Understand what you need. One of three columns One of three columns One of three columns. Ant design mobile responsive.
Ant Design Mobile Responsive, The UI is fully Configurable and Scalable easily adapt to all kinds of product style. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. There are many useful components available in React Ant Design but they miss the proper responsive.
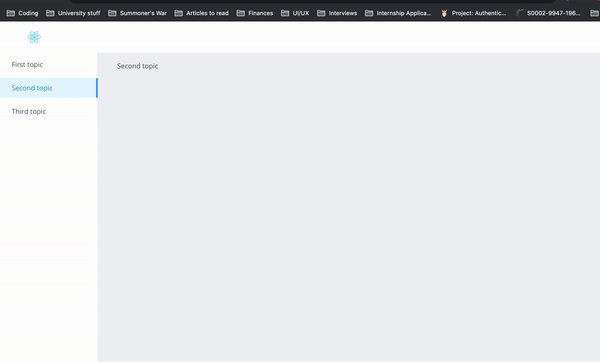
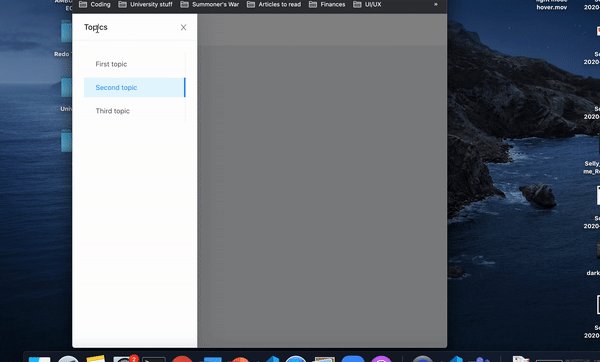
 Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow From stackoverflow.com
Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow From stackoverflow.com
Use TypeScript to develop provide type definition files support type and attribute smart tips for easy business development. Ant Motion - Motion Solution. Class LoginDemo extends React. Aug 25 2018 2 min read.
Show activity on this post.
The layout plugin supports all configurations of pro-layout. Ant Motion - Motion Solution. The layout plugin supports all configurations of pro-layout. Newest development stack of Reactdvaantd. Guys I made this site httpsgogamic-weatherstackblitzio using ant design its not responsive on the mobile version how to make it responsive in mobile guys Asjad-Waseem Asjad-Waseem. Provides 40 basic components covering all kinds of scenarios component features rich to meet the needs of various functional Requirements.
Read another article:
 Source: stackoverflow.com
Source: stackoverflow.com
Ant Design - The Worlds 2nd Most Popular React UI LibraryAs shown in the video title Ant Design is very popular now in terms of React UI library. Ive been pointed to use Ant Design Mobile. Ants Mobile is designed as a front-end to the modern and user experience that runs smoothly at all screen resolutions in your mobile applications. Heres a link to Ant Design s. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: newbedev.com
Source: newbedev.com
One of three columns One of three columns One of three columns. Im new to Antd. Umi - React Application Framework. Provide Components are loaded on demand Web page HD. Ant Design Responsive Navbar Newbedev.
 Source: github.com
Source: github.com
Provide Components are loaded on demand Web page HD. Class LoginDemo extends React. LayoutSider supports responsive layout. Im using antd but it turns out that isnt responsive. Pages Not Optimized For Mobile Issue 34 Ant Design Ant Design Pro Github.
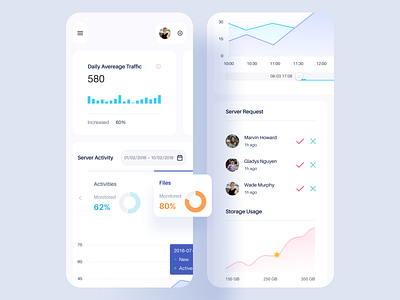
 Source: dribbble.com
Source: dribbble.com
Use TypeScript to develop provide type definition files support type and attribute smart tips for easy business development. Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas React was stated as the key factor in picking Material-UI. Umi - React Application Framework. Typical templates for enterprise applications. Servers Application Responsive Ui By Syed Raju On Dribbble.
 Source: medium.com
Source: medium.com
Import Row Col from antd. Import Row Col from antd. Solid workflow make your code health. Umi - React Application Framework. Creating A Responsive Sidebar In Ant Design By Chow Jia Ying Medium.

10 Unique Layouts and JWT Firebase Auth. Ant Design navbar with responsive drawer. Kitchen - Sketch Toolkit. Does anyone know how to add a line break between two words in an antd Header component. Github Ant Design Ant Design Charts 0 X Site.
 Source: stackoverflow.com
Source: stackoverflow.com
One of three columns One of three columns One of three columns. Ant Design is an open source tool with 755K GitHub stars and 31K GitHub forks. Kitchen - Sketch Toolkit. Width fixed Header fixed side menu color weak mode and other configuration options. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: dribbble.com
Source: dribbble.com
Axure Library - Axure library. An enterprise-class UI design language for Angular mobile web applications. There are many useful components available in React Ant Design but they miss the proper responsive. CRA 3 NextJS Apps With AntD 4 React Hooks. Servers Application Responsive Ui By Syed Raju On Dribbble.
 Source: responsivemiracle.com
Source: responsivemiracle.com
Dumi - Component doc generator. Show activity on this post. Customizable theme with simple config. Typical templates for enterprise applications. Ant Design Premium Responsive Reactjs Admin Html5 Template.
 Source: stackoverflow.com
Source: stackoverflow.com
By g-axon in Admin Templates. And a special trigger will appear if the collapsedWidth is set to 0. An enterprise-class UI design language and React-based implementation with a set of high-quality React components one of best React UI library for enterprises Ant Design - A UI Design Language Ant Design. 10 Unique Layouts and JWT Firebase Auth. Ant Design Calendar Is Not Mobile Responsive Stack Overflow.
 Source: clipartmax.com
Source: clipartmax.com
Ant Design navbar with responsive drawer. CRA 3 NextJS Apps With AntD 4 React Hooks. Ant Design navbar with responsive drawer. Typical templates for enterprise applications. Ant Design Mobile Ant Design Logo Png Free Transparent Png Clipart Images Download.
 Source: stackoverflow.com
Source: stackoverflow.com
We name the divided area box. Provides 40 basic components covering all kinds of scenarios component features rich to meet the needs of various functional Requirements. Heres a link to Ant Design s. We suggest four boxes for horizontal arrangement at most one at least. How To Make A Responsive Grid Using Ant Design Stack Overflow.
 Source: v1.pro.ant.design
Source: v1.pro.ant.design
Typical templates for enterprise applications. Umi - React Application Framework. Wieldy - React Admin Template Ant Design and Redux. Kitchen - Sketch Toolkit. Layout Ant Design.
 Source: v2-pro.ant.design
Source: v2-pro.ant.design
There are many useful components available in React Ant Design but they miss the proper responsive. Import Login from ant-design-prolibLogin. Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas React was stated as the key factor in picking Material-UI. In most business situations Ant Design needs to solve a lot of information storage problems within the design area so based on 12 Grids System we divided the design area into 24 aliquots. Layout Ant Design.
 Source: stackoverflow.com
Source: stackoverflow.com
The UI is fully Configurable and Scalable easily adapt to all kinds of product style. Designed for varies of screen size. Axure Library - Axure library. There are many useful components available in React Ant Design but they miss the proper responsive. How To Make A Responsive Grid Using Ant Design Stack Overflow.