Please note that Affix should not cover other content on the page especially when the size of the viewport is small. When To Use On longer web pages its helpful for some content to stick to the viewport. Ant design affix.
Ant Design Affix, Wrap Affix around another component to make it stick the viewport. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Customize the anchor highlight string-offsetTop.
 Antd React How Can I Do Affix Like Antd Website Stack Overflow From stackoverflow.com
Antd React How Can I Do Affix Like Antd Website Stack Overflow From stackoverflow.com
Please note that Affix should not cover other content on the page especially when the size of the viewport is small. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. When To Use On longer web pages its helpful for some content to stick to the viewport. This is common for menus and actions.
Fixed mode of Anchor.
Pixels to offset from top when calculating position of scroll. I have searched the issues of this repository and believe that this is not a duplicate. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. AllPast 24 hoursPast weekPast monthPast year. We can use the following approach in ReactJS to. Fixed mode of Anchor.
Read another article:
 Source: man.hubwiz.com
Source: man.hubwiz.com
Customize the anchor highlight string-offsetTop. An enterprise-class UI components based on Ant Design and Vue. This is common for menus and actions. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. Ant Design A Ui Design Language.
 Source: bestfreehtmlcsstemplates.com
Source: bestfreehtmlcsstemplates.com
Bounding distance of anchor area. The text was updated successfully but these errors were encountered. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. When To Use When user browses a long web page some content need to stick to the viewport. Ant Design Of Vue An Enterprise Class Ui Components Based On Ant Design And Vue Best Free Html Css Templates.
 Source: stackoverflow.com
Source: stackoverflow.com
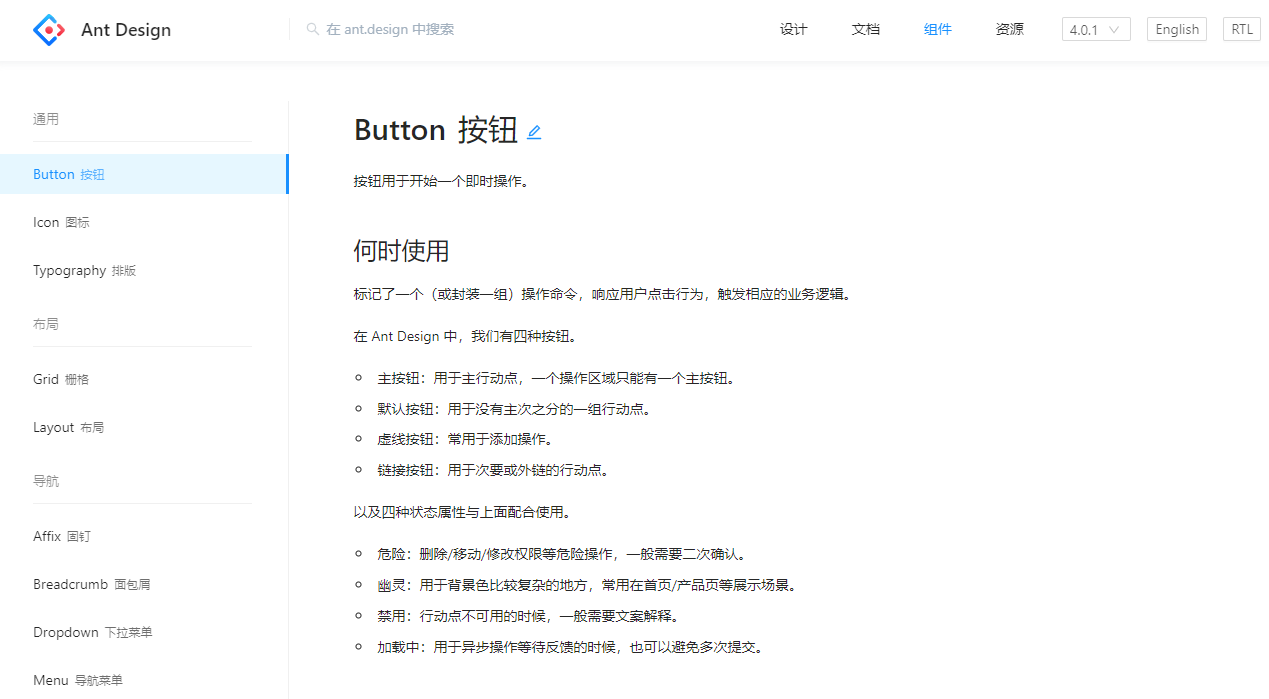
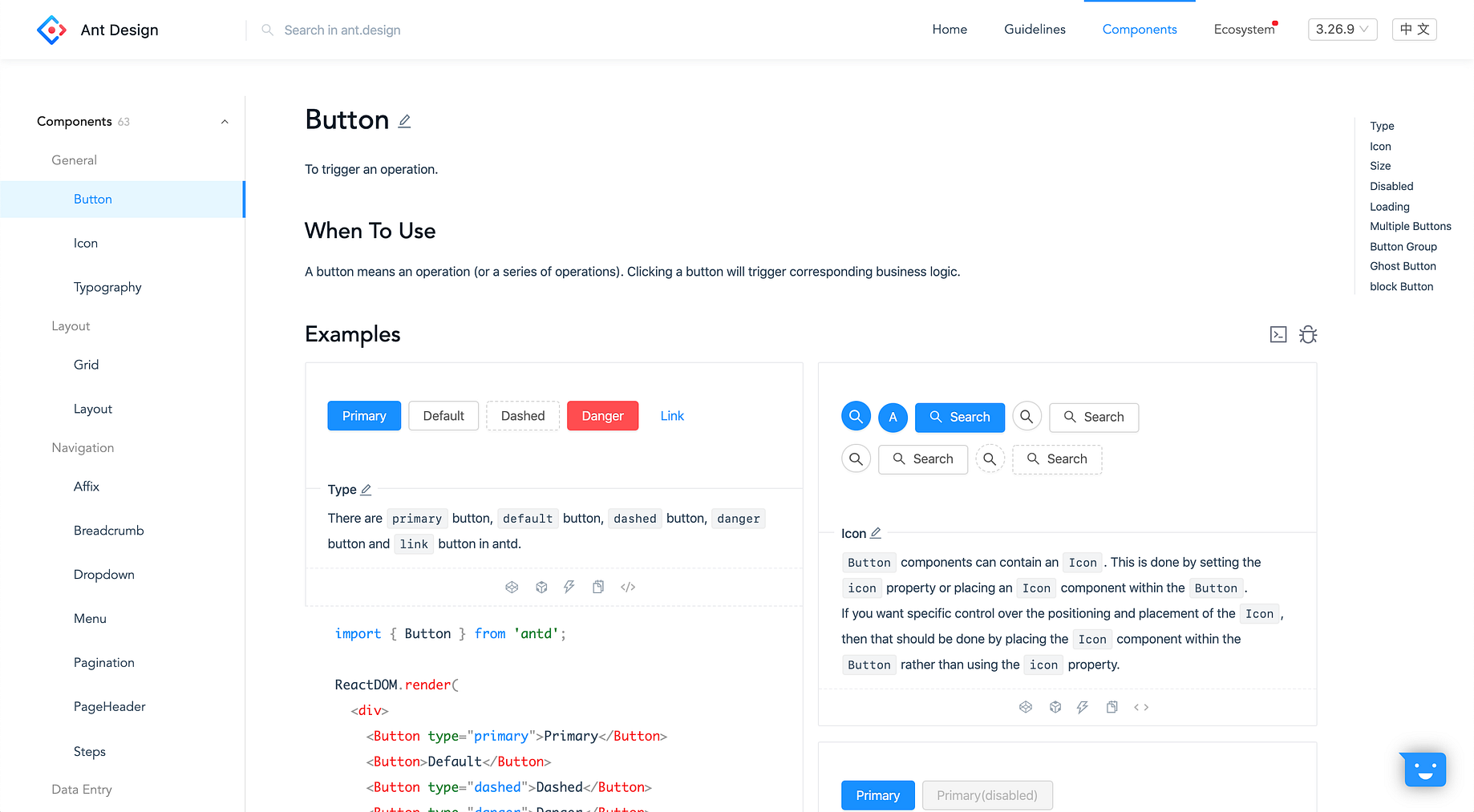
Pixels to offset from top when calculating position of scroll. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Ant Design Practical Tutorial. When To Use On longer web pages its helpful for some content to stick to the viewport. Antd React How Can I Do Affix Like Antd Website Stack Overflow.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
This is common for menus and actions. The text was updated successfully but these errors were encountered. Wrap Affix around another component to make it stick the viewport. Ant Design Practical Tutorial. Reactjs Ui Ant Design Affix Component Geeksforgeeks.
 Source: pinterest.com
Source: pinterest.com
Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. We can use the following approach in ReactJS to. Customize the anchor highlight string-offsetTop. When To Use When user browses a long web page some content need to stick to the viewport. Pin On Ui Kits And Libraries Templates.

Wrap Affix around another component to make it stick the viewport. Ant Design Practical Tutorial. This is common for menus and actions. Please note that Affix should not cover other content on the page especially when the size of the viewport is small. Update The Left Position To Avoid Positional Problems In The Affix Component Issue 7503 Ant Design Ant Design Github.
 Source: oneplj.com
Source: oneplj.com
We can use the following approach in ReactJS to. When To Use On longer web pages its helpful for some content to stick to the viewport. Please note that Affix should not cover other content on the page especially when the size of the viewport is small. Bounding distance of anchor area. .

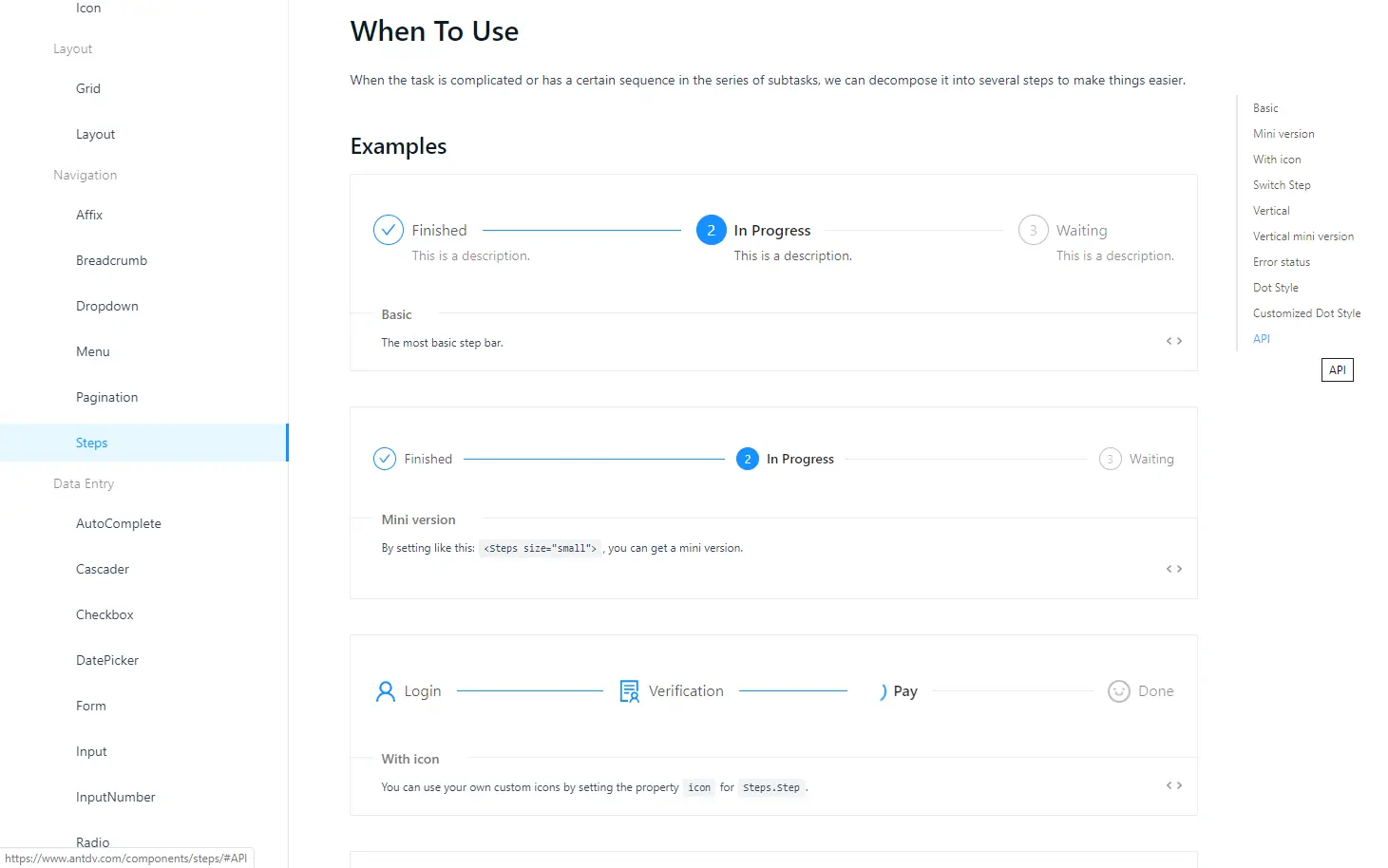
When To Use When user browses a long web page some content need to stick to the viewport. Scrolling container HTMLElement window. I have searched the issues of this repository and believe that this is not a duplicate. Customize the anchor highlight string-offsetTop. Ant Design 4 0 Is Out We Released The 4 0 Rc Version On See By Zombiej Ant Design Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
Bounding distance of anchor area. AllPast 24 hoursPast weekPast monthPast year. I have searched the issues of this repository and believe that this is not a duplicate. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. How To Get A Table Of Contents Or Mini Vertical Menu In Ant Design Stack Overflow.
 Source: github.com
Source: github.com
An enterprise-class UI components based on Ant Design and Vue. When To Use When user browses a long web page some content need to stick to the viewport. I have searched the issues of this repository and believe that this is not a duplicate. This is common for menus and actions. Affix Menu Flickering When Scrolling Issue 13662 Ant Design Ant Design Github.

This is common for menus and actions. Ant Design Practical Tutorial. Pixels to offset from top when calculating position of scroll. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Affix Demo Doesn T Work Properly Issue 5642 Ant Design Ant Design Github.

Scrolling container HTMLElement window. Please note that Affix should not cover other content on the page especially when the size of the viewport is small. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. This is common for menus and actions. Affix Demo Doesn T Work Properly Issue 5642 Ant Design Ant Design Github.
 Source: uxdesign.cc
Source: uxdesign.cc
This is common for menus and actions. When To Use When user browses a long web page some content need to stick to the viewport. I have searched the issues of this repository and believe that this is not a duplicate. Wrap Affix around another component to make it stick the viewport. Building A Design System In 8 Steps Ux Collective.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Fixed mode of Anchor. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Bounding distance of anchor area. Reactjs Ui Ant Design Anchor Component Geeksforgeeks.
 Source: stackoverflow.com
Source: stackoverflow.com
Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Customize the anchor highlight string-offsetTop. When To Use When user browses a long web page some content need to stick to the viewport. Create A Fixed Footer In Ant Design Stack Overflow.