React Router with Ant Design Sider. For example Sider parent which is a Layout could have a collapsibleFixedSider by setting which the Sider position becomes fixed and its sibling probably a Layout or LayoutContent margin property updates is handled inside of the library itself adding a layer of abstraction to the developer. Ant design sider.
Ant Design Sider, How to populate content section with components for relevant menu item How to use react-hook-form with ant design or material UI React antd carousel methods How to get value from SelectOption component from Ant design How to change the color of a check box in antd. Their site spends a good amount of effort distinguishing between good and bad design. Ant Design 2016 Created by Ant UED.
 Antd Basic Layout Create Website Layout With Ant Design Cloudreports From cloudreports.net
Antd Basic Layout Create Website Layout With Ant Design Cloudreports From cloudreports.net
React Router with Ant Design Sider. Width fixed Header fixed side menu color weak mode and other configuration options. Viewed 14k times 15 1. Grid ANT Design is a 24 Grid SystemThe column Grid system in ANT Design is a value of 124 to represent its range spans.
22 rows Using marks property to mark a graduated slider use value or defaultValue to specify the position of thumb.
Ant Design is heavily based on psychological principles to anticipateand. Ant Design 2016 Created by Ant UED. Ask Question Asked 1 year 10 months ago. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. The most basic header-content-footer layout. React Router with Ant Design Sider.
Read another article:
 Source: github.com
Source: github.com
Their site spends a good amount of effort distinguishing between good and bad design. Fix align issue of InputGroup in Chrome 62. Ant Design Library has this component pre-built and it is very easy to integrate as well. The most basic header-content-footer layout. Fixed Collapsible Sider Menu Issue 6997 Ant Design Ant Design Github.
 Source: cloudreports.net
Source: cloudreports.net
How to populate content section with components for relevant menu item. Ive dug through the documentation of LayoutSider SiderMenu and ant-design in general. I can make this happen using just ant-design but within ant-design-pro I cant. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Ant Design Side Navigation And Routing Cloudreports.
 Source: awesomeopensource.com
Source: awesomeopensource.com
Fix Cascader search not working when optionchildren is. Ant Design is heavily based on psychological principles to anticipateand. React Router with - Ant Design Sider. The layout plugin supports all configurations of pro-layout. React Sider.
 Source: stackoverflow.com
Source: stackoverflow.com
I want to put components. There is an emphasis on clarity and meaning. Simply put Im trying to default it inversely of how ant-design-pro does out of the box. I can make this happen using just ant-design but within ant-design-pro I cant. Ant Design Layout Is Not Working As Expected Stack Overflow.
 Source: github.com
Source: github.com
React Router with - Ant Design Sider. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Ant should feel familiar to veteran developers but its built on new principles. Admin November 27 2021 Leave a comment. Layout Sider S Zero Width Trigger Stacked Too Low Issue 17160 Ant Design Ant Design Github.
 Source: stackoverflow.com
Source: stackoverflow.com
The sidebar with default style and basic functions in which any element can be nested and must be placed in Layout. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. 22 rows Using marks property to mark a graduated slider use value or defaultValue to specify the position of thumb. Layout given by ANT. Why Are The Icons Not Showing Up On My Ant Design Sider Stack Overflow.
 Source: github.com
Source: github.com
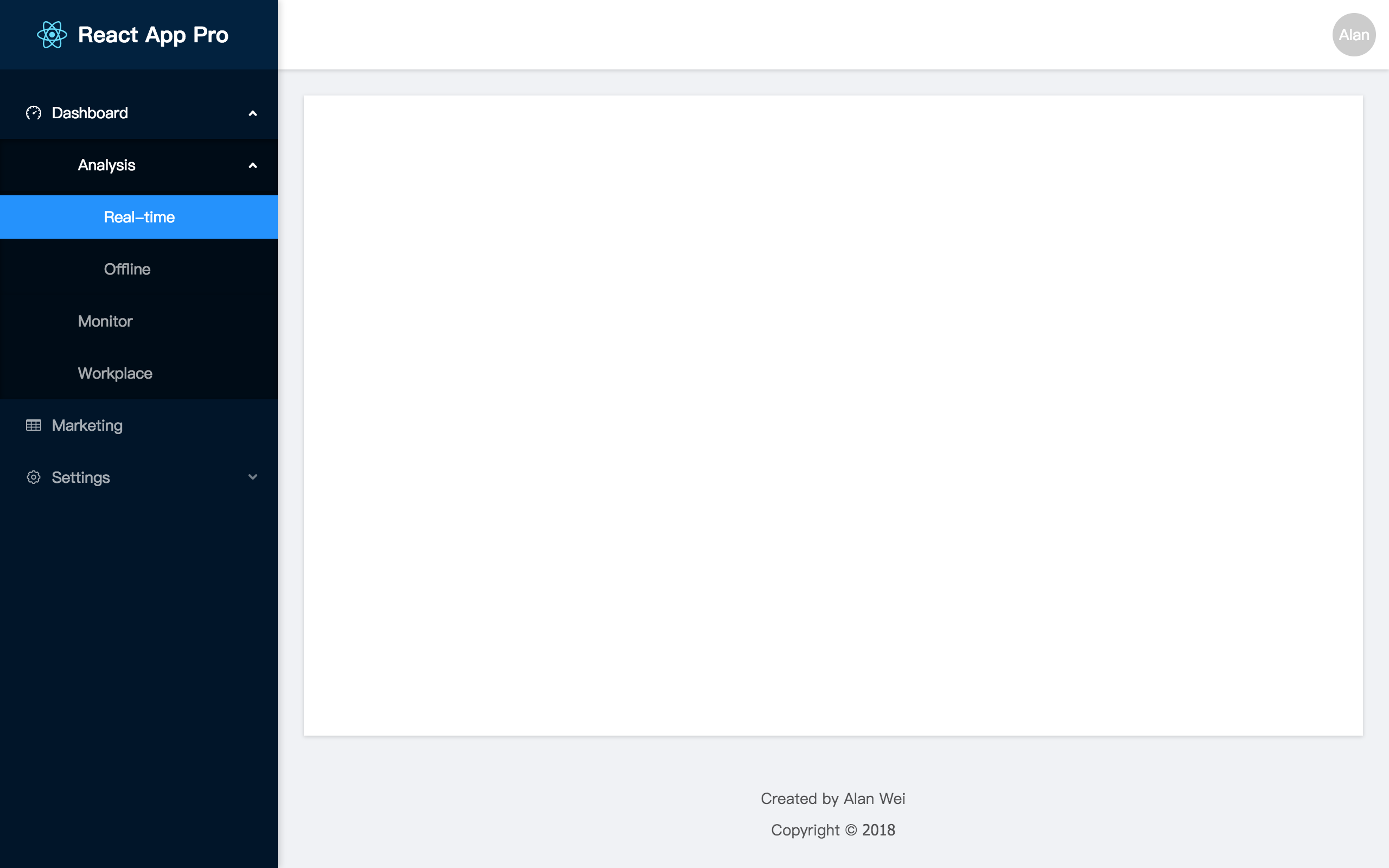
Admin November 27 2021 Leave a comment. React Router with - Ant Design Sider. Ant Design 2016 Created by Ant UED. You can use Row for rows and Col for columns and. Have Sidebar Be Collapsed By Default Issue 4646 Ant Design Ant Design Pro Github.
 Source: pro.ant.design
Source: pro.ant.design
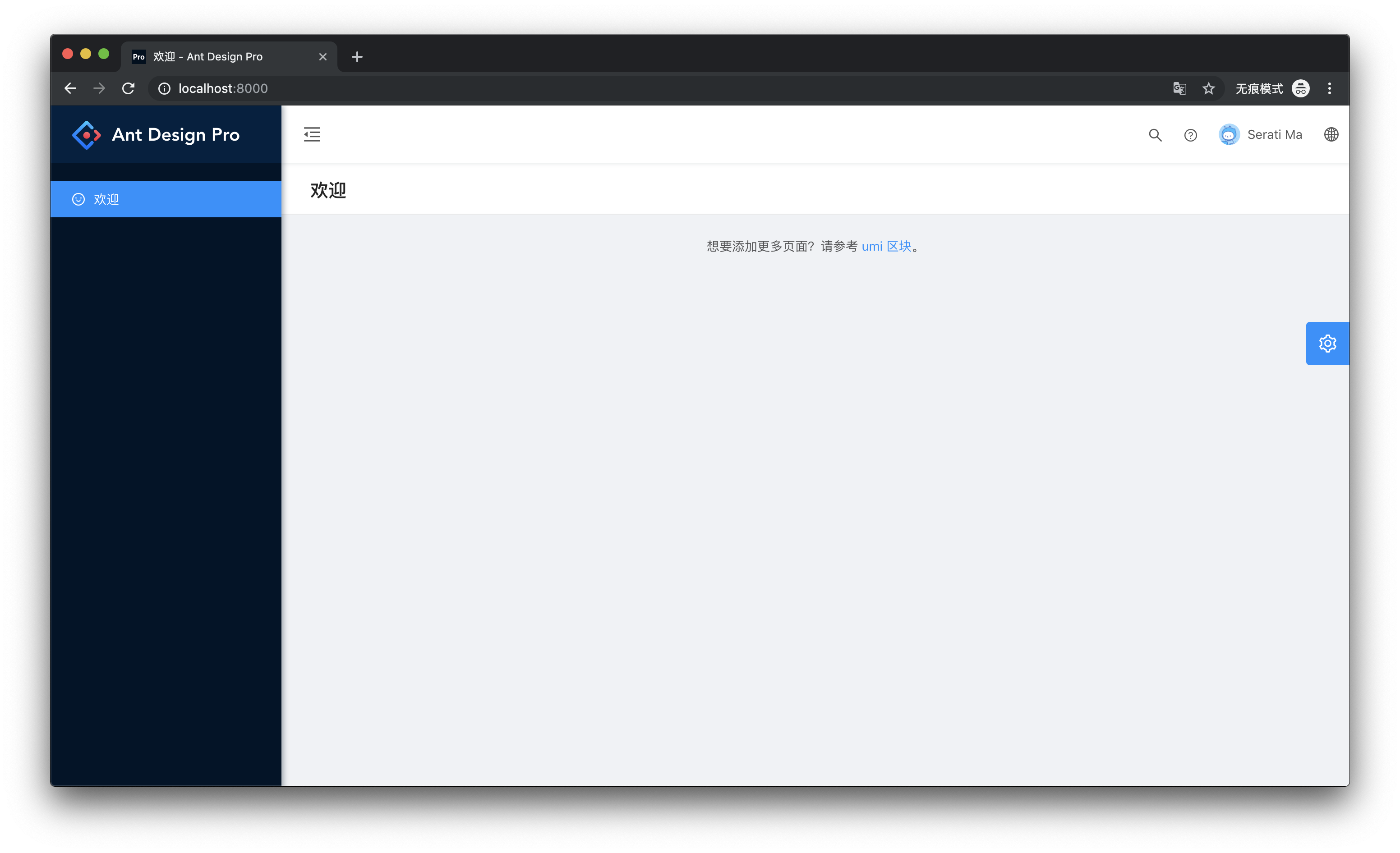
Fix align issue of InputGroup in Chrome 62. Grid ANT Design is a 24 Grid SystemThe column Grid system in ANT Design is a value of 124 to represent its range spans. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Ant Design 2016 Created by Ant UED. Layout Component Of Ant Design Pro Ant Design Pro.
 Source: pro.ant.design
Source: pro.ant.design
How to populate content section with components for relevant menu item. Simply put Im trying to default it inversely of how ant-design-pro does out of the box. We can use the following approach in ReactJS to use the Ant Design Layout Component. A new contender has appeared in the form of Ant Design. Layout New Style Ant Design Pro.
 Source: stackoverflow.com
Source: stackoverflow.com
React Router with - Ant Design Sider. The most basic header-content-footer layout. How to populate content section with components for relevant menu item. In the style development process there are two prominent problems. React Ant How To Create Left Right Layout Stack Overflow.
 Source: cloudreports.net
Source: cloudreports.net
Improve detection of LayoutSider now we can compose and nest the Sider without specifying __ANT_LAYOUT_SIDER attribute. Simply put Im trying to default it inversely of how ant-design-pro does out of the box. When included is false means that different thumbs are coordinative. I want to put components. Ant Design Side Navigation And Routing Cloudreports.
 Source: stackoverflow.com
Source: stackoverflow.com
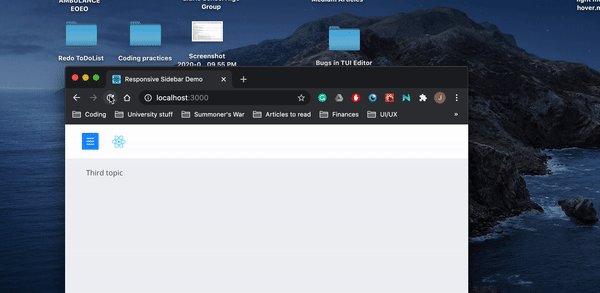
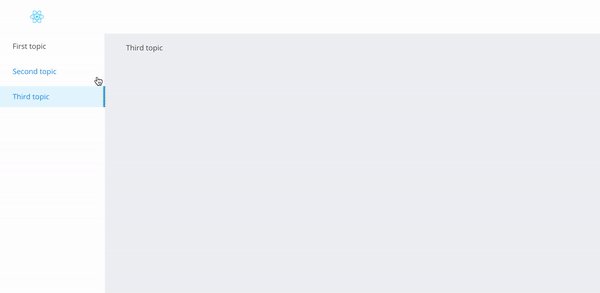
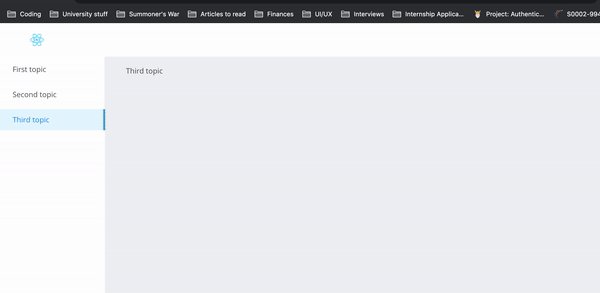
Both the top navigation and the sidebar commonly used in documentation site. Global Pollution - CSS selectors are globally valid. Fix align issue of InputGroup in Chrome 62. Im trying to use AntD menu sider like a tab panel. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: medium.com
Source: medium.com
Viewed 14k times 15 1. Admin November 27 2021 Leave a comment. How to populate content section with components for relevant menu item. Sider menu ant-design react-router-dom Raw RouterAppjs This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Creating A Responsive Sidebar In Ant Design By Chow Jia Ying Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
Ant Design Library has this component pre-built and it is very easy to integrate as well. Active 1 year 10 months ago. We can use the following approach in ReactJS to use the Ant Design Layout Component. Sider menu ant-design react-router-dom Raw RouterAppjs This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. How To Get A Sider Filling Whole Available Height Stack Overflow.
 Source: cloudreports.net
Source: cloudreports.net
Ant Design is heavily based on psychological principles to anticipateand. React Router with - Ant Design Sider. Simply put Im trying to default it inversely of how ant-design-pro does out of the box. You can use Row for rows and Col for columns and. Antd Basic Layout Create Website Layout With Ant Design Cloudreports.







