Graceful UI components out of the box base on React Component. If Material UI had a lot of what Anti Design offers but kept all the customizability available with design itd be perfect. Ant design vs material ui react.
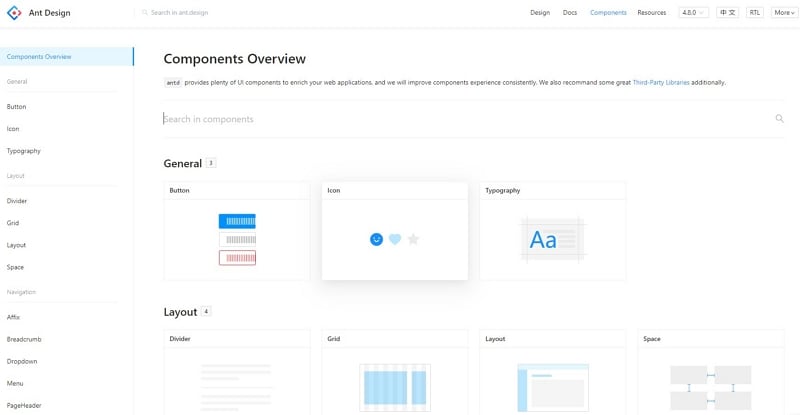
Ant Design Vs Material Ui React, The points are a summary of how big the community is and how well the package is maintained. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. Here is how it looks.
 20 Best React Ui Component Libraries Frameworks For 2021 From codeinwp.com
20 Best React Ui Component Libraries Frameworks For 2021 From codeinwp.com
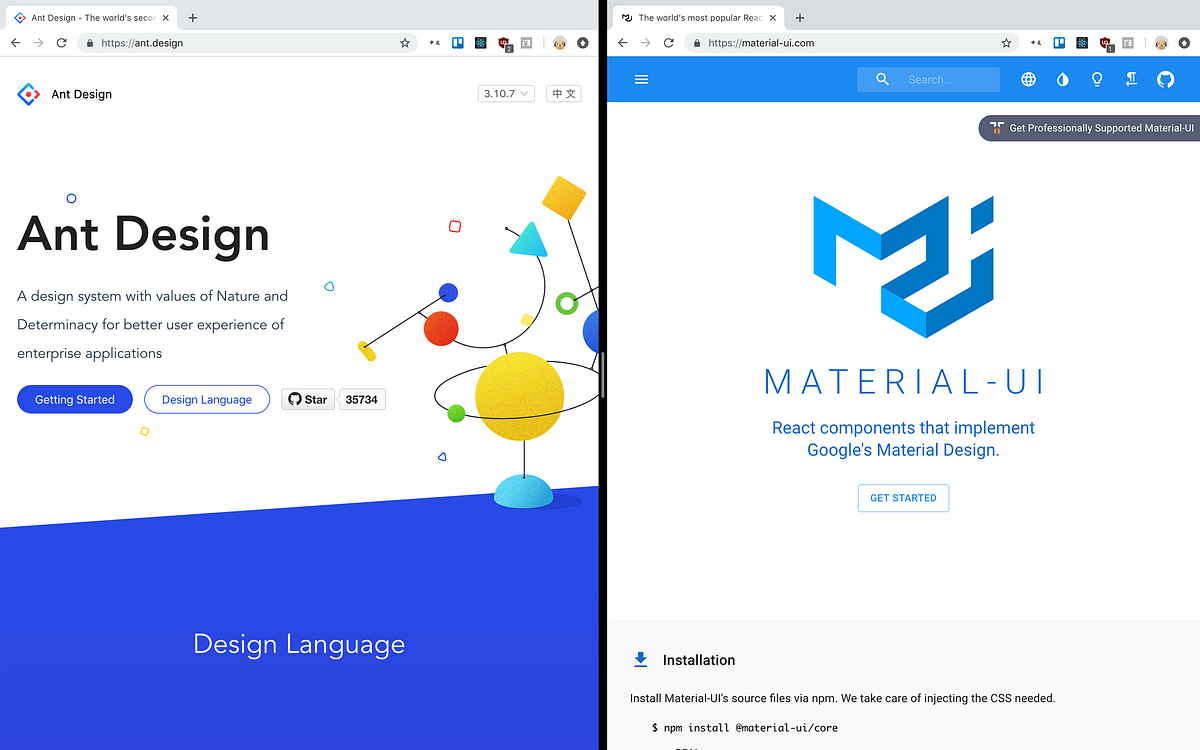
Ant Design vs Material-UI. Material-UI is a simple and customizable component library to build faster beautiful and more accessible React applications. An enterprise-class UI design language and React-based implementation. MakeStyles is useful especially when your code starts to get big.
Angular vs ant-design-pro vs material-ui vs react vs vue.
High-quality React components out of the box. Dao Quang Huy HuyDQ. What are the differences. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. Follow your own design system or start with Material Design. Jul 7 2019 3 min read.
Read another article:
 Source: youtube.com
Source: youtube.com
The points are a summary of how big the community is and how well the package is maintained. Here is how it looks. MUI formerly Material-UI is the React UI library you always wanted. I am currently working with a new start up as a Sr. Comparing Material Ui Vs Ant Design Design Framework Reactjs Youtube.
 Source: kindacode.com
Source: kindacode.com
Ant Design - The Worlds 2nd Most Popular React UI LibraryAs shown in the video title Ant Design is very popular now in terms of React UI library. What are the differences. Jul 7 2019 3 min read. We are building a new B2B SAAS product. Most Popular React Component Ui Libraries 2021 Kindacode.
 Source: dev.to
Source: dev.to
Bundle Size from BundlePhobia. Quickly build beautiful React apps. Ant Design vs Chakra UI. Heres a comparison between Chakra UI and other popular UI or CSS frameworks like Theme UI Tailwind CSS and Material UI to help you make the best decision. Ant Design Vs Material Ui Dev Community.

An enterprise-class UI design language and React-based implementation. A npm webpack babel dora dva development framework. React components for faster and easier. Compare npm package download statistics over time. Css Frameworks Bootstrap Tailwind Css Bulma React Bootstrap Chakra Ui Ant Design Github.
 Source: constance-tang.com
Source: constance-tang.com
Npm install muimaterial. How is Chakra different from Ant Design. An enterprise-class UI design language and React-based implementation. A set of high-quality React components. All About Design System Constance Tang.
 Source: stackshare.io
Source: stackshare.io
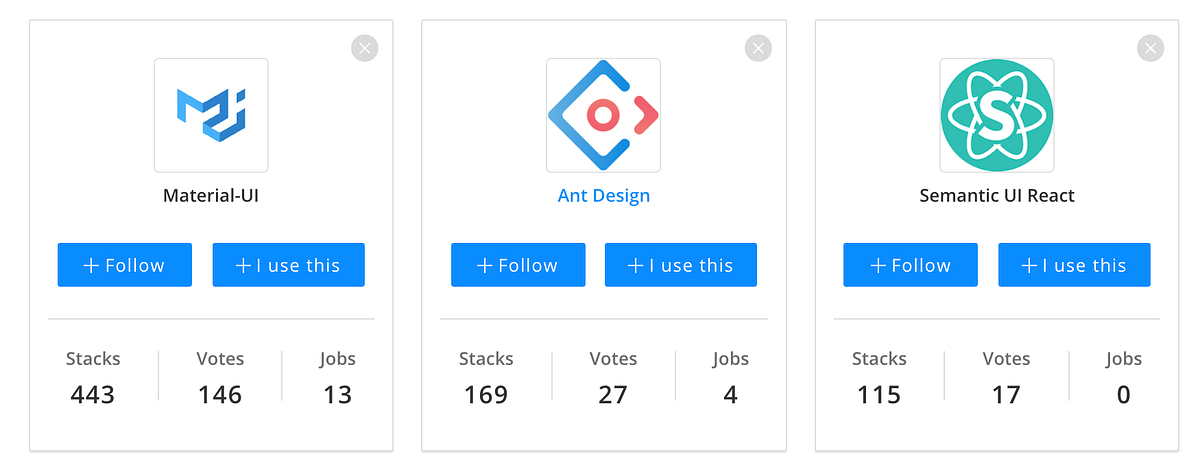
In our review antd got 1906497 points bootstrap got 8765641 points material-ui got 322024 points and semantic-ui-react got 631489 points. What are the differences. 12 mB minified. An enterprise-class UI design language and React-based implementation. Ant Design Vs Material Ui What Are The Differences.
 Source: mockitt.wondershare.com
Source: mockitt.wondershare.com
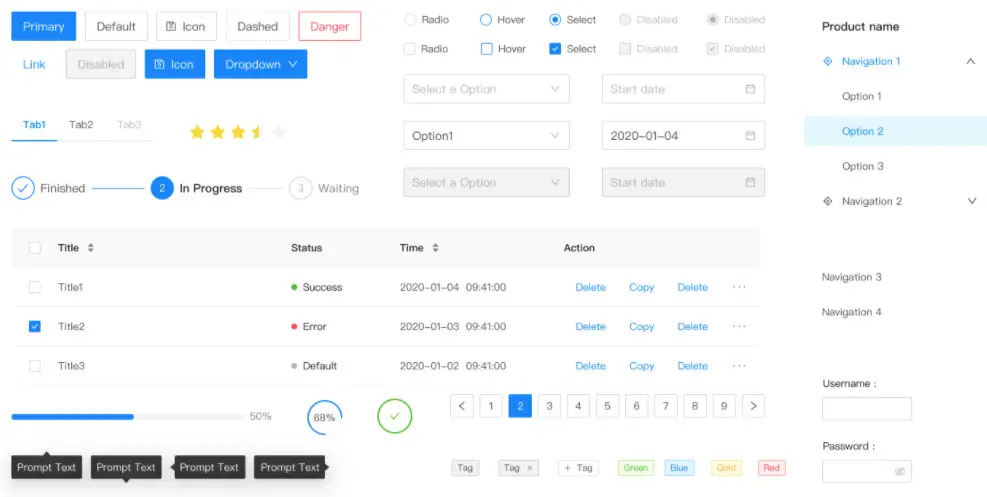
Which library will you all recommend for both the scenario. Ant Design vs Chakra UI. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. Every framework is great in its own place however here are some features of Ant Design Material UI and React Bootstrap. How To Use Ant Design Components In Your Design.
 Source: medium.com
Source: medium.com
Unlike Ant Design Material-UI offers built-in methods to style components. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. MaterialUI MUI uses more external libs to create things like react-select. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. React Component Frameworks React Component Frameworks Ant Design By Christian Grewell Applab Medium.
 Source: stackshare.io
Source: stackshare.io
MUI formerly Material-UI is the React UI library you always wanted. Ive heard that Bootstrap is much easier to start with but often harder to customise while Material UI has more customisation but have a steeper learning curve. Developers describe Ant Design as A set of high-quality React components. Image Credit httpsstackshareiostackupsmaterial-ui-vs-ant-design-vs-semantic-ui-react. Angular Material Vs Ant Design What Are The Differences.
 Source: ansariparvez.medium.com
Source: ansariparvez.medium.com
An enterprise-class UI design language and React-based implementation. Here is how it looks. AntDesign Best React UI Framework Component Library. How is Chakra different from Ant Design. Ant Design Best React Ui Framework Component Library By Parvez Medium.
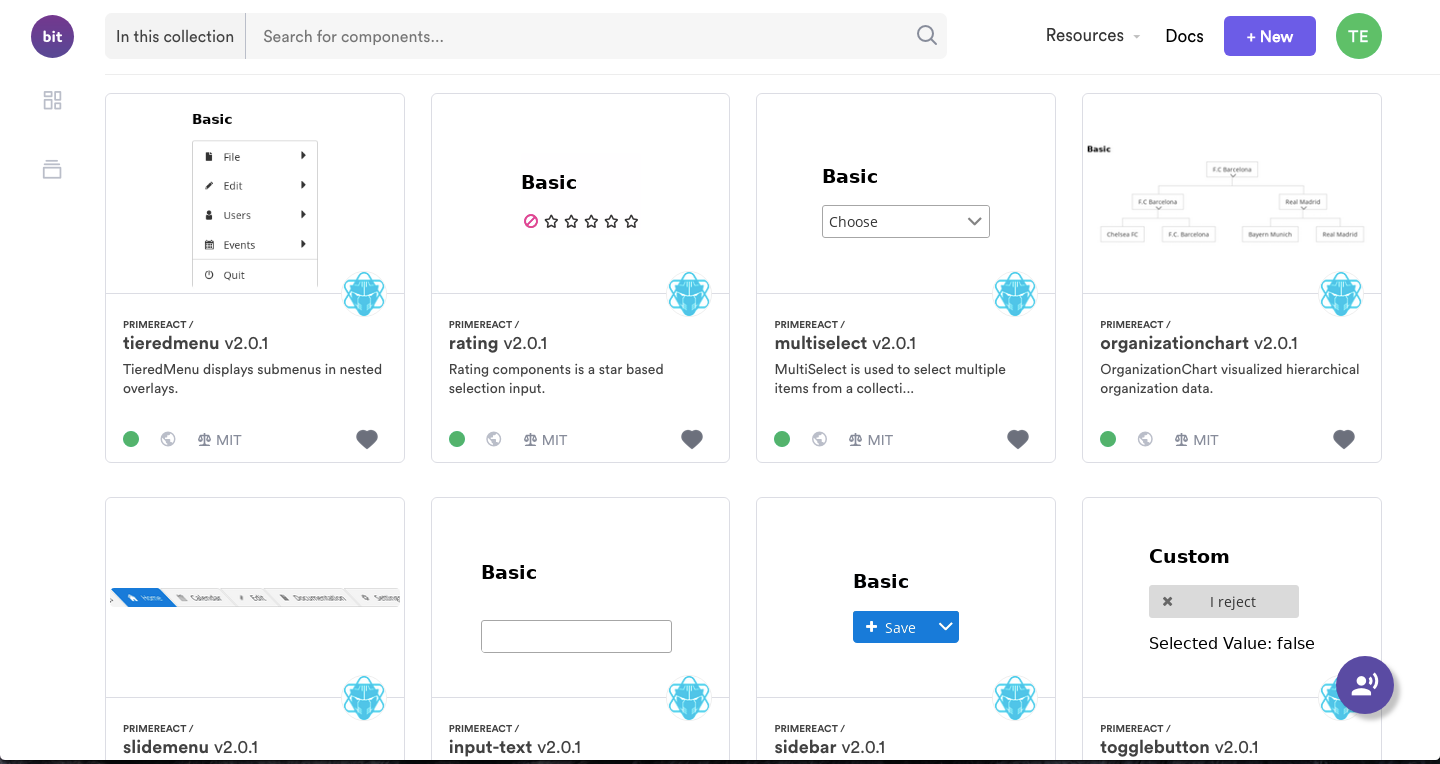
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
Check us out at httpsaboutlovialife. I am currently working with a new start up as a Sr. What are the differences. Image Credit httpsstackshareiostackupsmaterial-ui-vs-ant-design-vs-semantic-ui-react. Best React Ui Component Libraries And Frameworks Part 2 By Jonathan Saring Bits And Pieces.
 Source: reddit.com
Source: reddit.com
The Ant Design React library is an implementation of. Follow your own design system or start with Material Design. Written in TypeScript Supports Typescript. Jul 7 2019 3 min read. Am I Crazy For Preferring Ant Design Over Material Ui R Reactjs.
 Source: madewithreact.com
Source: madewithreact.com
MUI provides a robust customizable and accessible library of foundational and advanced components enabling you to build your own design system and develop React applications faster. Ive heard that Bootstrap is much easier to start with but often harder to customise while Material UI has more customisation but have a steeper learning curve. A npm webpack babel dora dva development framework. Ant Design vs Material-UI. Ant Design React Components For Enterprise Applications By Made With React.
 Source: medium.com
Source: medium.com
As you can notice in my POC I had to write much less code in AntDesign than Material UI to get same result. Image Credit httpsstackshareiostackupsmaterial-ui-vs-ant-design-vs-semantic-ui-react. Ant Design - The Worlds 2nd Most Popular React UI LibraryAs shown in the video title Ant Design is very popular now in terms of React UI library. If Material UI had a lot of what Anti Design offers but kept all the customizability available with design itd be perfect. Next Js With Ant Design Creating Another Boilerplate For The Ui By Shrey Vijayvargiya Geek Culture Medium.

What are the differences. MaterialUI MUI uses more external libs to create things like react-select. Reach UI is a low-level component library focusing on allowing developers to build accessible React components in their design system. The downside is that readability may degrade as a component grows. Websemantics Awesome Ant Design A Curated List Of Ant Design Resources And Related Projects The Main Idea Is That Everyone Can Contribute Here So We Can Have A Central Repository Of Informations About Ant Design.







