Angular Material Progress Bar. Angular Material provides a wide range of web components that are very easy to implement and use in Angular applications. Angular material design progress bar.
Angular Material Design Progress Bar, You can do so by using the angular-cli. NPM npm install mat-progress-buttons –save Usage. It provides a few builtin shapes like Line Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor.

Material Design offers two visually distinct types of progress indicators. In order to install it we need to have angular installed in our project once you have it you can enter the below command and can download it. Linear and circular progress indicators. To make this work with angular we create a new progress bar component.
In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar.
Angular 12 Spring Boot. Npm install bootstrap –save. To make this work with angular we create a new progress bar component. Angular 12 Nodejs. Now install bootstrap by using following command. Only one type should represent each kind of activity in an app.
Read another article:
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Npm install bootstrap –save. Use schematics to quickly generate views with Material Design components. Their color shape and animation can be customized. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. Mat Progress Bar In Angular Material Geeksforgeeks.
 Source: javatpoint.com
Source: javatpoint.com
Progress bars use some of the same button and alert classes for consistent styles. Mat-progress-barmy-color mat-progress-bar-fillafter background-color. In Angular a component is simply a directive with a template. Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types. Angular Material Progress Bar Javatpoint.
 Source: alligator.io
Source: alligator.io
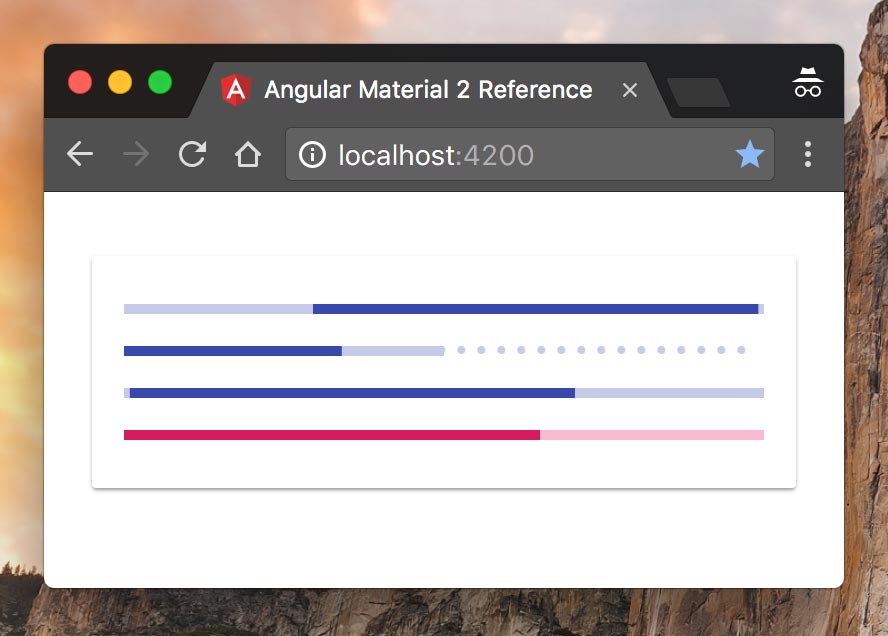
Ng add angularmaterial. To generate your own component type in the following into the command line in your. Go to docs v5. Theming Angular Material Customize your application with Angular Materials theming system. Angular Material 2 Quick Reference Alligator Io.
 Source: angularscript.com
Source: angularscript.com
Angular material progress bar example. Animations perform well even on mobile devices. Custom Progress Bar For Angular ngx-progress. Angular 12 Nodejs. Angular Progress Bar Components And Directives Angular Script.
 Source: stackoverflow.com
Source: stackoverflow.com
It is shown as a Horizontal bar which shows progress as an animated effect in between. The md-progress-circular and md-progress-linear are Angular progress directives and are used to show loading content message in application. Angular 12 Spring Boot. Ng g c bar. Angular Material Progress Bar Not Working Produces Dotted Lines Stack Overflow.

Use schematics to quickly generate views with Material Design components. This will be the current progress in percent represented by a number 100 100. Use schematics to quickly generate views with Material Design components. A progress bar is a horizontal line with animation to indicate that a process is number progress which can be. Github Michaeldoye Mat Progress Buttons Very Simple Angular6 Material Design Progress Buttons.
 Source: medium.com
Source: medium.com
In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. This will be the current progress in percent represented by a number 100 100. Angular 12 Spring Boot. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. Angular File Upload With Progress Bar With Resumable Functionality By Hiten Sharma Medium.
 Source: angularscript.com
Source: angularscript.com
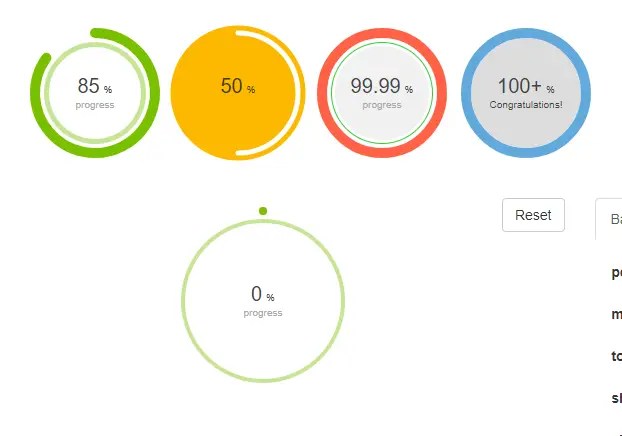
It is shown as a Horizontal bar which shows progress as an animated effect in between. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. The Progress Bar UI component of the Material library is implemented using the mat-progress-bardirective in the template. In Angular a component is simply a directive with a template. Circle Progress Component For Angular 4 Angular Script.
 Source: bezkoder.com
Source: bezkoder.com
To use progress bar in angular application Material framework provides MatProgressBarModule which you need to. Tag is used for displaying the progress bar. Angular 12 Nodejs. . Angular Material 12 File Upload Example With Progress Bar Bezkoder.
 Source: javatpoint.com
Source: javatpoint.com
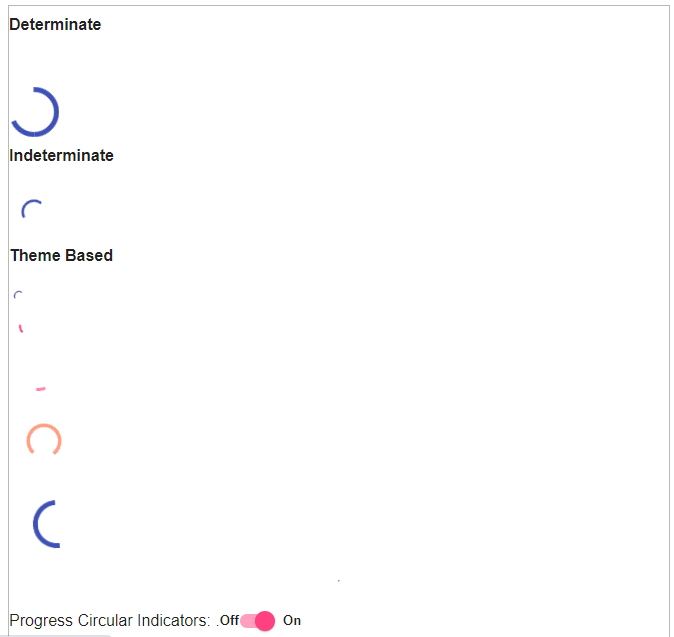
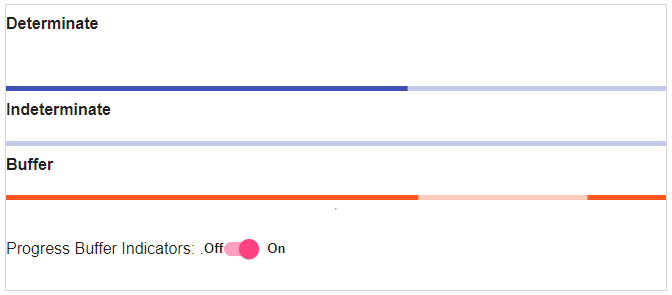
Angular Material - Progress Bars. It supports four modes. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. Angular Material framework progress bar with rich functionalities which can be reused across angular applications. Angular Material Progress Bar Javatpoint.
 Source: angularjswiki.com
Source: angularjswiki.com
Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types. Angular material progress bar example. To make this work with angular we create a new progress bar component. Step 1 Create the progress bar component. Progress Bar In Angular Using Mat Progress Bar Material Design.
 Source: stackoverflow.com
Source: stackoverflow.com
Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. . The md-progress-circular and md-progress-linear are Angular progress directives and are used to show loading content message in application. Theming Angular Material Customize your application with Angular Materials theming system. Circular Progress Amount In The Center Of The Circle Angular Material Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Ng g c bar. Ng generate component bar. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. It supports four modes. Angular Material Progress Bar Not Working Produces Dotted Lines Stack Overflow.
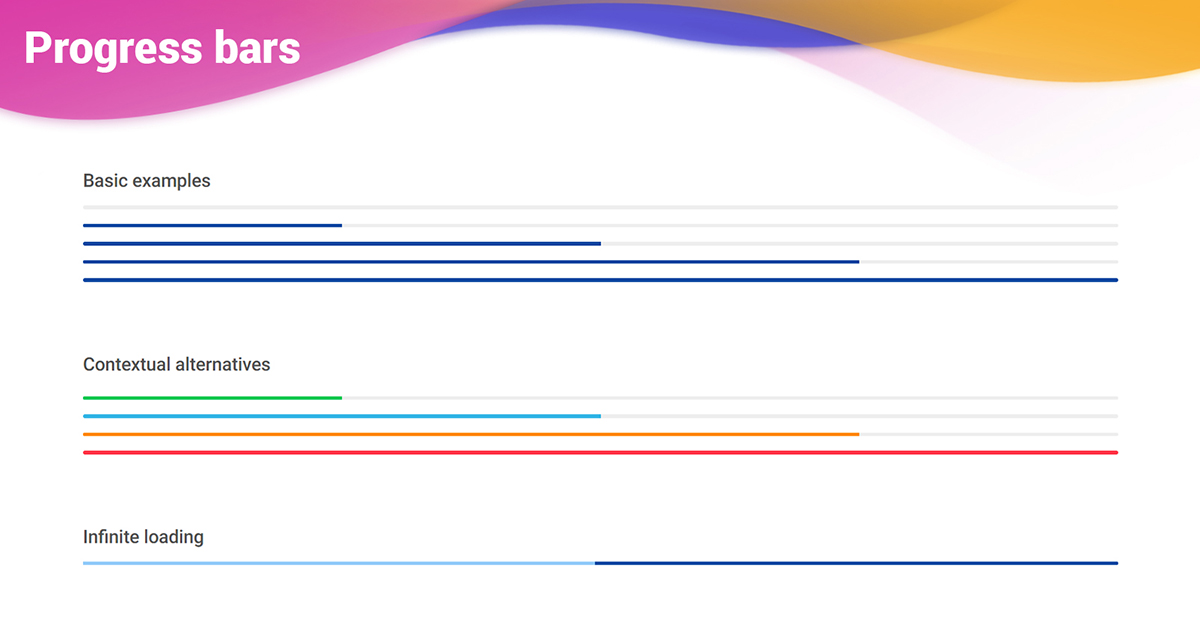
 Source: mdbootstrap.com
Source: mdbootstrap.com
To generate your own component type in the following into the command line in your. You can do so by using the angular-cli. The Progress Bar UI component of the Material library is implemented using the mat-progress-bardirective in the template. Our progress bar component will have just one input. React Progress Bar Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap.

You can override only progress bar backgroud-color through this method added custom class then apply css by combination of tag and class like- Change into stylecss. To use progress bar in angular application Material framework provides MatProgressBarModule which you need to. Angular Material provides a wide range of web components that are very easy to implement and use in Angular applications. Mat-progress-barmy-color mat-progress-bar-fillafter background-color. The Best 30angular Components 2020 To Build Cool Web Solutions By Alex Skorobogataya Akveo Engineering Medium.







