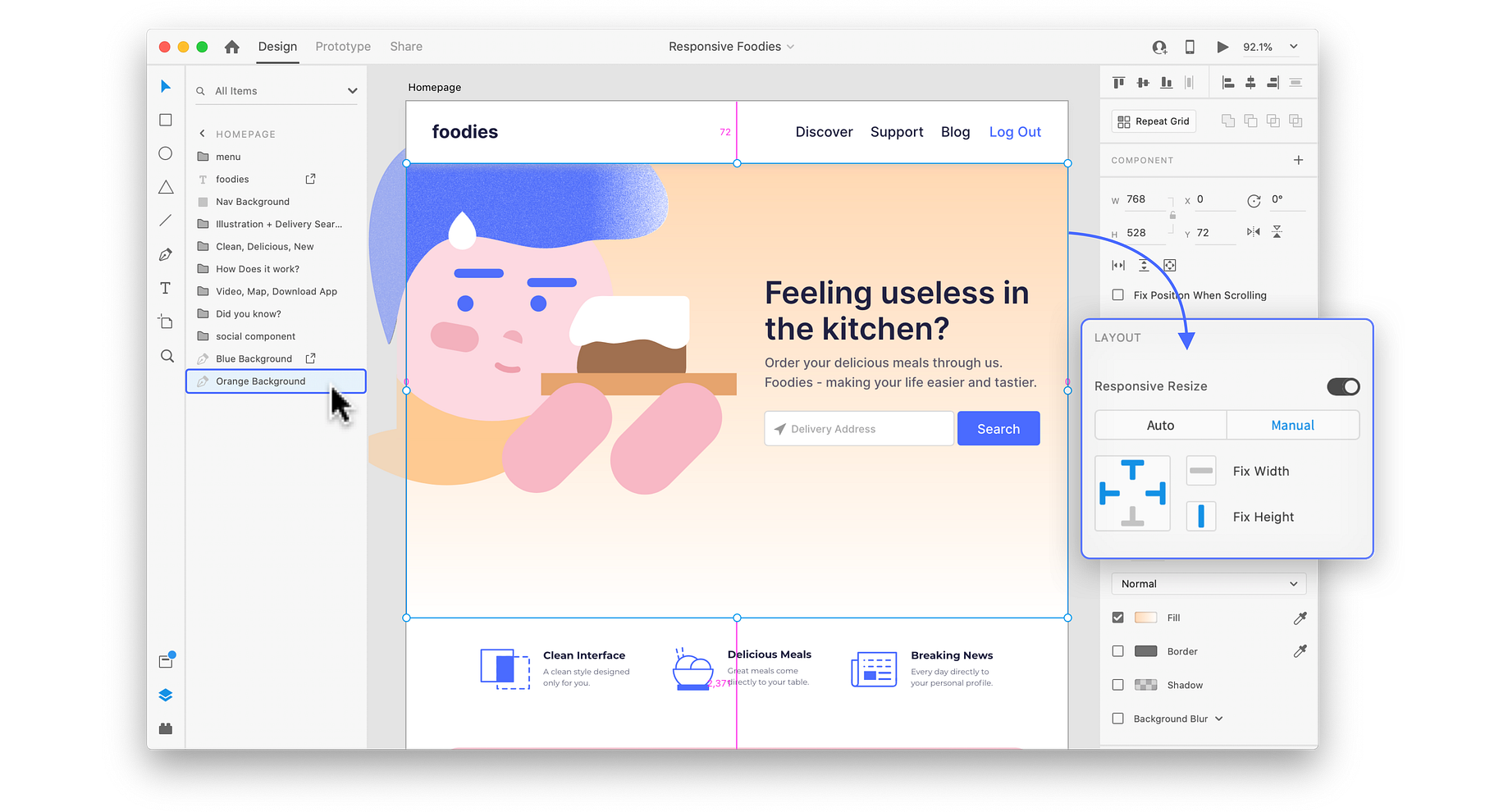
Adobe XD UI Kits View All. Galaxy S10 S20. Now buttons navigation labels often have changing text and when you have changing labels within an element that has a background shape you want that shape to respond dynamically to the changing text labels. Get started with free UI kits icon sets and everything you need to create amazing user experiences. Use this Adobe XD website template to design corporate business and agency websites with creative looks. She needs help in aligning and defining the object structure within the design project using grids.
Read another article:
 Source: docs.animaapp.com
Source: docs.animaapp.com
She needs help in aligning and defining the object structure within the design project using grids. This is a set of features in Adobe XD that makes it really efficient to rearrange content and create really adaptive content for when we convert things like buttons into reusable components. And includes a login page and about us page templates as a bonus too. Darkmoon UI Kit for Adobe XD. Responsive Design Anima.
 Source: xd.adobe.com
Source: xd.adobe.com
Learn with top creative professionals and join millions of users who are already learning. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. Adobe XD Design Systems. How to Set Up an Online Portfolio. Responsive Web Design Tutorial Best Practices Adobe Xd Ideas.

The templates are easily customizable. It also includes advanced features for web development and responsive design based on Bootstrap grid and vector. Adobe InDesign and Adobe XD can be categorized as Graphic Design tools. A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps. Web Design Best Practices In Adobe Xd.
 Source: youtube.com
Source: youtube.com
For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. UI UX Design. Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. Correct answer by kennethkawamoto2 Adobe Community Professional is it possible for the developers to resize the screens and see how the responsive design works. Responsive Design In Adobe Xd Youtube.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
As your design evolves changes will be made everything from button labels to full page layouts. Darkmoon UI Kit for Adobe XD. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. Get started with free UI kits icon sets and everything you need to create amazing user experiences. New Course Responsive Design In Adobe Xd.
 Source: xdguru.com
Source: xdguru.com
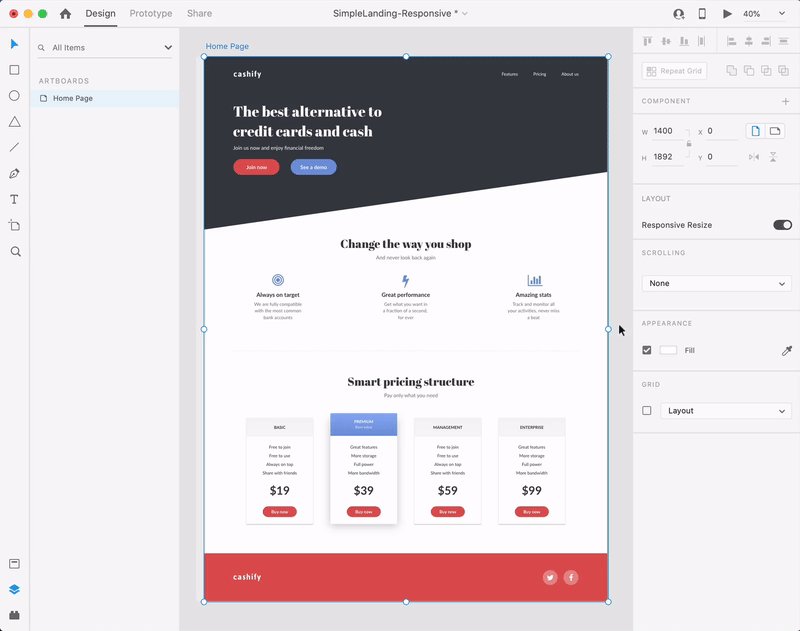
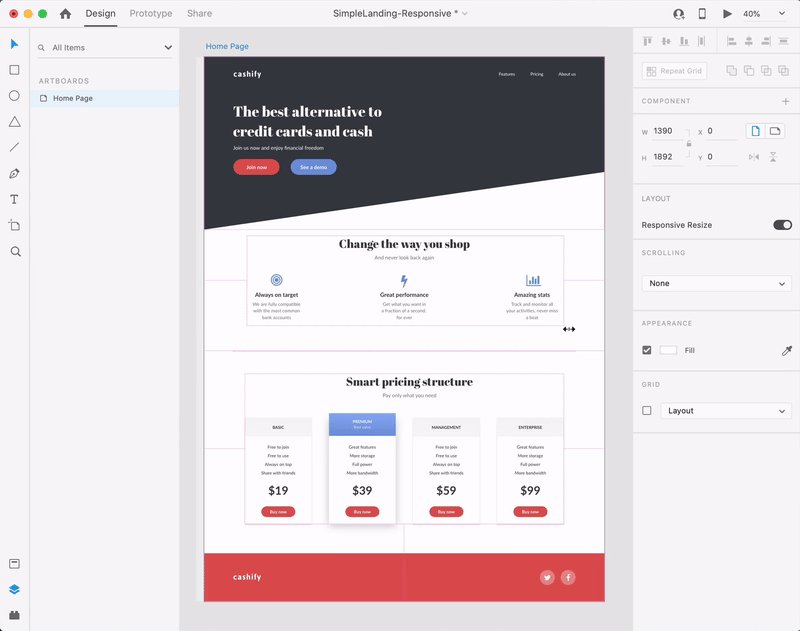
Get started with free UI kits icon sets and everything you need to create amazing user experiences. Learn with top creative professionals and join millions of users who are already learning. In the past iterating through a design especially at higher fidelity stages could be a chore but it doesnt have to be. Adobe XD Design Systems. Adobe Xd Response Resize Responsive Design Settings In Xd Xdguru.
 Source: psdrepo.com
Source: psdrepo.com
A lead visual designer working on a UX design project in XD that has multiple artboards and objects. Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. She is looking for resources to quickly layout and position objects using guides. Galaxy S10 S20. Responsive Xd Website Template Free Xd Templates.
 Source: blog.adobe.com
Source: blog.adobe.com
Adobe XD offers a whole range of artboards to start your design process. These are the different design areas of any size and shape that can be adjusted according to your needs. Adobe XD Design Systems. IPhone X XS XR. Best Practices For Designing With Responsive Resize In Adobe Xd.
 Source: youtube.com
Source: youtube.com
A lead visual designer working on a UX design project in XD that has multiple artboards and objects. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. How to Make a Print Mockup in Adobe Photoshop. It consists of 10 categories and 120 screens and contains more than 1000 UI elements. Responsive Web Design In Adobe Xd Responsive Resize Feature Design Weekly Youtube.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Adobe XD UI Kits View All. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. UI UX Design. How to make a quote-based design in Adobe Spark Post. Create Responsive Adobe Xd Prototypes Using Anima By Old Blog Of Anima We Moved Anima App.
 Source: ladyoak.com
Source: ladyoak.com
It consists of 10 categories and 120 screens and contains more than 1000 UI elements. It consists of 10 categories and 120 screens and contains more than 1000 UI elements. How to Set Up an Online Portfolio. The templates are easily customizable. Adobe Xd Tutorial Responsive Web Design Ladyoak.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Company Dashboard UI KIT for Adobe XD. How to Make a Print Mockup in Adobe Photoshop. UI UX Design. These are the different design areas of any size and shape that can be adjusted according to your needs. New Course Responsive Design In Adobe Xd.

In circumstances like these linked components show all their true power. Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. How to design an Instagram story in Photoshop. Now buttons navigation labels often have changing text and when you have changing labels within an element that has a background shape you want that shape to respond dynamically to the changing text labels. Solved Design Responsive Resize Not Working In Combinat Adobe Support Community 10998950.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Linked components allow you to have only one source file a style guide or a design system like in this case with all the elements in the UI of your project and to use them in other Adobe XD files. Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. UI UX Design. Adobe XD Design Systems. .
 Source: designingforuncertainty.com
Source: designingforuncertainty.com
A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps. IPhone X XS XR. Ad Learn how to use one of the leading UX design and digital prototyping platforms from 0. There are 5 templates in this kit and you can easily edit them to. Responsive Web Design Tutorial In Adobe Xd 2021 Designing For Uncertainty.







