Documentation Documentation is great. Compared to Ant Design which is listed in 24 company stacks and 33 developer stacks. Ant design vs semantic ui.
Ant Design Vs Semantic Ui, Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. When comparing fluent-ui and semantic-ui-react you can also consider the following projects. Targetting body which will conflict with existing styles.
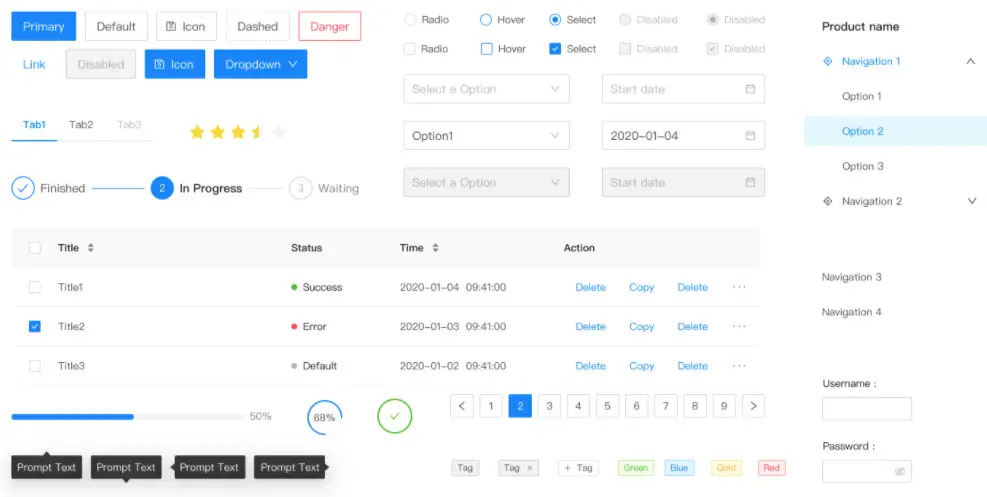
 Most Popular React Component Ui Libraries 2021 Kindacode From kindacode.com
Most Popular React Component Ui Libraries 2021 Kindacode From kindacode.com
Definitely popping up in just like last 2-3 years the trend is clear. Documentation Documentation is great. Compare npm package download statistics over time. Chakra UI provides more components improved styling API accessibility and intuitive component APIs than Theme UI.
Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group.
Antd An enterprise-class UI design language and React components implementation. Chakra UI provides more components improved styling API accessibility and intuitive component APIs than Theme UI. Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas Great lookfeel was stated as the key factor in picking Semantic UI React. Currently antdesign is my favourite UI library for React. But there are global styles eg. Ant Design belongs to JavaScript Framework Components category of the tech stack while Semantic UI React can be primarily classified under Javascript UI Libraries.
Read another article:
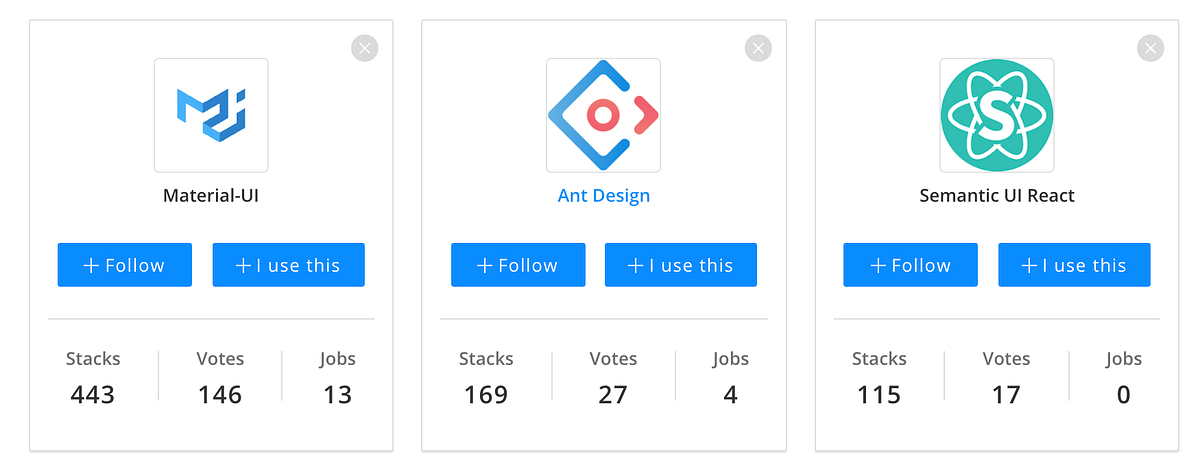
 Source: codeinwp.com
Source: codeinwp.com
In our review antd got 2101270 points bootstrap got 9535164 points material-ui got 353565 points and semantic-ui-react got 702902 points. Bundle size minified semantic-ui-react 312kB. Compared to Ant Design which is listed in 24 company stacks and 33 developer stacks. Yeah but some elements like switches its really hard to customise. 20 Best React Ui Component Libraries Frameworks For 2021.
 Source: saashub.com
Source: saashub.com
A few other options listed below but Ant-Design is more neutral and has the largest community so thats a great choice to build on. Styles scoped under ant-prefix. I really like their documentation and examples. Rsuite is less popular than antd. Chakra Ui Vs Ant Design Compare Differences Reviews.
 Source: saashub.com
Source: saashub.com
The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch. Styles scoped under ant-prefix. Chakra UI provides more components improved styling API accessibility and intuitive component APIs than Theme UI. There is a trade off that the bundle size is a bit heavier in size as compared to other frameworks but does it really matters that much if your product will be. Semantic Ui Vs Ant Design Compare Differences Reviews.
 Source: fiverr.com
Source: fiverr.com
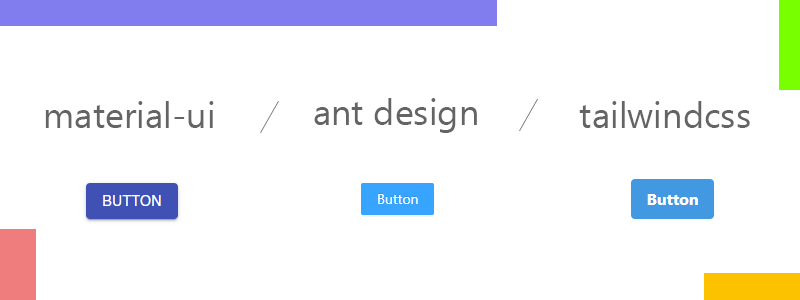
Chakra UI provides more components improved styling API accessibility and intuitive component APIs than Theme UI. Ant-design-pro vs antd vs material-ui vs semantic-ui. Antd is more popular than semantic-ui-react. Chakra UI was heavily inspired by Theme UI and follows the system UI specifications. Create React App Using Ant Design And Material Ui By Reactor Fahad Fiverr.
 Source: reddit.com
Source: reddit.com
Antd is more popular than semantic-ui-react. This is Ant Designs internal standard for evaluating design quality. Yeah but some elements like switches its really hard to customise. Snapchat Accenture and Reviewable are some of the popular companies that use Semantic UI whereas Ant Design is used by Telepath XPrep and Arhia. Ant Design 4 0 Is Out Issue 21656 Ant Design Ant Design Github R Reactjs.
 Source: ansariparvez.medium.com
Source: ansariparvez.medium.com
Has a library of scaffolds reusable components made with ant design Huge bundle size - but tree-shaking should dial it down to only the used components. It is maybe not so flexible in terms of custom styling but using some specific approaches you can reach your goal I guess. Compare npm package download statistics over time. There are a lot of frameworks. Ant Design Best React Ui Framework Component Library By Parvez Medium.
 Source: sapandiwakar.in
Source: sapandiwakar.in
Styles scoped under ant-prefix. It is maybe not so flexible in terms of custom styling but using some specific approaches you can reach your goal I guess. UI Frameworks and Responsive. If you are building a product that has a lot of forms antdesign does a cool job. Best React Component Libraries Blog By Sapan Diwakar.
 Source: oneplj.com
Source: oneplj.com
Semantic UI has a broader approval being mentioned in 77 company stacks. There are some workarounds. Ive used this project and it is very impressive. Styles scoped under ant-prefix. .
 Source: saashub.com
Source: saashub.com
A few other options listed below but Ant-Design is more neutral and has the largest community so thats a great choice to build on. When comparing fluent-ui and semantic-ui-react you can also consider the following projects. Uses less as the style language. Office-ui-fabric-react - Fluent UI web represents a collection of utilities React components. Semantic Ui Vs Ant Design Compare Differences Reviews.
 Source: saashub.com
Source: saashub.com
Ant-design-pro vs antd vs material-ui vs semantic-ui. Targetting body which will conflict with existing styles. There are a lot of frameworks. Rsuite is less popular than antd. Semantic Ui Vs Ant Design Compare Differences Reviews.
 Source: saashub.com
Source: saashub.com
Antd - An enterprise-class UI design language and React UI library. Antd - An enterprise-class UI design language and React UI library. Chakra UI was heavily inspired by Theme UI and follows the system UI specifications. Ant Design is described as provides a suite of out-of-the-box UI elements with high quality for developing and serving enterprise background applications. Ant Design Alternatives In 2021 Community Voted On Saashub.
 Source: reddit.com
Source: reddit.com
Uses less as the style language. Snapchat Accenture and Reviewable are some of the popular companies that use Semantic UI whereas Ant Design is used by Telepath XPrep and Arhia. When comparing fluent-ui and semantic-ui-react you can also consider the following projects. The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch. Am I Crazy For Preferring Ant Design Over Material Ui R Reactjs.
 Source: kindacode.com
Source: kindacode.com
I recommend sticking with ones that have some corporate backing unlike Semantic so that you can rely on maintenance and updates. A few other options listed below but Ant-Design is more neutral and has the largest community so thats a great choice to build on. Bundle size minified semantic-ui-react 312kB. Documentation Documentation is great. Most Popular React Component Ui Libraries 2021 Kindacode.
 Source: constance-tang.com
Source: constance-tang.com
Yeah but some elements like switches its really hard to customise. Written in TypeScript Supports Typescript. Antd is more popular than semantic-ui-react. The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch. All About Design System Constance Tang.
 Source: saashub.com
Source: saashub.com
There is a trade off that the bundle size is a bit heavier in size as compared to other frameworks but does it really matters that much if your product will be. A few other options listed below but Ant-Design is more neutral and has the largest community so thats a great choice to build on. Compared to Ant Design which is listed in 24 company stacks and 33 developer stacks. This is Ant Designs internal standard for evaluating design quality. Material Ui Vs Ant Design Compare Differences Reviews.







