Another way to show context is to provide lineage information for each pattern. Run the following command in your terminal and read the installation guide to get started. Atomic design component library.
Atomic Design Component Library, Creating a 11 match as far as possible with our coded components and sketch symbols both visually and structurally. Bringing atomic design methodology into your UI component development workflow can help you to create and scale such a library which is why many component libraries are based on it. With Atomic Design developers can take site elements independently rather than as a single brick that all needs to move at once.
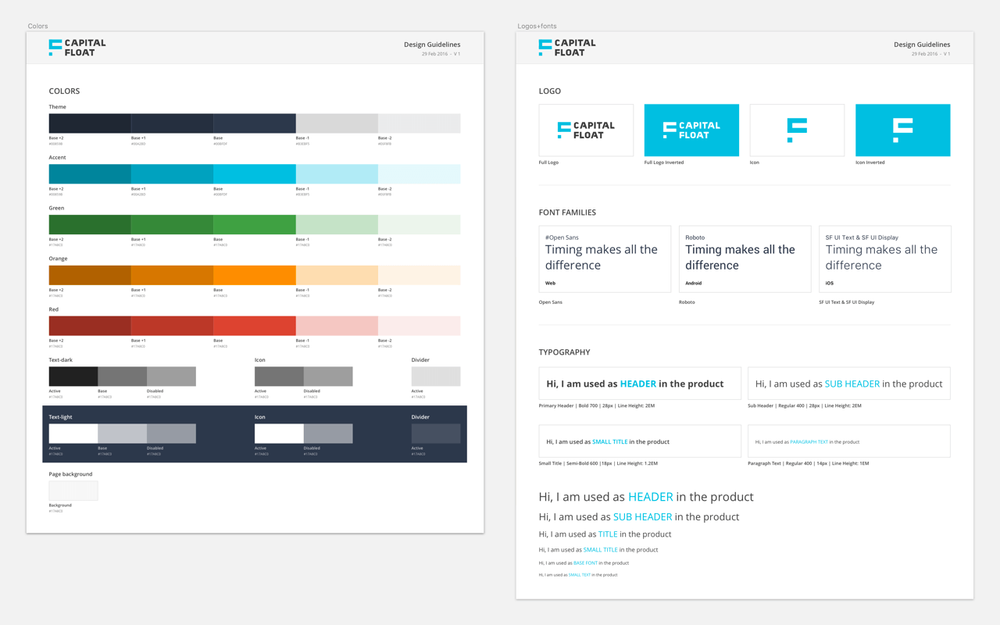
 Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration From medium.muz.li
Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration From medium.muz.li
Working out the details before taking a step back to verify the results in. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. Or sand bricks walls. But when used in the right way it becomes a powerful ally for developers.
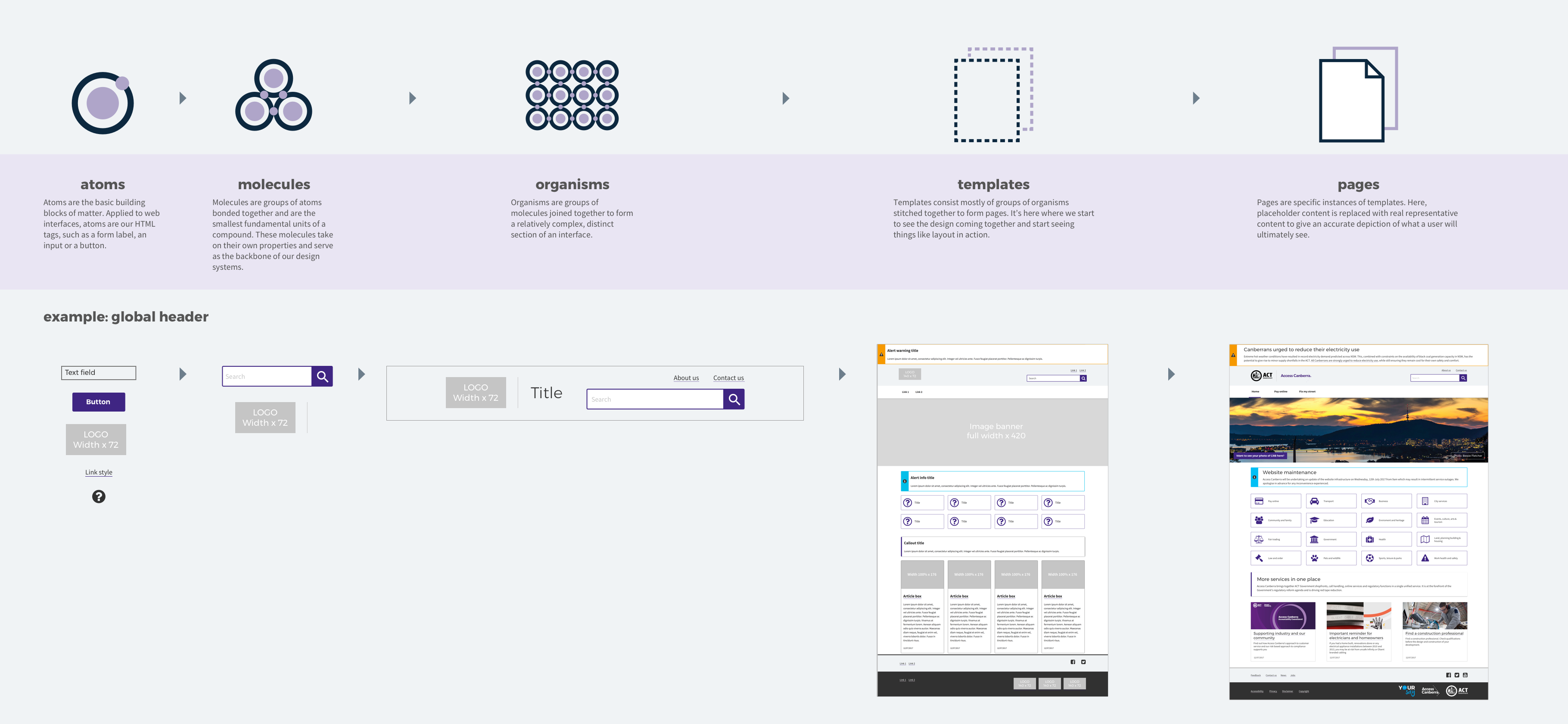
Clients and team members are able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them.
Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. With Atomic Design developers can take site elements independently rather than as a single brick that all needs to move at once. Another way to show context is to provide lineage information for each pattern. Bringing atomic design methodology into your UI component development workflow can help you to create and scale such a library which is why many component libraries are based on it. One of the really interesting things building a system of components with Atomic Design is that we are conscious of creating a set of elements that depend on each other. While exploring his ideas Frost kept returning to the connections he found.
Read another article:

One of the really interesting things building a system of components with Atomic Design is that we are conscious of creating a set of elements that depend on each other. Brad Frost describes atomic design. This allows developers to identify portions of the site that can be reused repurposed or paired with other elements to form new organisms. This is true for both. Building An Atomic Design System With Sketch Library Ux Blog.
 Source: thomas-sokolowski.com
Source: thomas-sokolowski.com
Creating a 11 match as far as possible with our coded components and sketch symbols both visually and structurally. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. Standardized elements and a Unified design system for all of our products regardless of platform. Atomic design is a design system created by Brad Frost in 2016. Atomic Design 2 0 Ux Design.
 Source: medium.muz.li
Source: medium.muz.li
Frost wanted to create a design system that made it easy for him to focus on essential elements like color typography and texture. A great way to test your library as for how much it follows Atomic design principles is to try and break it down with Bit. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.
 Source: blog.logicwind.com
Source: blog.logicwind.com
Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. It thoroughly documents the components usage with plenty of images and videos to support it. Or sand bricks walls. Standardized elements and a Unified design system for all of our products regardless of platform. How To Implement Atomic Design Structure Component In React.
 Source: blog.logicwind.com
Source: blog.logicwind.com
How atomic design fits with component libraries. Run the following command in your terminal and read the installation guide to get started. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. Runner for Sketch optimizes a designers workflow by providing a set of keyboard commands they can use instead of finding things in endless menus. How To Implement Atomic Design Structure Component In React.
 Source: medium.com
Source: medium.com
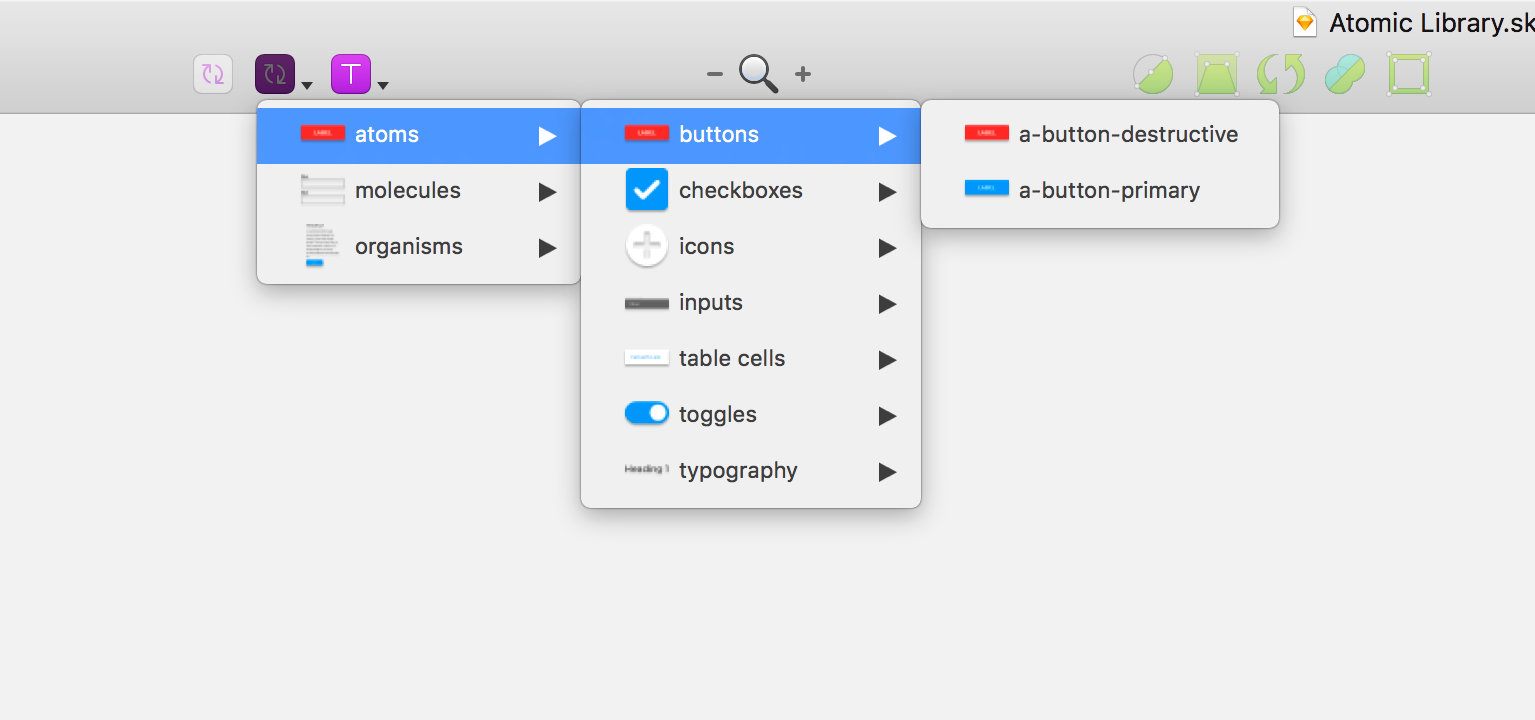
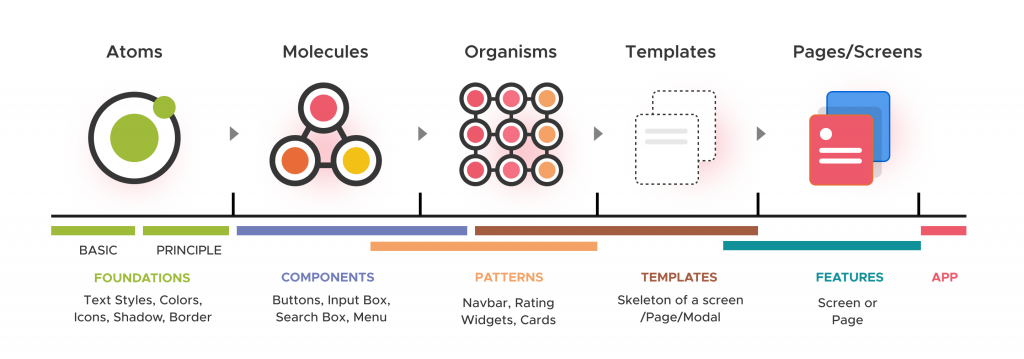
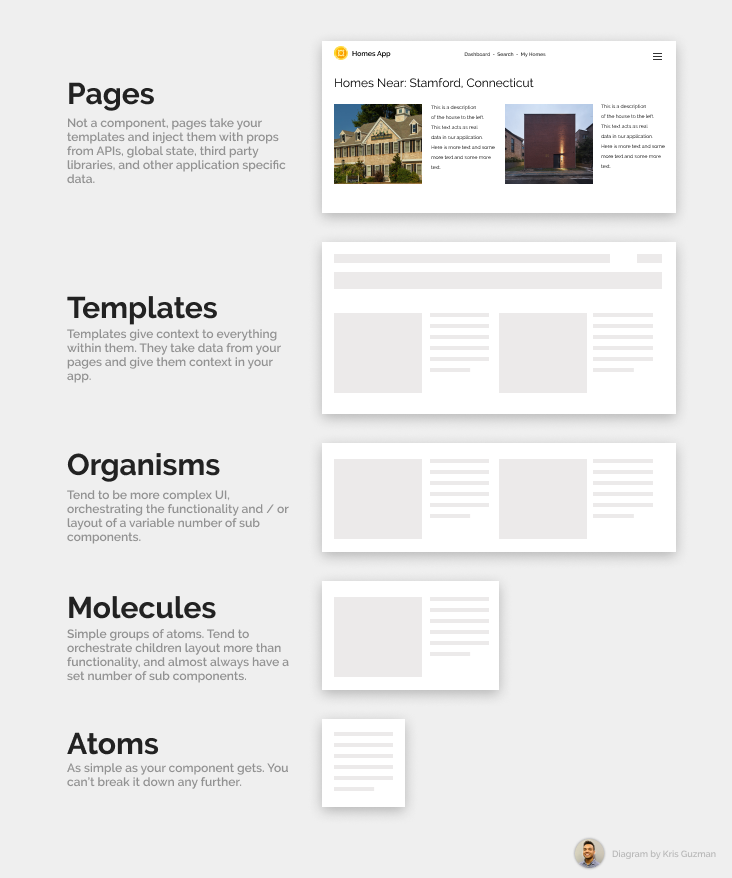
This allows developers to identify portions of the site that can be reused repurposed or paired with other elements to form new organisms. Or sand bricks walls. Atomic Design components in Sketch can be found by using the insert panel in the Sketch toolbar. This methodology is called Atomic Design because its very idea is founded in that of Chemistry and the study of the composition of matter. Atomic Design For Developers Atomic Engineering By Kris Guzman The Startup Medium.
 Source: medium.muz.li
Source: medium.muz.li
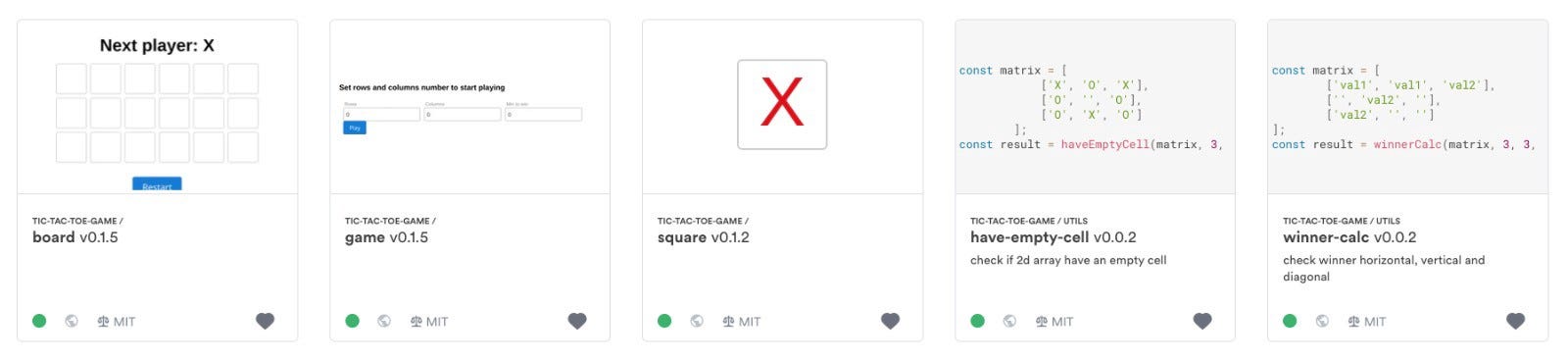
With Atomic Design developers can take site elements independently rather than as a single brick that all needs to move at once. Atomic design provides a clear methodology for crafting design systems. Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. This allows designers to use the components quickly and easily throughout the design. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
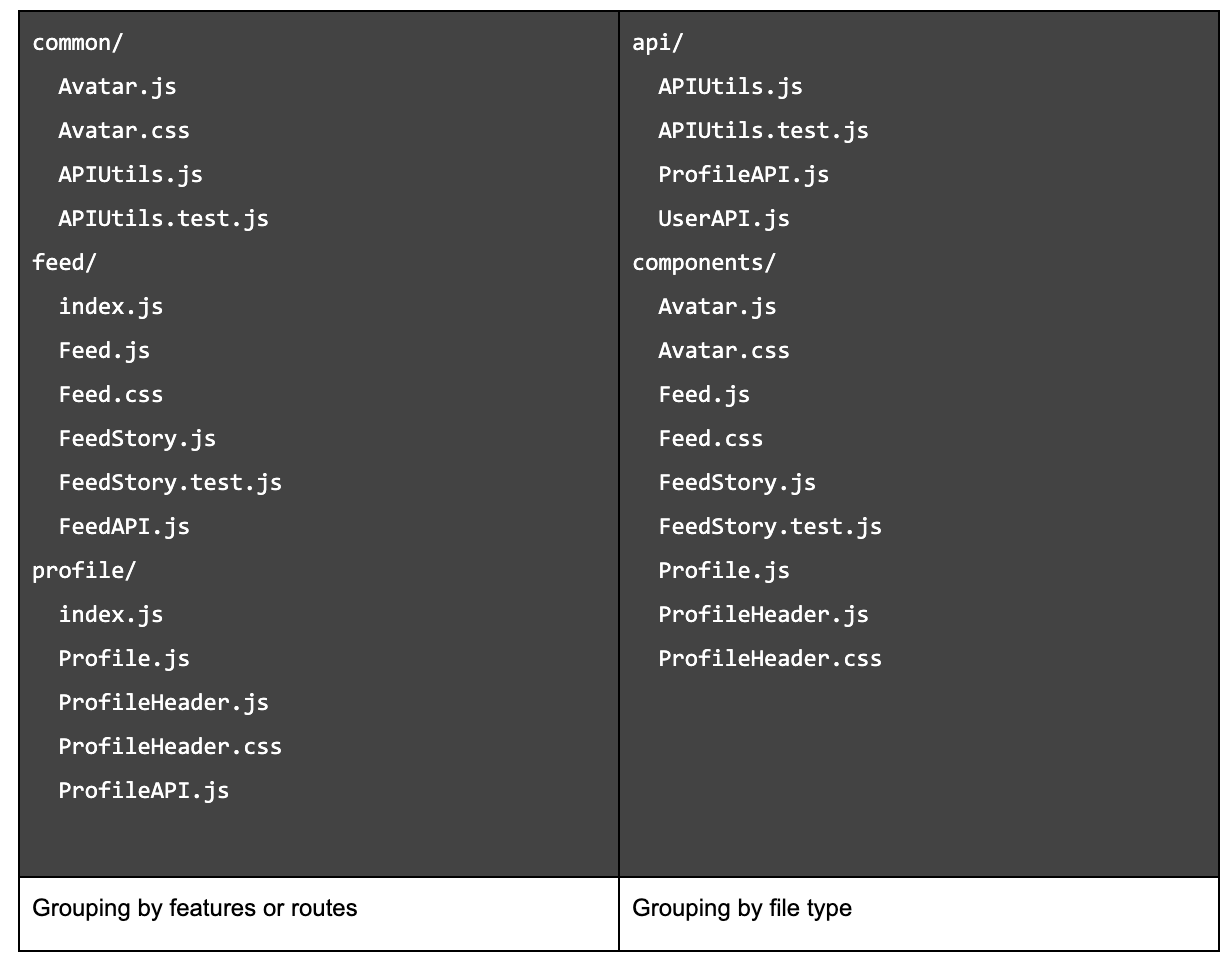
Bringing atomic design methodology into your UI component development workflow can help you to create and scale such a library which is why many component libraries are based on it. How atomic design fits with component libraries. This allows developers to identify portions of the site that can be reused repurposed or paired with other elements to form new organisms. This allows designers to use the components quickly and easily throughout the design. Atomic Design And Ui Components Theory To Practice By Jonathan Saring Bits And Pieces.
 Source: medium.muz.li
Source: medium.muz.li
How atomic design fits with component libraries. Creating a 11 match as far as possible with our coded components and sketch symbols both visually and structurally. Brad Frost describes atomic design. This methodology is called Atomic Design because its very idea is founded in that of Chemistry and the study of the composition of matter. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.
 Source: actgovproject.bitbucket.io
Source: actgovproject.bitbucket.io
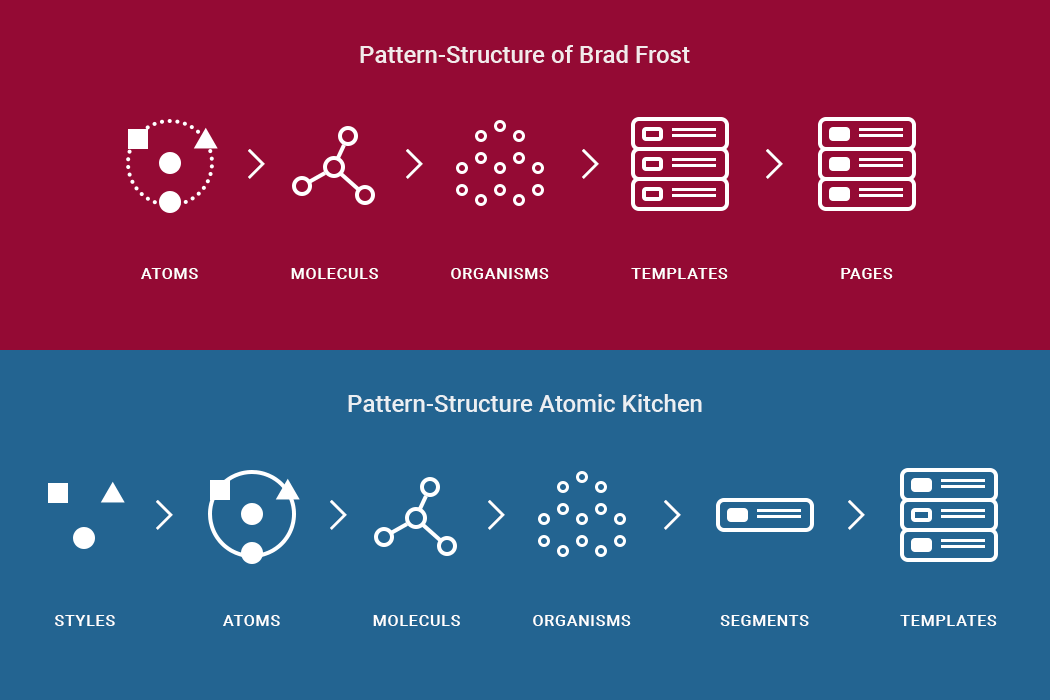
Create atomic design systems with Pattern Lab. Atomic design gives us the ability to traverse from abstract to concrete. Atomic Design allows for a mix and match approach. Component updates or additions should be simple so that designers and developers get the latest without much wait. Pattern Lab Overview Overview.
 Source: tsh.io
Source: tsh.io
The release of Figma Styles mid way through our process allowed us to drastically simplify the layer structure of our components this helped a lot with general usability and document performance. Working in front-end workshop environments like Storybook or Pattern Lab were able to use atomic design to simultaneously build a design system component libraries as well as entire pilot project screens and all the recipes and snowflakes that comprise them. This allows designers to use the components quickly and easily throughout the design. Creating a 11 match as far as possible with our coded components and sketch symbols both visually and structurally. Atomic Design Explained By Ryan Reynolds Tsh Io.
 Source: uxdesign.cc
Source: uxdesign.cc
How atomic design fits with component libraries. Working out the details before taking a step back to verify the results in. This methodology is called Atomic Design because its very idea is founded in that of Chemistry and the study of the composition of matter. Building blocks Components. Atomic Design Ux Collective.
 Source: storyblok.com
Source: storyblok.com
This allows developers to identify portions of the site that can be reused repurposed or paired with other elements to form new organisms. It thoroughly documents the components usage with plenty of images and videos to support it. Standardized elements and a Unified design system for all of our products regardless of platform. How atomic design fits with component libraries. How To Structure Storyblok Spaces Using Atomic Design Storyblok.
 Source: bradfrost.com
Source: bradfrost.com
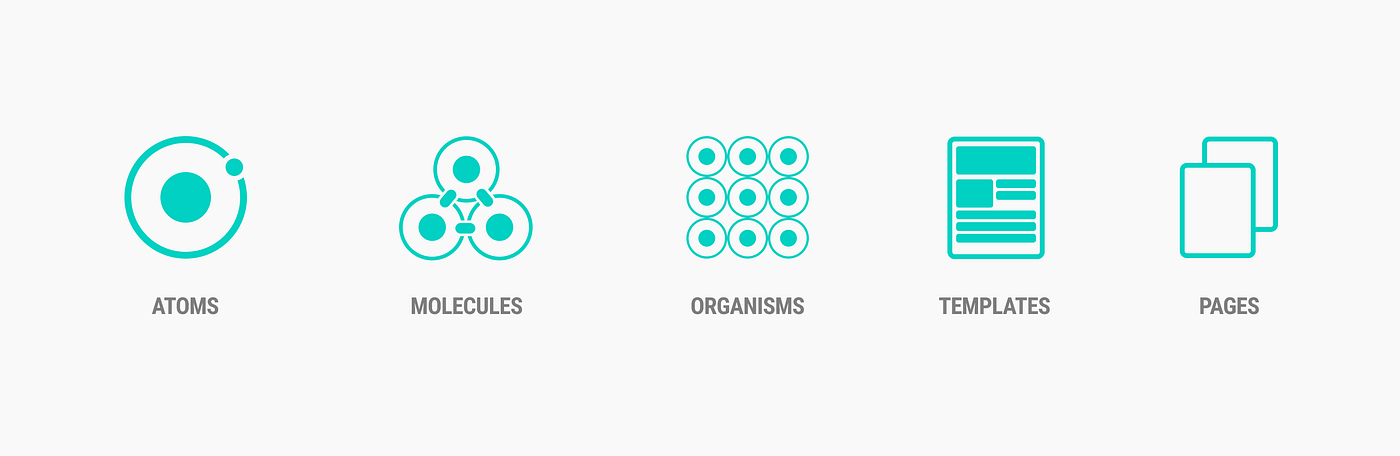
Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. So when approaching the design of your own Atomic library you should think of the components you build as modular atoms and composition of atoms. Now whatever you want to call it Atoms Molecules Organisms. Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. Atomic Design Brad Frost.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
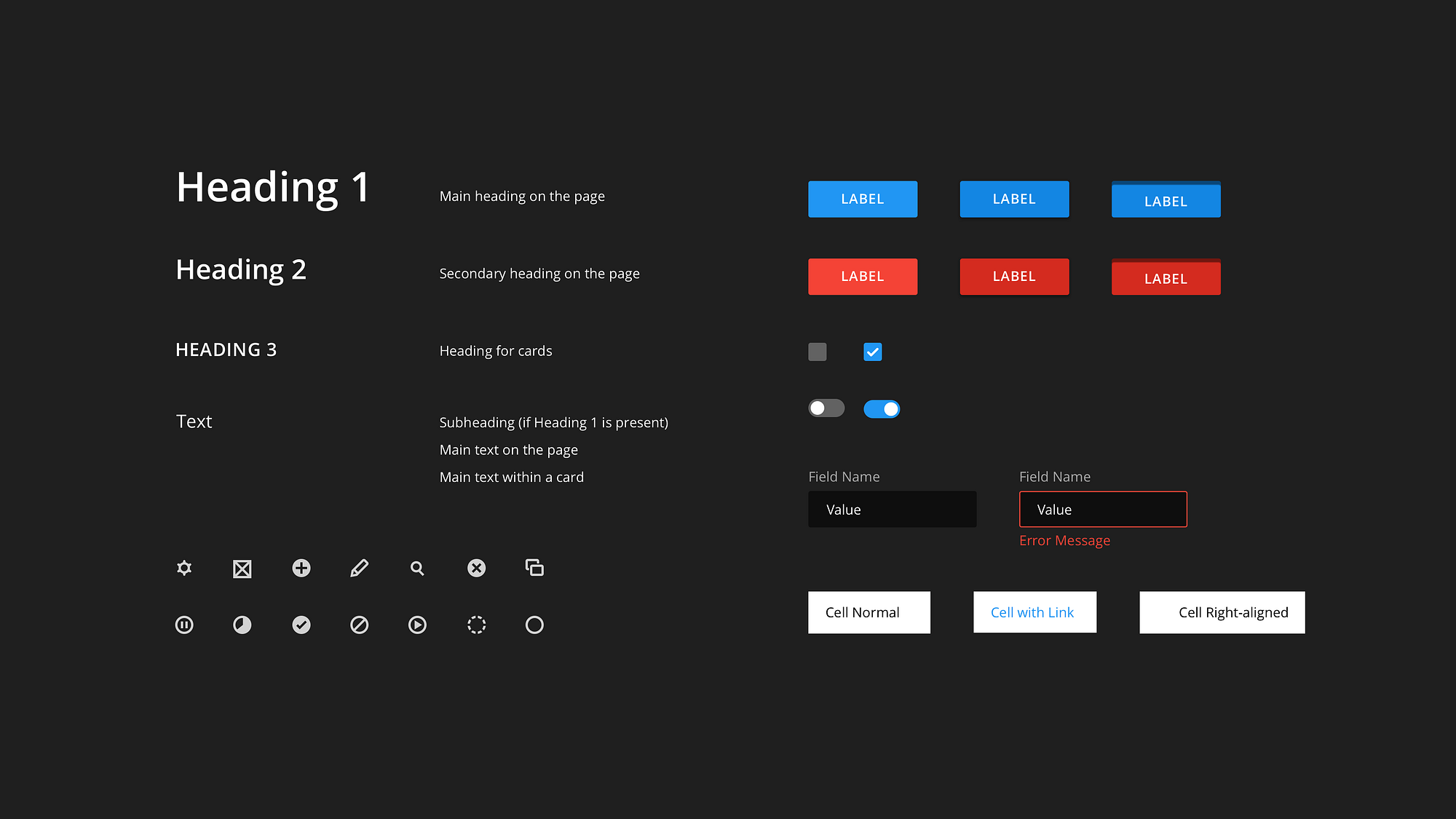
Components included basic things like cards and tooltips as well as foundational things like buttons. Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. This allows developers to identify portions of the site that can be reused repurposed or paired with other elements to form new organisms. With Atomic Design developers can take site elements independently rather than as a single brick that all needs to move at once. Atomic Design And Ui Components Theory To Practice By Jonathan Saring Bits And Pieces.







