Hide the current title from the Toolbar toolbarsetLogogetResources. Click and open app buildgradle file. Android material design toolbar height.
Android Material Design Toolbar Height, In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp. So after applying the theme your AndroidManifestxml should look like below. Here we have two different surfaces that cast.
 Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples From android-examples.com
Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples From android-examples.com
Heres a rundown of some of the major elements of material design and the APIs and widgets that you can use to implement them in your app. Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. I called my project Toolbar App. Hide the current title from the Toolbar toolbarsetLogogetResources.
Hide the current title from the Toolbar toolbarsetLogogetResources.
Icons have both width and height of 24dp. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. For the next screen keep the default options. The drawer is a standard width. Now we have the basic Material Design styles ready. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case.
Read another article:
 Source: stackoverflow.com
Source: stackoverflow.com
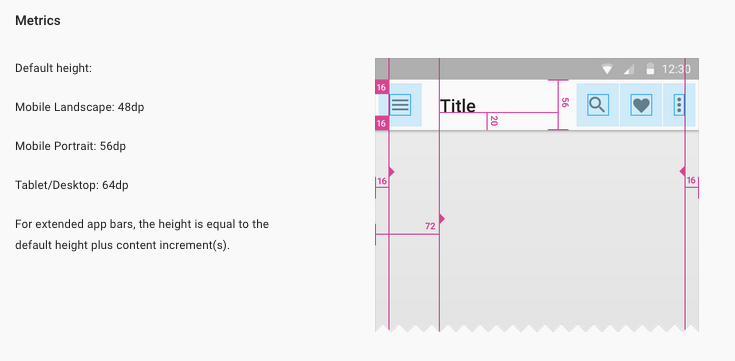
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Customize our colors and styles. Android 50 Lollipop and the updated support libraries help you to create material UIs. No wider than 320dp on phones and 400dp on tablets but no narrower than the screen width minus the standard toolbar height 360dp - 56dp 304dp on the Nexus 5 Item heights in the drawer follow the baseline grid. What Is The Recommended Material Design Toolbar Height In Landscape Stack Overflow.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Add Material Design Support Library. Heres a rundown of some of the major elements of material design and the APIs and widgets that you can use to implement them in your app. Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. Icons have both width and height of 24dp. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: android-examples.com
Source: android-examples.com
Can you try either setting apptitleEnabledfalse on the CollapsingToolbarLayout to make it use the MaterialToolbars. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. Toolbar toolbar Toolbar findViewByIdRidtoolbar. Before you can use those built-in widgets you should add the support library in your android project follow the below steps. Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Add Material Design Support Library. This method was nothing more than a hack to begin with. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. 48dp tall rows 8dp above list sections and 8dp above and below dividers. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: androidhive.info
Source: androidhive.info
In order to apply the theme open AndroidManifestxml and modify the androidtheme attribute of tag. Toolbar was designed for Lollipop devices but we can use it on Pre-Lollipop devices using googles AppCompat library. We are using a default theme for the layout. In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp. Android Getting Started With Material Design.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
This method was nothing more than a hack to begin with. Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp. 48dp tall rows 8dp above list sections and 8dp above and below dividers. We are using a default theme for the layout. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: androidhive.info
Source: androidhive.info
You can use an inline style like this Use min-height to make the toolbar smaller The height of the toolbar can be changed b. Hide the current title from the Toolbar toolbarsetLogogetResources. The Toolbar is a generic component that can be added to any part of your UI - when used as the primary action bar for branding navigation and actions it is called an App Bar. You can use an inline style like this Use min-height to make the toolbar smaller The height of the toolbar can be changed b. Android Getting Started With Material Design.
 Source: stackoverflow.com
Source: stackoverflow.com
Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. We are using a default theme for the layout. To set elevation in surfaces we use the android. For the next screen keep the default options. How Do I Declare An Extended Height Toolbar Action Bar On Android Lollipop Stack Overflow.
 Source: waseefakhtar.com
Source: waseefakhtar.com
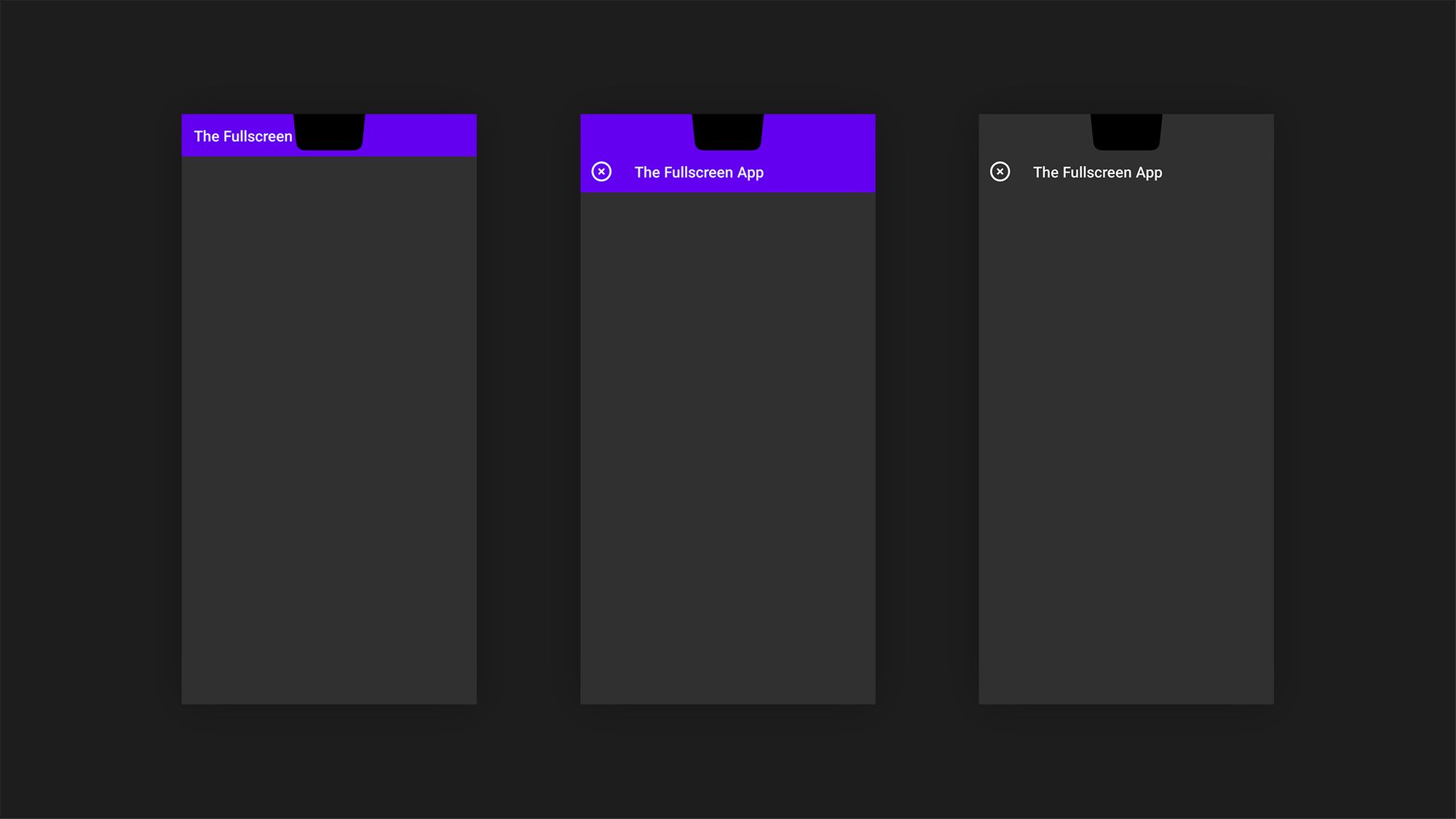
You can use an inline style like this Use min-height to make the toolbar smaller The height of the toolbar can be changed b. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. This method was nothing more than a hack to begin with. Now we have the basic Material Design styles ready. Android Material Component Toolbar Vs Displaycutout.
 Source: android-examples.com
Source: android-examples.com
In order to apply the theme open AndroidManifestxml and modify the androidtheme attribute of tag. Toolbar has special handling for its minimum height to declare the amount of space which is used for buttons and actions. At the moment its a lot wiser to make use of the support libraries. Toolbar Again this is just a normal element youve seen before except for the layout behavior set by the layout_collapseMode property. Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples.
 Source: medium.com
Source: medium.com
Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. At the moment its a lot wiser to make use of the support libraries. Customize our colors and styles. Click and open app buildgradle file. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.
 Source: medium.com
Source: medium.com
Get the reference of Toolbar setSupportActionBartoolbar. Get the reference of Toolbar setSupportActionBartoolbar. Elevation attribute as shown below. We have to add the following XML attribute in our Toolbar tag for the background color. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
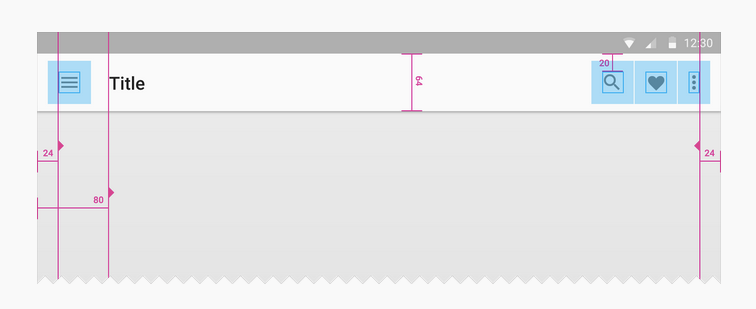
Id idtoolbar androidlayout_width match_parent androidlayout_height attractionBarSize applayout_collapseMode pin. Androidsupportv7widgetToolbar class is used to implement ToolBar in this library. Now we have the basic Material Design styles ready. Toolbar Again this is just a normal element youve seen before except for the layout behavior set by the layout_collapseMode property. What Is The Total Height Of The Extended App Bar Along With The Tabs In The Picture Below Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp. Hide the current title from the Toolbar toolbarsetLogogetResources. To set elevation in surfaces we use the android. Toolbar widget is the alternative option for ActionBar with multiple features included like icon adding management text title management etc. How To Dynamically Define Appbarlayout Height According To Material Ratio Keylines Stack Overflow.
 Source: blog.iamsuleiman.com
Source: blog.iamsuleiman.com
Elevation attribute as shown below. Toolbar toolbar Toolbar findViewByIdRidtoolbar. From the metrics on the App Bar the correct heights are. In the android studio choose Project View in the left project panel. Create A Card Toolbar Nested Toolbar In Android.







