It also comes with end-to-end scenario runner which eliminates test flakiness by understanding the inner workings of AngularJS. AngularJS 123 - JavaScript Framework. Angularjs visual designer.
Angularjs Visual Designer, AngularJS was designed from ground up to be testable. The only drag and drop page builder and CMS for Angular. For example an input element like a textbox could have a property datasend.
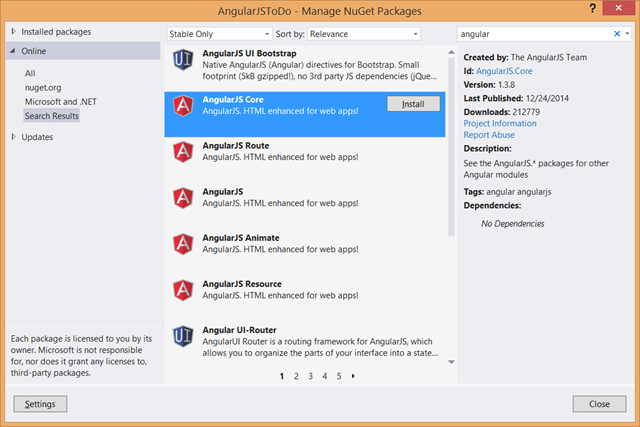
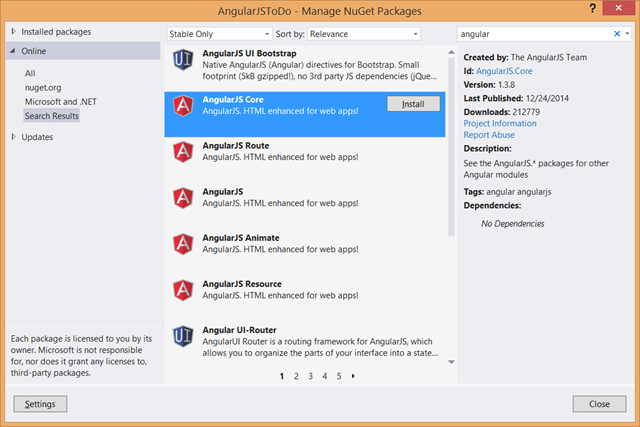
 Using Angularjs In Visual Studio 2013 Visual Studio Blog From devblogs.microsoft.com
Using Angularjs In Visual Studio 2013 Visual Studio Blog From devblogs.microsoft.com
In the search bar search for Angular Language Extension and then select the extension and press Download. In the top menu bar of Visual Studio hover over the Extensions menu and the select Manage Extensions. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. An easy-to-use UI for building components templates and complex data types.
In the search bar search for Angular Language Extension and then select the extension and press Download.
Use deep levels of depth to demonstrate the priority in your application most clearly. A brief sum-up of the idea regarding back end code generation. For example an input element like a textbox could have a property datasend. This unique meganisme allows the user to select elements on different levels when they are stacked on each other. Top 3 of World-Class Talent On Demand. AngularJS SPA Template for Visual Studio.
Read another article:
 Source: devblogs.microsoft.com
Source: devblogs.microsoft.com
This project is a skeleton for a simple single-page web application SPA built on top of the. BundlesAddNew ScriptBundlebundlesangularInclude bundlesangularjs bundlesangular-animatejs bundlesangular-ariajsbundlesAddNew. A downloadable application that just works right out of the box. As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. Using Angularjs In Visual Studio 2013 Visual Studio Blog.
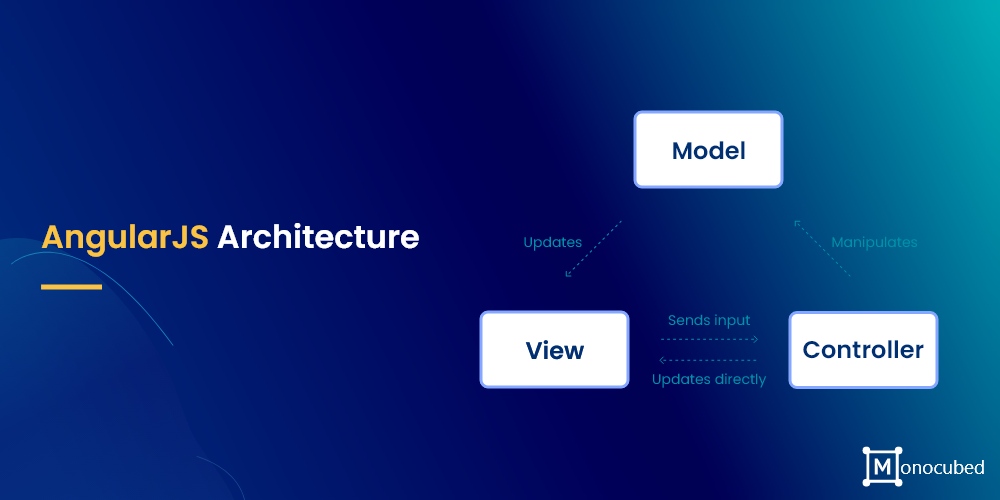
 Source: monocubed.com
Source: monocubed.com
Installs Angular Command Line Interface which helps us to do most of the work in Angular. Vetted AngularJS Developers For Your Needs. After updating the Model Angular automatically reflects its modification directly in. This unique meganisme allows the user to select elements on different levels when they are stacked on each other. 6 Factors Of Angularjs Architecture That Makes It Special.
 Source: mutuallyhuman.com
Source: mutuallyhuman.com
Clean source code that is well organized and follows recommended practices. Top 3 of World-Class Talent On Demand. Focus On Your Project Not Hiring. Top 3 of World-Class Talent On Demand. Angularjs Services And Factories Done Right Mutually Human.
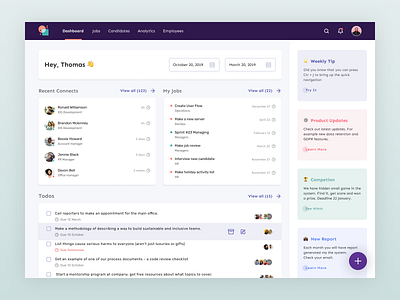
 Source: dribbble.com
Source: dribbble.com
Builder-component ngIf noBuilderPageForUrl model page load noBuilderPageForUrl. Installs Angular Command Line Interface which helps us to do most of the work in Angular. In order to build an Angular front-end application in Visual Studio we need to follow the below steps. It also comes with end-to-end scenario runner which eliminates test flakiness by understanding the inner workings of AngularJS. Angularjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: pinterest.com
Source: pinterest.com
I created new project and installed angularjs material design added it to BondleConfigvbunder the App_Startfolder. A downloadable application that just works right out of the box. Miško Hevery a Google employee started to work with AngularJS in 2009. Then enter the solution and project name. Tibs Internet Marketing Solutions Dubai Online Marketing Strategies Web Design And Development Service Web Development Design Web Design Tips Web Design.
 Source: data-flair.training
Source: data-flair.training
A downloadable application that just works right out of the box. Miško Hevery a Google employee started to work with AngularJS in 2009. Npm install -g angularcli This command automatically creates a. Visual Studio 2019 Angular Template. Angularjs Mvc Architecture Learn How Mvc Works In Angularjs Dataflair.
 Source: geekflare.com
Source: geekflare.com
Ad 95 Trial-To-Hire Success. Which one of these AngularJS material design tools are you currently. As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. Visual Studio 2019 Angular Template. 7 Best Angularjs Frameworks For Rapid Application Development.
 Source: morioh.com
Source: morioh.com
Which one of these AngularJS material design tools are you currently. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. Top 3 of World-Class Talent On Demand. As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. Top 20 Angularjs Admin Design Templates.

After updating the Model Angular automatically reflects its modification directly in. A brief sum-up of the idea regarding back end code generation. As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. Builders headless CMS for Angular comes with a powerful drag-and-drop visual editor that lets you create digital experiences in minutes. How Useful Is Angular Js For A Web Designer Quora.

Then enter the solution and project name. A brief sum-up of the idea regarding back end code generation. Setproduct Design System is powered by advanced elevation principles based on reflex effect. A developer can install the Angular Code Generation plugin from the IndigoDesign home screen or from the Visual Studio Marketplace. Angularjs Material Introduction.
 Source: stackoverflow.com
Source: stackoverflow.com
Opening an Angular Project. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. ASPNET Web Pages 30 Razor - AngularJS templates views. Builders headless CMS for Angular comes with a powerful drag-and-drop visual editor that lets you create digital experiences in minutes. Report Viewer And Designer In Javascript Angularjs Library Stack Overflow.
 Source: dribbble.com
Source: dribbble.com
Builder-component ngIf noBuilderPageForUrl model page load noBuilderPageForUrl. AngularJS version 10 was released in 2012. Via Visual Studio. As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. Angularjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: pinterest.com
Source: pinterest.com
This 100 angular base application can be used to create a user interface by drag and drop elements to the canvas. Focus On Your Project Not Hiring. BundlesAddNew ScriptBundlebundlesangularInclude bundlesangularjs bundlesangular-animatejs bundlesangular-ariajsbundlesAddNew. For example an input element like a textbox could have a property datasend. Be Angulr Angularjs Web App Template App Template Dashboard Template Web App Design.
 Source: nmgtechnologies.com
Source: nmgtechnologies.com
This 100 angular base application can be used to create a user interface by drag and drop elements to the canvas. AngularJS 123 - JavaScript Framework. By clicking the elements you can make select them. As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. Build Faster Web Applications With Angularjs Framework 2020 Nmg.
 Source: monocubed.com
Source: monocubed.com
AngularJS SPA Template for Visual Studio. Join the community of millions of developers who build compelling user interfaces with Angular. Setproduct Design System is powered by advanced elevation principles based on reflex effect. Npm install -g angularcli This command automatically creates a. 6 Factors Of Angularjs Architecture That Makes It Special.







