Please dont use this demo as a scaffold in production. A way of displaying a card on the wireless side. Ant design demo.
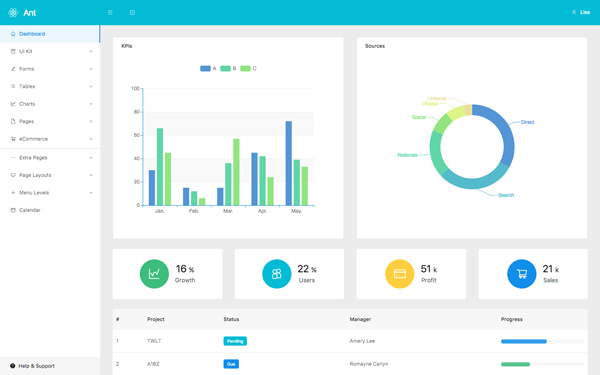
Ant Design Demo, Out-of-the-box mid-stage front-enddesign solution. Follow Ant Design specification. Edit this doc on GitHub 11142021 031247.
 Use Pro S Assets Ant Design Pro From pro.ant.design
Use Pro S Assets Ant Design Pro From pro.ant.design
Using create-react-app to create project. Mobile is not recommended to open blur. We always put contents in a fixed size. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces.
This version includes Auto Layout V3 and Variants.
First Example The following CodePen demo is the simplest use case and its also a good habit to fork this demo to provide a re-producible demo while reporting a bug. Create well-documented products in no time. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. Top Global Navigation plus Side Navigation Blend mode which supports Ant Design Pros existing navigation mode to switch to this mode. The powerful UI kit based on Ant Design. Out-of-the-box mid-stage front-enddesign solution.
Read another article:

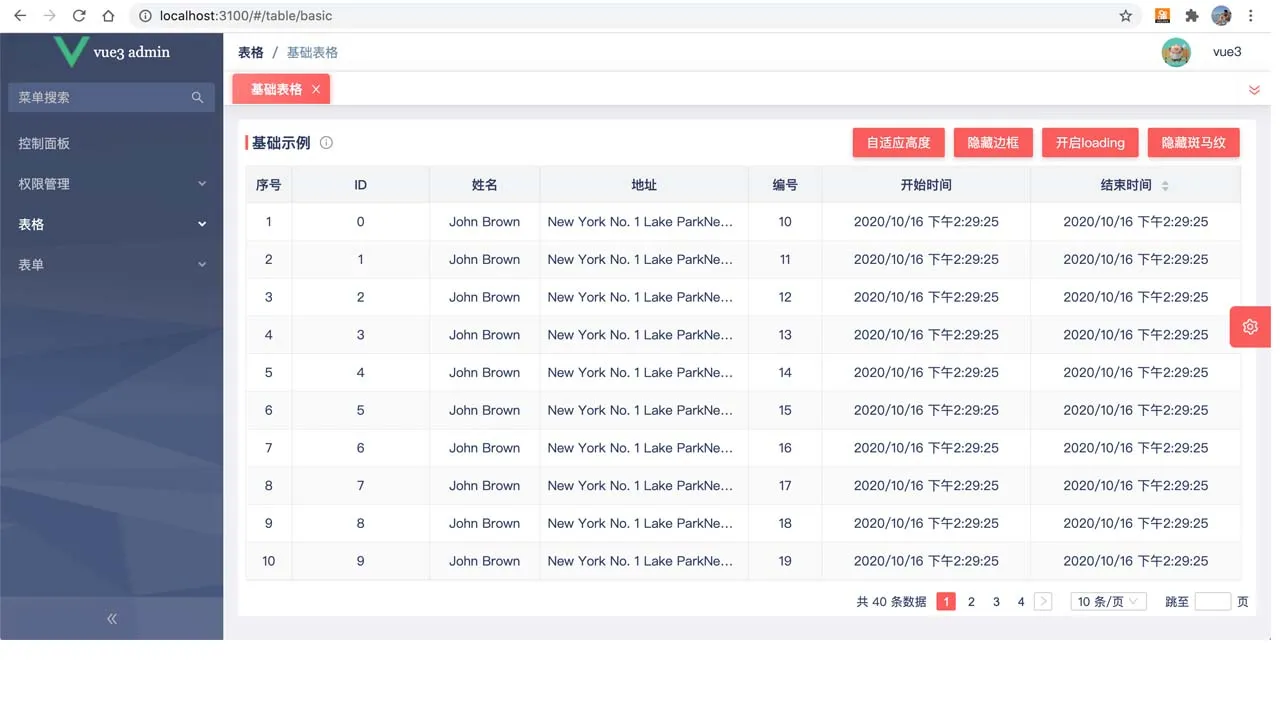
The powerful UI kit based on Ant Design. 11 rows A table displays rows of data. Ant Design 2016 Created by Ant UED. Mobile is not recommended to open blur. Ant Design 4 0 Is Out We Released The 4 0 Rc Version On See By Zombiej Ant Design Medium.
 Source: pro.ant.design
Source: pro.ant.design
The powerful UI kit based on Ant Design. Click on Duplicate to get your copy. Out-of-the-box mid-stage front-enddesign solution. Discover sample components and use Playground page to learn how it works. Use Pro S Assets Ant Design Pro.
 Source: stackoverflow.com
Source: stackoverflow.com
Create well-documented products in no time. Follow the instructions inside to fully experience the UI kit potential. Ant Design System for Adobe XD. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. Using React Component In Ant Design Table Stack Overflow.
 Source: g-axon.com
Source: g-axon.com
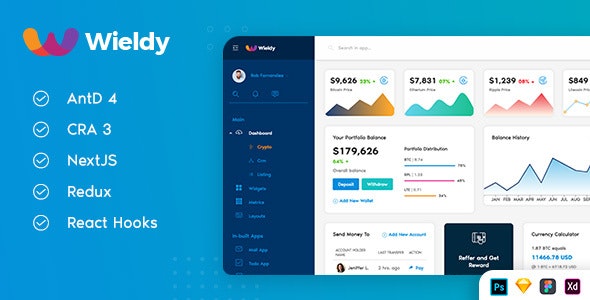
Follow Ant Design specification. First Example The following CodePen demo is the simplest use case and its also a good habit to fork this demo to provide a re-producible demo while reporting a bug. Using create-react-app to create project. Create a new cra-template-typescript project named antd-demo-ts using yarn. Wieldy Ant Design React Admin Template.
 Source: morioh.com
Source: morioh.com
Contribute to ant-design-blazordemo-reuse-tabs development by creating an account on GitHub. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. The powerful UI kit based on Ant Design. Ant Design System for Adobe XD. A Vue3 Vite Ant Design Vue2 Typescript Admin Management System Mini Version.
 Source: github.com
Source: github.com
Customizable theme with easy config. Follow Ant Design specification. The powerful UI kit based on Ant Design. A reuse tabs demo for Ant Design Blazor. Github Ant Design V2 Preview Pro Ant Design V2 Preview Pro Ant Design.

Create well-documented products in no time and deliver your Ant Design based apps faster. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. A way of displaying a card on the wireless side. Ant Design Vue 致力于提供给程序员 愉悦 的开发体验. Github Leonardopliski React Antd Todo A Simple Todo List App Built With React Redux And Antd Ant Design.
 Source: pro.ant.design
Source: pro.ant.design
Edit this doc on GitHub 11142021 031247. Customizable theme with easy config. Using create-react-app to create project. Ant Design An out-of-box UI solution for enterprise applications as a React boilerplate. Use Pro S Assets Ant Design Pro.
 Source: wrapbootstrap.com
Source: wrapbootstrap.com
Follow Ant Design specification. Using create-react-app to create project. 11 rows A table displays rows of data. Yarn create react-app react-antd-demo –template typescript or npm create-react-app react-antd-demo –template typescript. Ant Reactjs Admin Web App By Arousing Wrapbootstrap.
 Source: figmaelements.com
Source: figmaelements.com
Ensure your system has installed latest version of yarn or npm. Create a new cra-template-typescript project named antd-demo-ts using yarn. Over 120 pages are ready to be used in your next project. Create well-documented products in no time. Ant Design System Free Figma Resource Figma Elements.
 Source: g-axon.com
Source: g-axon.com
Contribute to ant-design-blazordemo-reuse-tabs development by creating an account on GitHub. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Ant Design System for Figma 20 Free Demo By. A reuse tabs demo for Ant Design Blazor. Wieldy Ant Design React Admin Template.
 Source: themeforest.net
Source: themeforest.net
Ant Design System for Adobe XD. Explore the beauty of handcrafted custom design pages. Rotation effect of carousel 3D card. Please dont use this demo as a scaffold in production. Wieldy Best React Admin Template Ant Design And Redux Themeforest.
 Source: figma.com
Source: figma.com
Newest development stack of Reactdvaantd. Out-of-the-box mid-stage front-enddesign solution. Yarn create react-app antd-demo-ts –template typescript or npx create-react-app my-app –template typescript If you are using npm we will use yarn in the following instructions its ok to replace yarn with npm. Create well-documented products in no time and deliver your Ant Design based apps faster. Ant Design System For Figma 2 0 Free Demo Figma.
 Source: github.com
Source: github.com
Click on Duplicate to get your copy. Ant Design of Blazor. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. Features An enterprise-class UI design language for web applications. 4 0 Table Expland Padding Style Issue 19895 Ant Design Ant Design Github.

Ant Design Vue 致力于提供给程序员 愉悦 的开发体验. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. Ant Design System for Adobe XD. Scaffolds.







