The Missing Introduction to Angular and Modern Design Patterns. Angular has its own DI system which is used in the design of Angular applications to increase efficiency and scalability. Angular design patterns 2019.
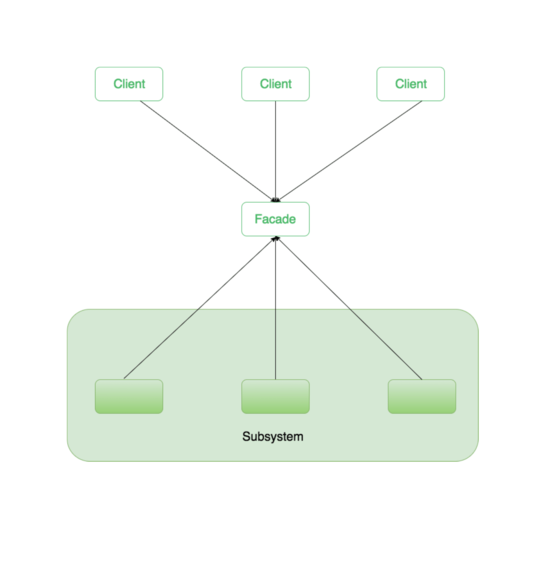
Angular Design Patterns 2019, July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. Strategic Design Tactical Design Decomposing a System Design Patterns Practices ManfredSteyer Domain Driven Design. Lazy loading is a design pattern to implement large scale Angular projects.
 Advantages And Disadvantages Of Angular Edureka From edureka.co
Advantages And Disadvantages Of Angular Edureka From edureka.co
Lazy loading is a design pattern to implement large scale Angular projects. This article is a continues of Angular routing project please follow the previous parts for better understanding. Separation of responsibilities and reactive programming to tackle the complexity of rich and complex Angular forms. The singleton pattern is probably one of the most known design patterns out there.
This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular.
Angular Architecture and Design Guidelines. This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. Angular 9 the latest version of Angular is out now and developers have sound reasons to be excited. The Missing Introduction to Angular and Modern Design Patterns. Indeed in the constructor of the classes components directives services one asks for dependencies services or objects. July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic.
Read another article:
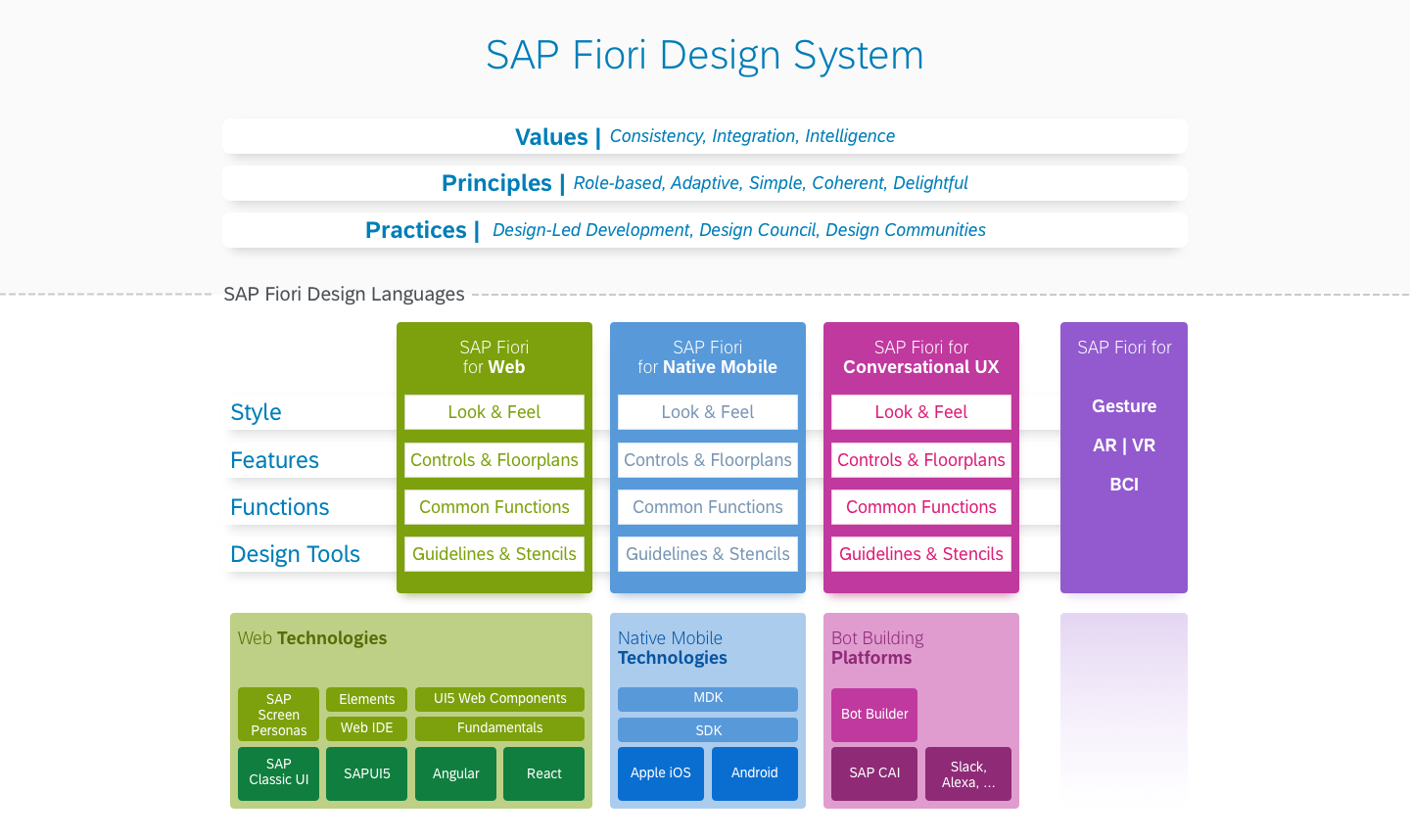
 Source: experience.sap.com
Source: experience.sap.com
Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. Design 101 2 Angular Monorepos 3 Nx Monorepos and DDD 4 DEMO ManfredSteyer. July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. Facade Design Pattern with Angular. Sap Fiori Sap Fiori Design Guidelines.
 Source: packtpub.com
Source: packtpub.com
Angular aka Angular 2 4 5 6 is. Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. Angular is a single-page application SPA development framework for well-structured testable and maintainable front-end applications. Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. Angular Design Patterns Packt.
 Source: educba.com
Source: educba.com
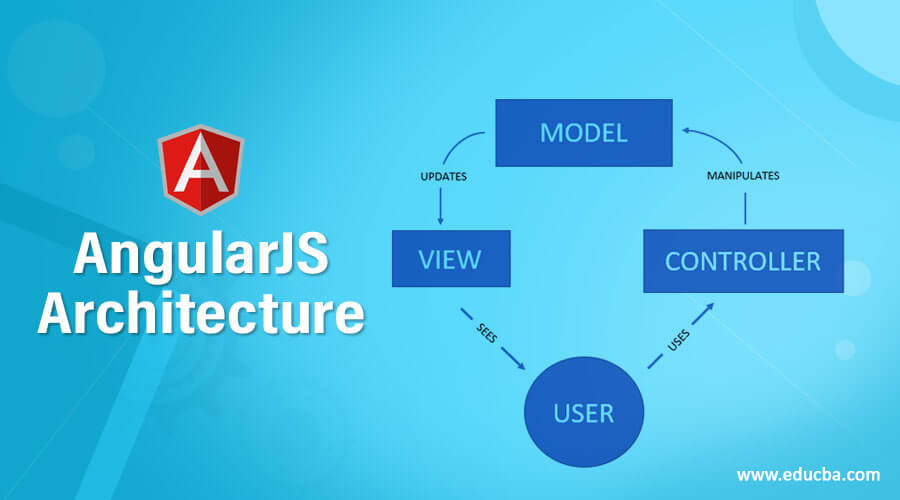
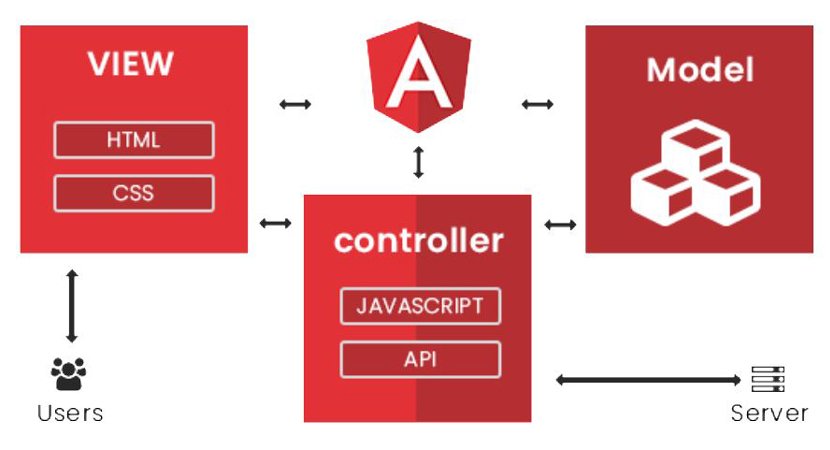
Before jumping to our first design pattern the next section will be an overview of the different patterns and their goals. Using this system design we can load the components based on the application need. 5132019 124339 PM. Separation of responsibilities and reactive programming to tackle the complexity of rich and complex Angular forms. Angularjs Architecture Conceptual Overview Mvc Pattern In Angularjs.
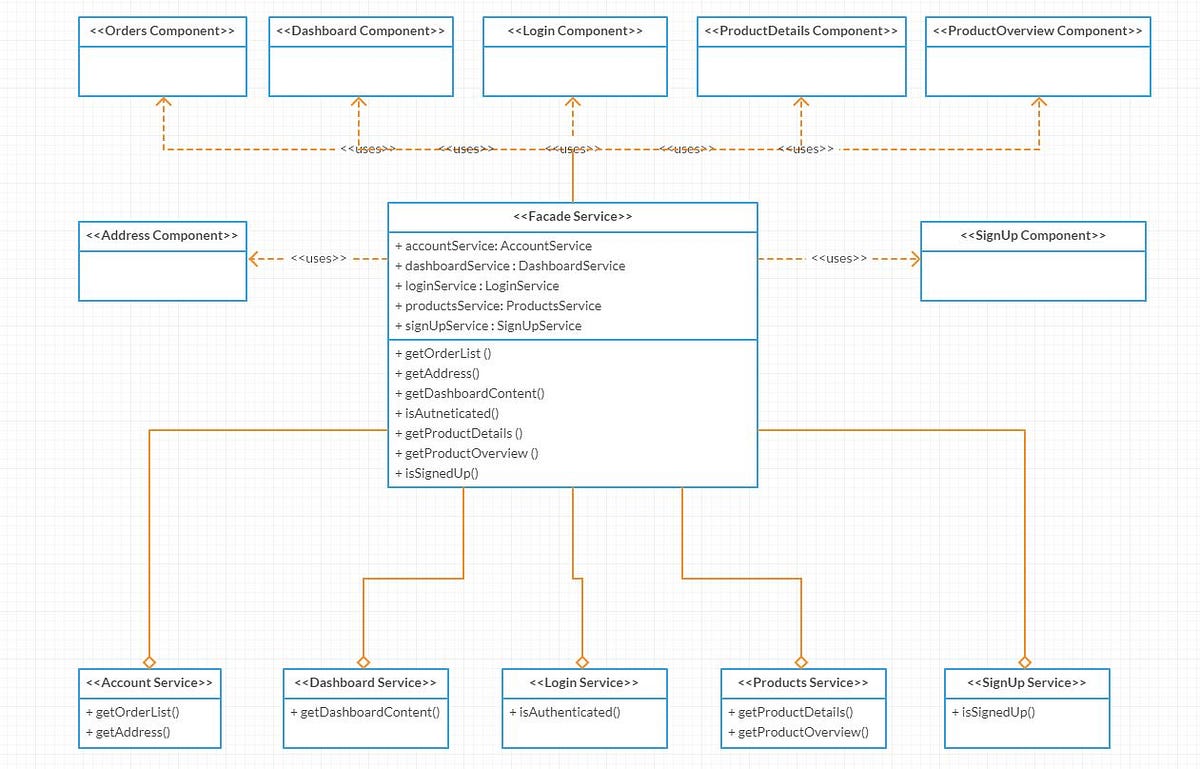
 Source: balramchavan.medium.com
Source: balramchavan.medium.com
Using date pipe we can convert a date object a number milliseconds from UTC or an ISO date strings according to given predefined angular date formats or custom angular date formats. This tutorial demonstrates how to design software using the Command Query Separation CQS pattern. This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. Design 101 2 Angular Monorepos 3 Nx Monorepos and DDD 4 DEMO ManfredSteyer. Best Practices Building Angular Services Using Facade Design Pattern For Complex Systems By Balram Chavan Medium.
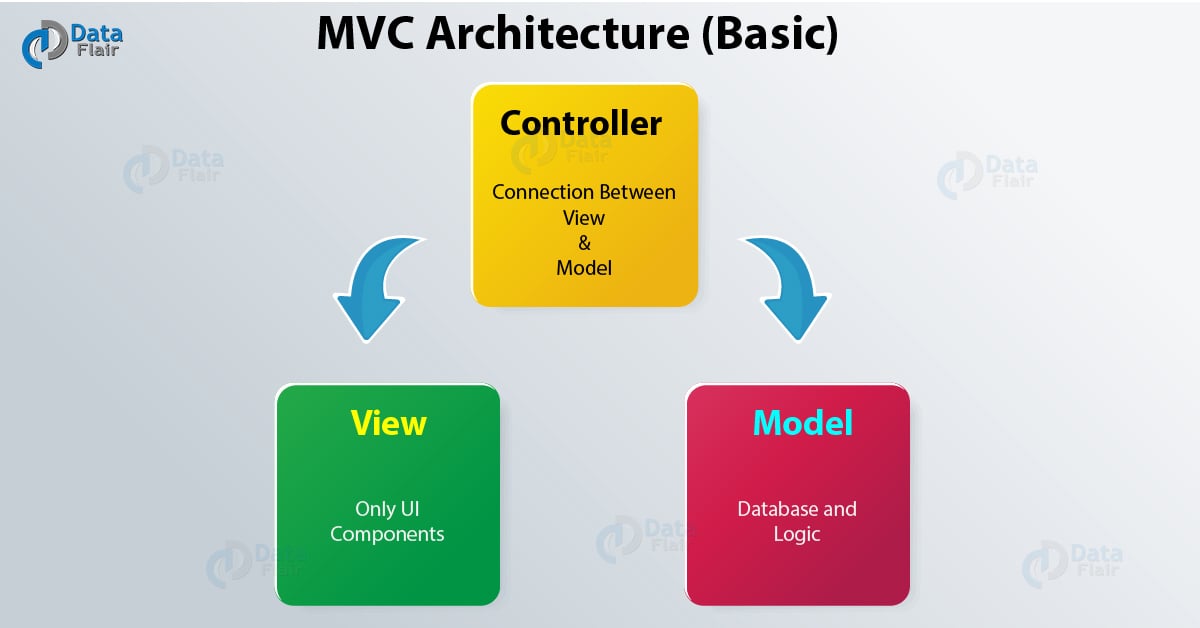
 Source: data-flair.training
Source: data-flair.training
5132019 124339 PM. This tutorial demonstrates how to design software using the Command Query Separation CQS pattern. Facade Design Pattern with Angular. The next difference that we notice is the Features and Faces and the Bodies options. Angularjs Mvc Architecture Learn How Mvc Works In Angularjs Dataflair.
 Source: balramchavan.medium.com
Source: balramchavan.medium.com
Angular has its own DI system which is used in the design of Angular applications to increase efficiency and scalability. Sep 17 2017 7 min read. This article is a continues of Angular routing project please follow the previous parts for better understanding. Angular is a single-page application SPA development framework for well-structured testable and maintainable front-end applications. Best Practices Building Angular Services Using Facade Design Pattern For Complex Systems By Balram Chavan Medium.
 Source: developers.redhat.com
Source: developers.redhat.com
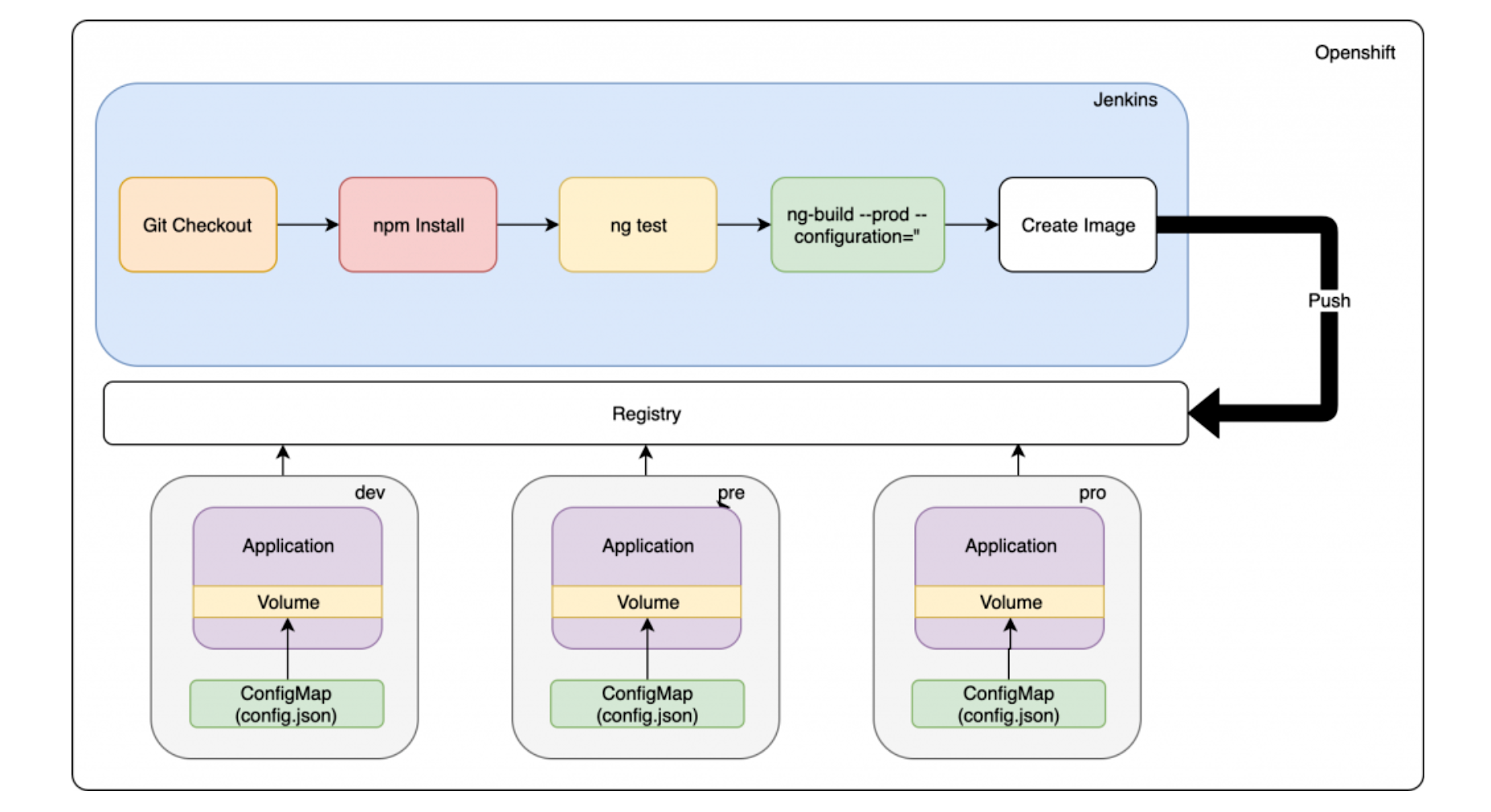
In general it is best to pattern features but in the event you are working with a model without a feature history patterning faces becomes invaluable. Below are two design patterns used in the Angular. This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. Angular aka Angular 2 4 5 6 is. Handling Angular Environments In Continuous Delivery With Red Hat Openshift Red Hat Developer.
 Source: youtube.com
Source: youtube.com
July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. Also refer Angular Tips. This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. Today in this article we shall cover below high-level. Webinar Angular Patterns Best Practices With John Papa Youtube.
 Source: codeinwp.com
Source: codeinwp.com
Facade Design Pattern with Angular. Dependency Injection DI is an important design pattern for developing large-scale applications. The Missing Introduction to Angular and Modern Design Patterns. This is really helpful but my point was about design patterns which we can use in any angular app. Angular Vs React Vs Vue Which Framework To Choose In 2021.
 Source: angular-templates.io
Source: angular-templates.io
Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. Design 101 2 Angular Monorepos 3 Nx Monorepos and DDD 4 DEMO ManfredSteyer. Feature and Presentation Components. Angular has its own DI system which is used in the design of Angular applications to increase efficiency and scalability. Angular Tutorial Learn Angular From Scratch Step By Step Angular Templates.
 Source: wuschools.com
Source: wuschools.com
This is really helpful but my point was about design patterns which we can use in any angular app. Provide tools that help developers build their own custom components with common interaction patterns. This tutorial demonstrates how to design software using the Command Query Separation CQS pattern. Before jumping to our first design pattern the next section will be an overview of the different patterns and their goals. What Is Mvc And Understanding The Mvc Pattern In Angular Wuschools.
 Source: netbasal.com
Source: netbasal.com
Angular is a platform for building mobile and desktop web applications. We will create a console application and will use C Entity Framework Autofac and Log4Net for our example. Today in this article we shall cover below high-level. Strategic Design Tactical Design Decomposing a System Design Patterns Practices ManfredSteyer Domain Driven Design. Keeping It Simple Implementing Edit In Place In Angular By Netanel Basal Netanel Basal.
 Source: ngdevelop.tech
Source: ngdevelop.tech
Facade Design Pattern with Angular. Implement the Gang of Four patterns in your apps with Angular 9781786461728 1786461722. Facade Design Pattern with Angular. Indeed in the constructor of the classes components directives services one asks for dependencies services or objects. Angular Ui Components 11 Best Angular Ui Component Libraries.
 Source: pinterest.com
Source: pinterest.com
If you select Features and Faces It allows you to pattern design elements of a specific body. Feature and Presentation Components. July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. Tim Sommer on 9302018 in Category Patterns Practices. Pin On My Pattern Sketchbook Instagram.
 Source: tsh.io
Source: tsh.io
Feature and Presentation Components. The Missing Introduction to Angular and Modern Design Patterns. This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. 5132019 124339 PM. Choosing The Right Library For Angular State Management Tsh Io.







