Dont forget the color of your typography. You can go through this material design color patterns and choose the one that suits your app. Android studio material design colors.
Android Studio Material Design Colors, If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. Dark and light variants of each color can then be applied to your UI in different ways. One more thing great about the Google Material Design Components is that they support for cross-platform that includes Android IOS Flutter Web applications.
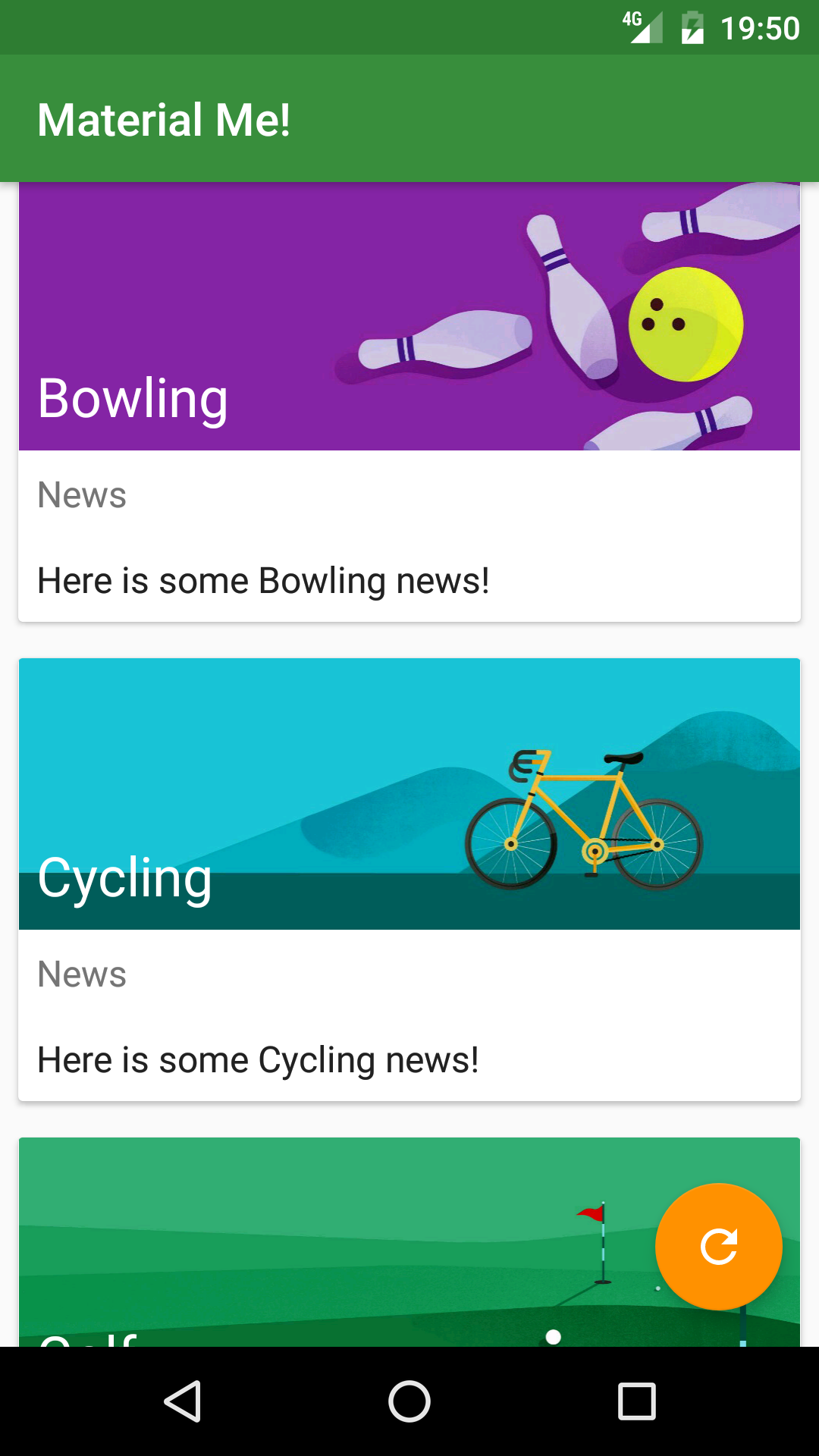
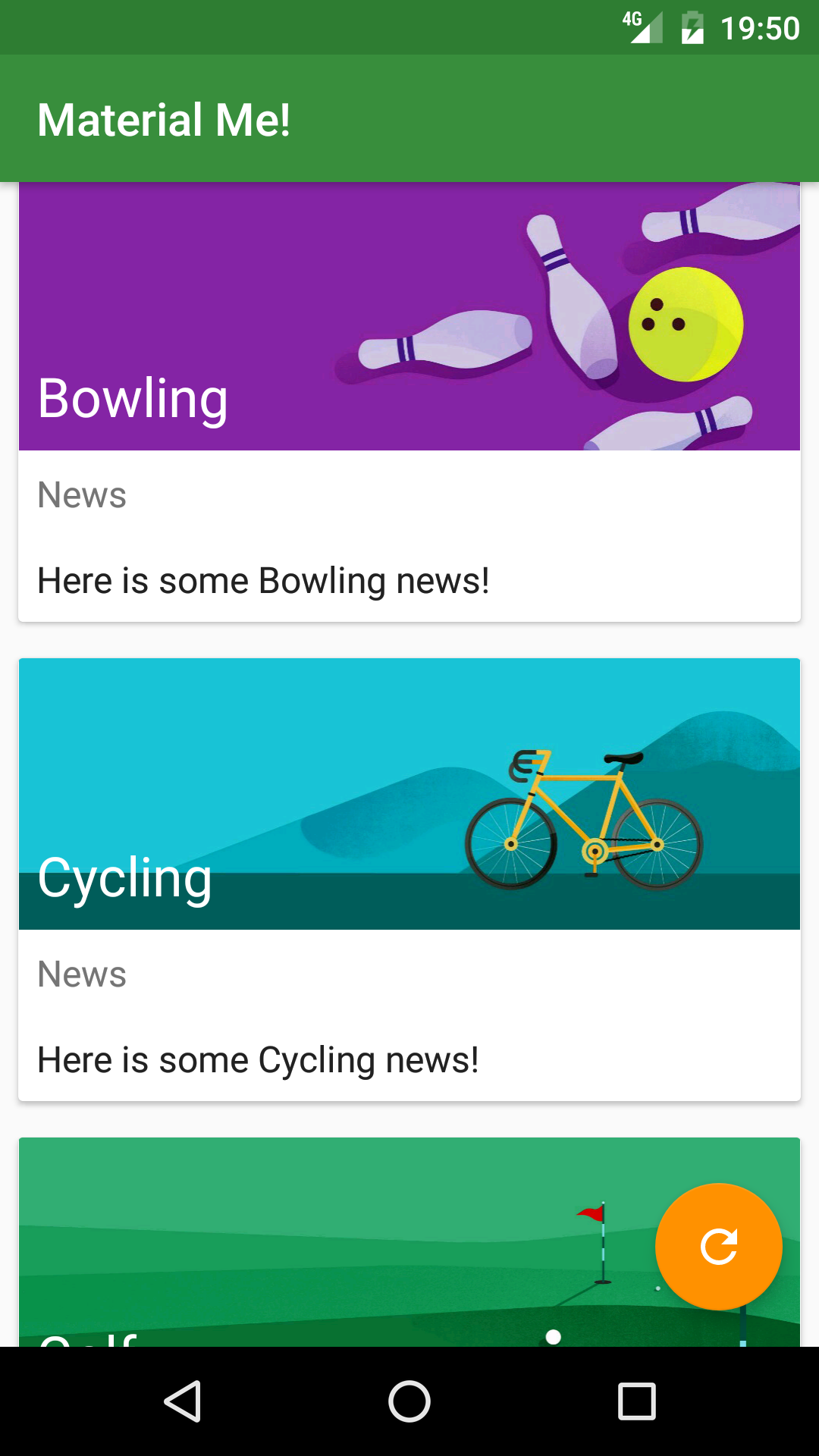
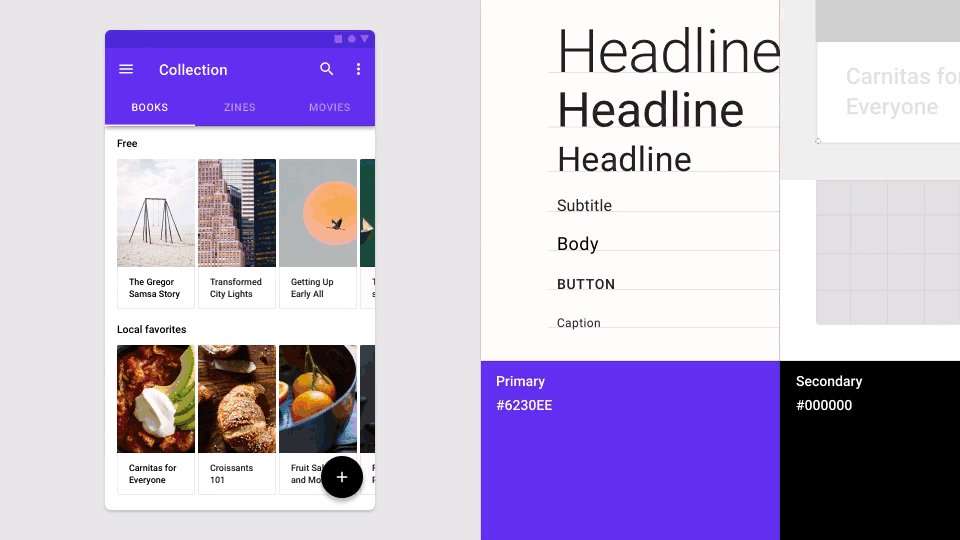
 5 2 Material Design Lists Cards And Colors Gitbook From google-developer-training.github.io
5 2 Material Design Lists Cards And Colors Gitbook From google-developer-training.github.io
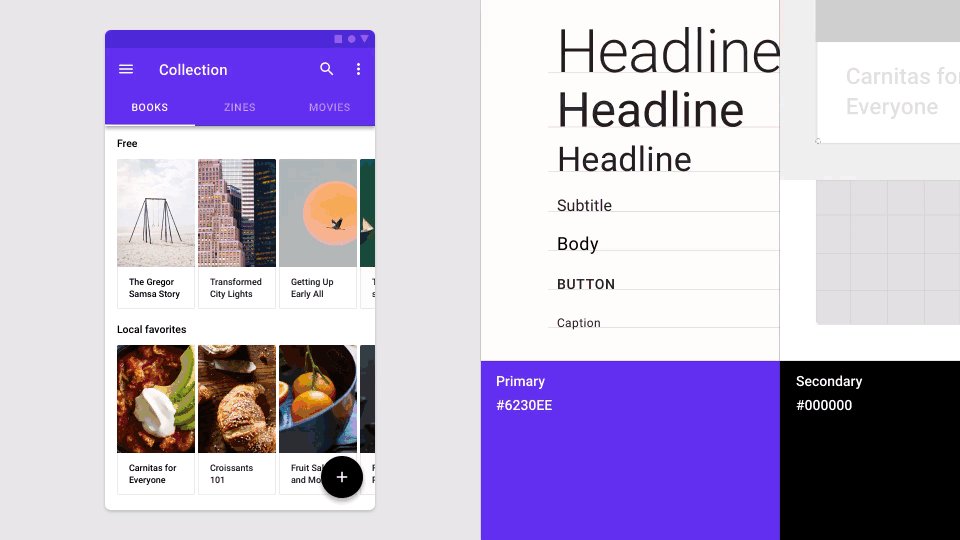
The new Palette support library lets you extract a small set of colors from an image to style your UI controls to match. Creating an immersive experience. To generate the color palette you can go to the color section of the Materialio website and input the colors. In this system you select a primary and a secondary color to represent your brand.
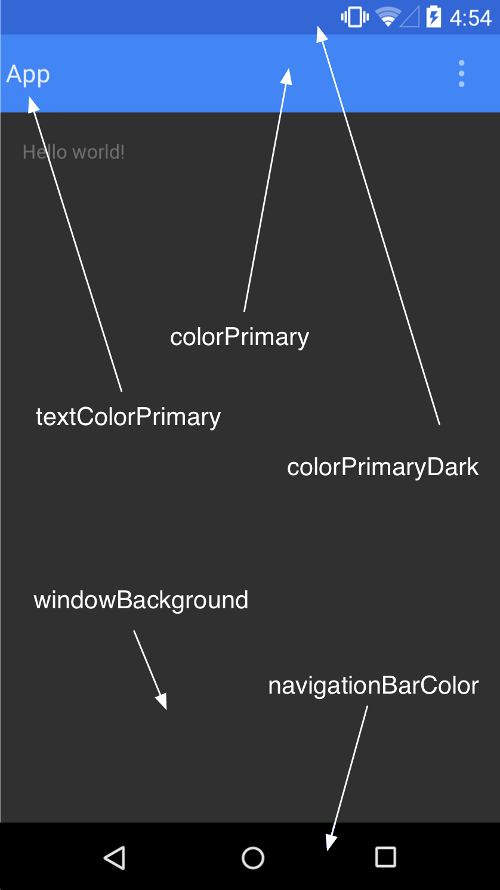
Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color.
Primary along with a. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. The first thing you need to do is to take your Primary and Secondary colors and generate a color palette. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Code for MainActivityjava file.
Read another article:
 Source: antonioleiva.com
Source: antonioleiva.com
Or use the Material Design palette tool to generate palettes. In this system you select a primary and a secondary color to represent your brand. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. It will then generate a color palette for you. Material Design Everywhere Using Appcompat 21.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
The new Palette support library lets you extract a small set of colors from an image to style your UI controls to match. Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. Creating an immersive experience. 22- Build and run. 5 2 Material Design Gitbook.
 Source: pinterest.com
Source: pinterest.com
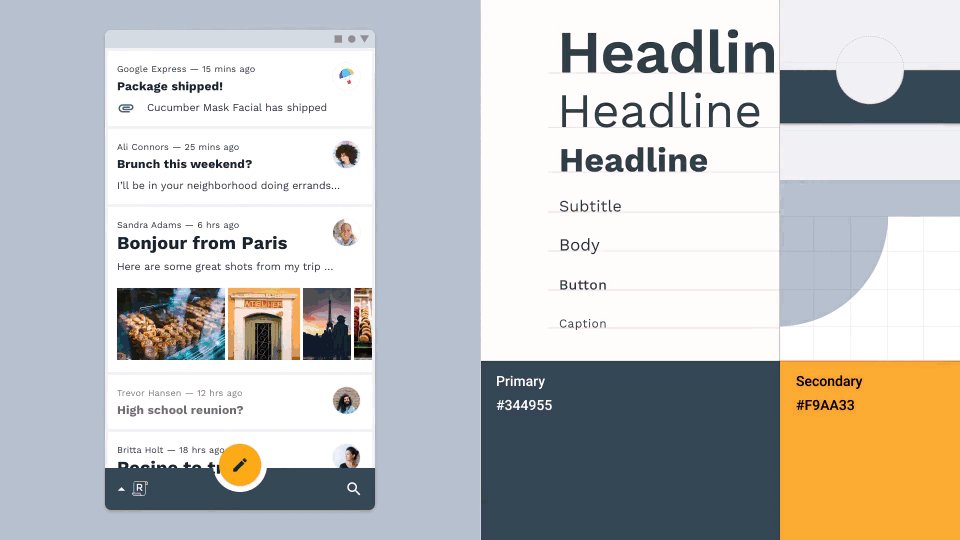
Material Design provides 12 color slots that make up the overall palette of your app. How to Change Material Design Android Button Style in Studio. In this section you will learn how to customize the appearance of the sliders. Dont forget the color of your typography. Material Design Color Palette Generator Choose A Couple Main Colors And Generate A Ba Color Palette Generator Material Color Palette Material Design Palette.
 Source: sitepoint.com
Source: sitepoint.com
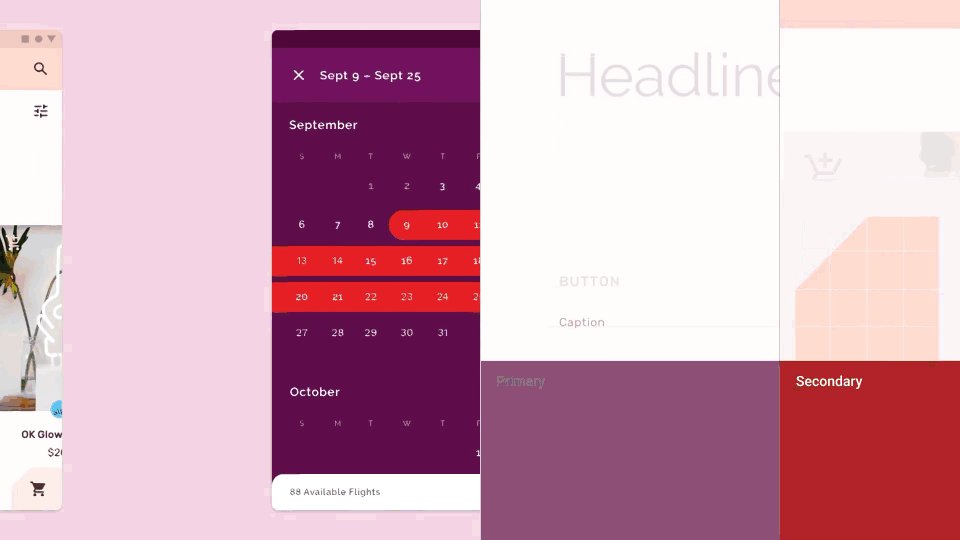
Creating an immersive experience. Material Design encourages dynamic use of color especially when you have rich images to work with. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. 21- You can change the color of the slider pointer or as its called Thumb by adding the following code. Material Design With The Android Design Support Library Sitepoint.
 Source: youtube.com
Source: youtube.com
Dont forget the color of your typography. Then back in my style I had to get rid of my many color attempts and add an item for boxStrokeColor that pointed to this file. In this system you select a primary and a secondary color to represent your brand. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Designing Dark Theme Dark Mode For Android Apps Using Material Design The Ultimate Guide Youtube.
 Source: stackoverflow.com
Source: stackoverflow.com
It will then generate a color palette for you. Add compile comandroidsupportappcompat-v72510 in dependencies scope. Dont forget the color of your typography. Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. What Are The Ways To Programmatically Generate Material Design Color Sets Stack Overflow.
 Source: pinterest.com
Source: pinterest.com
Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. When it prompts to select a default activity select Blank Activity and proceed. Here are both styles. The new Palette support library lets you extract a small set of colors from an image to style your UI controls to match. Material Design Color Palette Generator Material Palette Web Design Color Material Design Palette Material Design.
 Source: stackoverflow.com
Source: stackoverflow.com
Android slider color customization. 1In Android Studio go to File New Project and fill all the details required to create a new project. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. Or use the Material Design palette tool to generate palettes. Android Material Default Colors Stack Overflow.
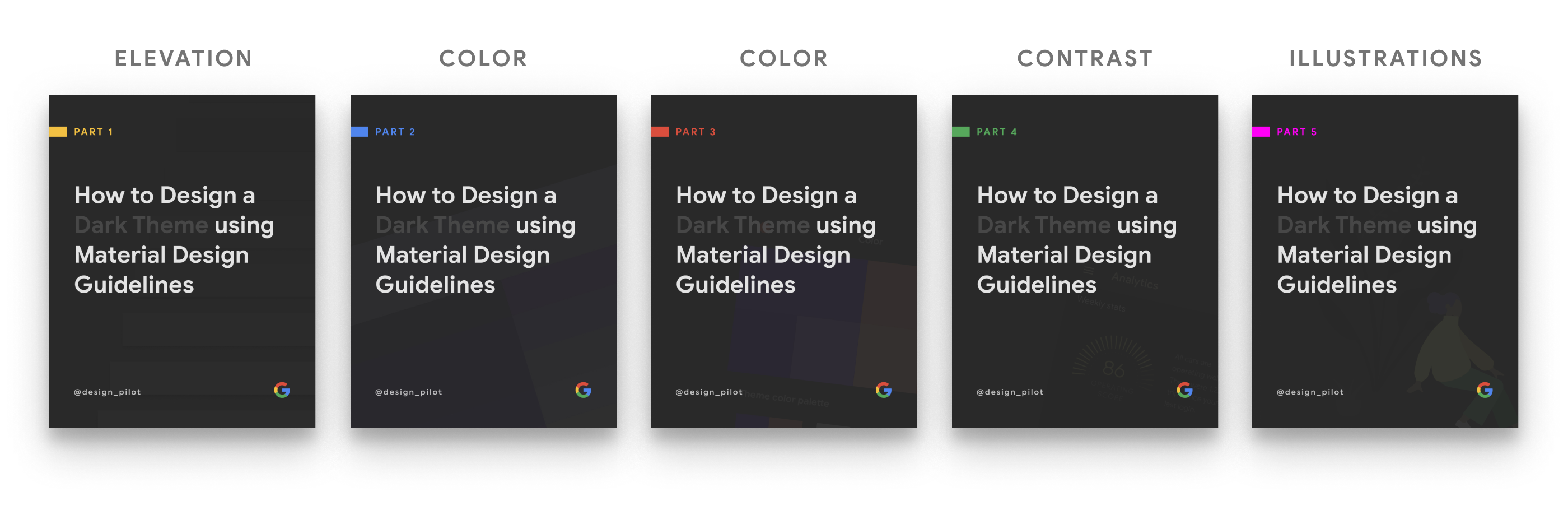
 Source: blog.prototypr.io
Source: blog.prototypr.io
Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. The Material Design color system helps you apply color to your UI in a meaningful way. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. To generate the color palette you can go to the color section of the Materialio website and input the colors. The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
Dont forget the color of your typography. Primary along with a. In this section you will learn how to customize the appearance of the sliders. Dark and light variants of each color can then be applied to your UI in different ways. 5 2 Material Design Lists Cards And Colors Gitbook.
 Source: androidhive.info
Source: androidhive.info
Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. You can go through this material design color patterns and choose the one that suits your app. Or use the Material Design palette tool to generate palettes. Here are both styles. Android Getting Started With Material Design.
 Source: stackoverflow.com
Source: stackoverflow.com
Or use the Material Design palette tool to generate palettes. Android-Material-Design-Colors provides color definitions of the Material Design. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. When it prompts to select a default activity select Blank Activity and proceed. Differences Between Android Palette Colors Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Dont forget the color of your typography. Then back in my style I had to get rid of my many color attempts and add an item for boxStrokeColor that pointed to this file. How to Change Material Design Android Button Style in Studio. In this system you select a primary and a secondary color to represent your brand. Android Material Design Divider Color Stack Overflow.
 Source: medium.com
Source: medium.com
Import the comandroidsupportappcompat-v7 library in your projects buildgradle Moduleapp file. 1In Android Studio go to File New Project and fill all the details required to create a new project. Add compile comandroidsupportappcompat-v72510 in dependencies scope. GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. We Recommend Material Design Components By Nick Butcher Android Developers Medium.
 Source: pinterest.com
Source: pinterest.com
Then back in my style I had to get rid of my many color attempts and add an item for boxStrokeColor that pointed to this file. 1In Android Studio go to File New Project and fill all the details required to create a new project. Change your theme You need to change your theme to extend from one of the ThemeMaterialComponents. Android slider color customization. Android Material Design Elements Google Search Material Design Design Android Neon Bleu.







