Ant Design team use GitHub issues to trace bugs or discuss plans of Ant Design. Before you begin youll need a free Okta developer account. Ant design vue tutorial.
Ant Design Vue Tutorial, Ant Design Vue Examples Learn how to use ant-design-vue by viewing and forking example apps that make use of ant-design-vue on CodeSandbox. Cd create your-app-name npm install ant-design-vuenext ant-designicons-vue npm install -D less less-loader babel-plugin-import. The style of the component is kept in sync with Ant Design.
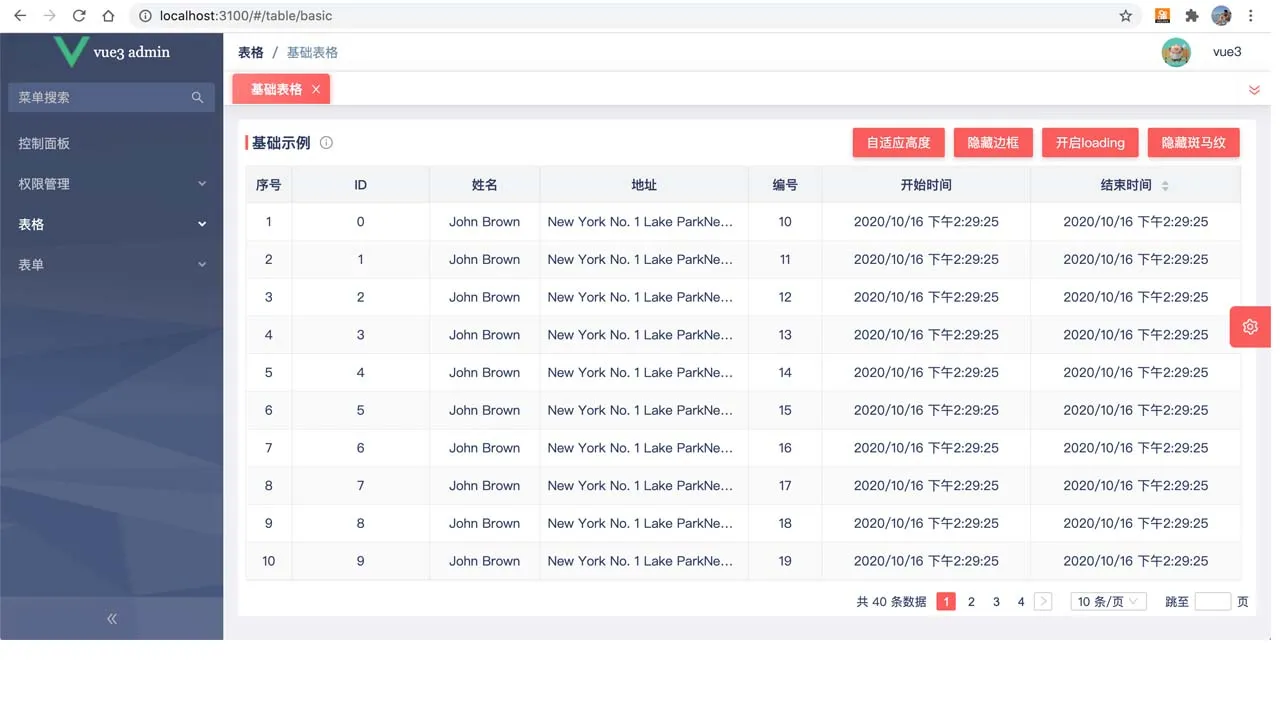
 A Vue3 Vite Ant Design Vue2 Typescript Admin Management System Mini Version From morioh.com
A Vue3 Vite Ant Design Vue2 Typescript Admin Management System Mini Version From morioh.com
Now that the picture is displayed I want to upload the current file information to the server when I click on the Modal confirmation button. The official guide also assumes that you have intermediate knowledge about HTML CSS and JavaScript and React. Before starting it is recommended to learn React and ES2015 first and correctly install and configure Nodejs v8 or above. This answer is useful.
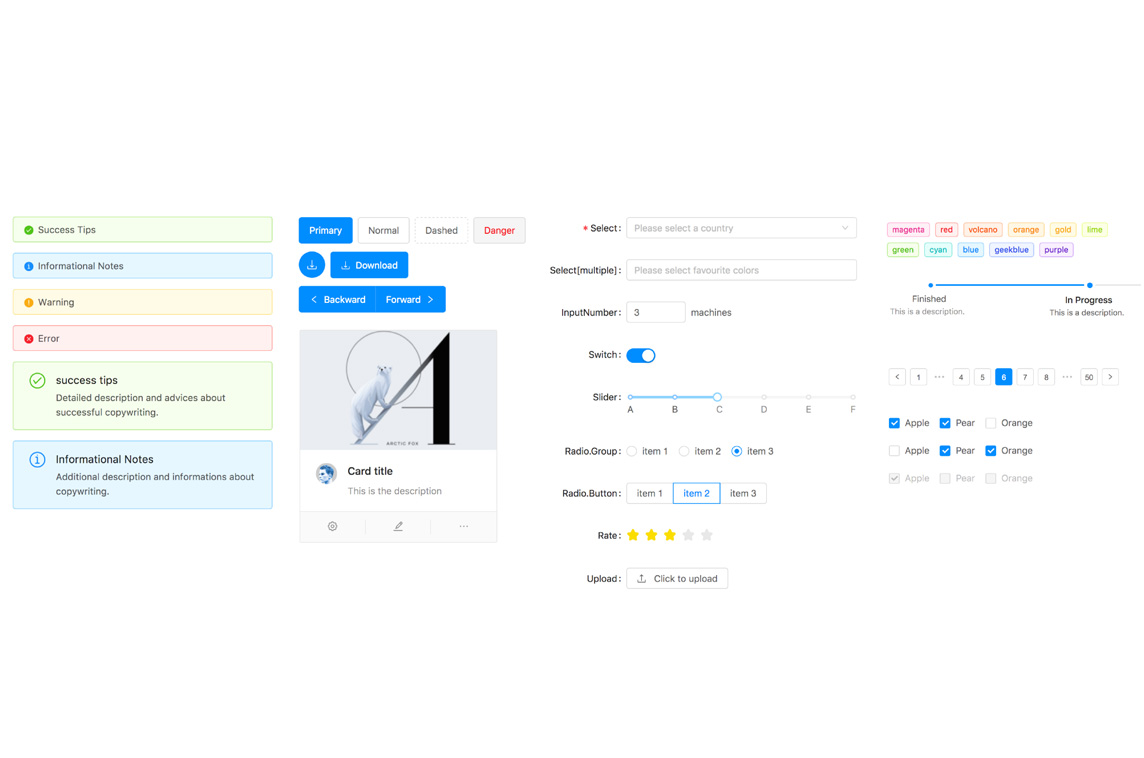
Ant-design-vue provides plenty of UI components to enrich your web applications and we will improve components experience consistently.
Ant Design React is dedicated to providing a good development experience for programmers. Create and Set up Vue 3 Typescript Project. Ant Design is created for enterprise internal desktop applications and committed to improving the experience of users designers and developersAntd pro v4 i. After that youre good to go. Ant-design-vue provides plenty of UI components to enrich your web applications and we will improve components experience consistently. Npm install –save-dev –save-exact prettier.
Read another article:

Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. You can try to ask questions in Stack Overflow or Segment Fault then apply tag antd and react to your questions. Install Vue Ant Design and some dependencies. Edit this doc on GitHub 11142021 031247. H5hci0bhvxpjlm.

Ant Design Practical Tutorial. The style of the component is kept in sync with Ant Design. After that youre good to go. The ant design chart has 27 chart types and hundreds of charts can basically meet all development needs. Antdesign The Front End Javascript Vue Js React Js Ant Design Pro V4 Initializes The Project In Role Based Access Control Tutorial 2.
 Source: stanleytsau.me
Source: stanleytsau.me
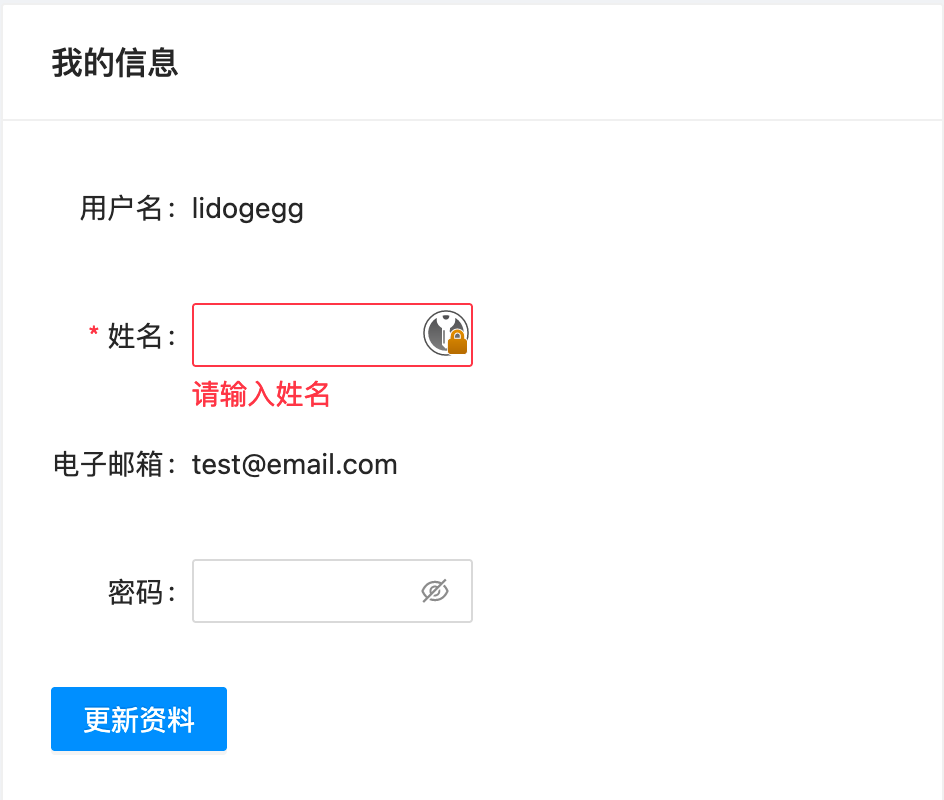
Ant Design is created for enterprise internal desktop applications and committed to improving the experience of users designers and developersAntd pro v4 i. Ant Design Practical Tutorial. This answer is not useful. Themes that are just meant to compiled once on the build. Display Validation Error Message By Backend In Ant Design Vue.
 Source: morioh.com
Source: morioh.com
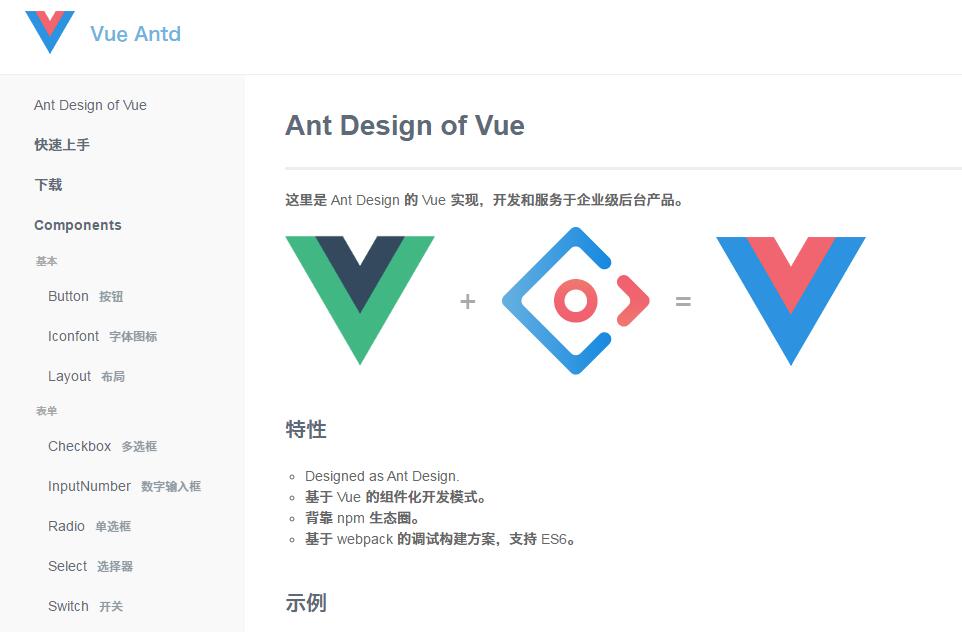
The ant-design-vue is the Vue implementation of Ant Design. Set up your todo-app with these configurations-. Create a todo app using this command-. All components can take variations in colour that you can. Ant Design Pro Vue.

Import Row Col from antd. The first step is installing the ant-design-vue package along with Lessjs and less-loader which we will need to create our Less variables. Vue create my-app cd my-app vue add ant-design. Now lets tell Nuxt to use it globally via a plugin. Github Ceruttimaicon Laravel And Ant Design Vue Projeto Laravel Utilizando O Ant Desugn Vue.

The official guide also assumes that you have intermediate knowledge about HTML CSS and JavaScript and React. Import Row Col from antd. The style of the component is kept in sync with Ant Design. Select Manually select features. Muse Vue Ant Design Dashboard Free And Opensource Ant Design Vue Dashboard Bestofvue.
 Source: youtube.com
Source: youtube.com
Const formData new FormData. Set up your todo-app with these configurations-. You will see something like this. Npm install –save-dev –save-exact prettier. Getting Started With Ant Design Umi Js Admin Panel Part 1 Youtube.

After that youre good to go. All components can take variations in colour that you can. Edit this doc on GitHub 11142021 031247. After that youre good to go. Ant Design Pro Vue.
 Source: vuejsexamples.com
Source: vuejsexamples.com
The style of the component is kept in sync with Ant Design. The style of the component is kept in sync with Ant Design. We can do this with the following command. The html structure and css style of the component are also consistent. Vue Ui Component Ant Design Vue Js Examples.
 Source: css-tricks.com
Source: css-tricks.com
Manual upload upload files when needed. Well create a file called antd-uijs. Show activity on this post. Install the Okta CLI and run okta register to sign up for a new account. Setting Up And Customizing The Ant Design System In A Nuxt App Css Tricks.
 Source: dev.to
Source: dev.to
Install Vue Ant Design and some dependencies. The ant-design-vue is the Vue implementation of Ant Design. This answer is not useful. Set up your todo-app with these configurations-. 6 Best Ant Design Templates For Web Developers Dev Community.
 Source: madewithvuejs.com
Source: madewithvuejs.com
Import Row Col from antd. Install the Okta CLI and run okta register to sign up for a new account. Manual upload upload files when needed. Well create a file called antd-uijs. Ant Design Vue Made With Vue Js.

Thank you for cooperation. Install Vue Ant Design and some dependencies. Ant Design Landing-Landing Templates. This answer is not useful. Ant Design Pro Vue.
 Source: madewithvuejs.com
Source: madewithvuejs.com
This is Ant Designs internal standard for evaluating design quality. Themes that are just meant to compiled once on the build. Youll be asked some questions regarding how ant-design-vue is configured in your project. Choose Single-Page App and press Enter. Ant Design Vue Made With Vue Js.
 Source: qdmana.com
Source: qdmana.com
Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. Select Manually select features. Ant Design team use GitHub issues to trace bugs or discuss plans of Ant Design. I love it a lot and have been using it to create my student dashboard. .







