They are a group of atoms put together with basic fundamentals. But when used in the right way it becomes a powerful ally for developers. Atomic design vue.
Atomic Design Vue, Vue Atomic Design Main Features Project setup Compiles and hot-reloads for development Compiles and minifies for production Run storybook Run your tests Lints and fixes files Run your unit tests READMEmd. The components are combined in a way that resembles the structure of our universe. Atomic design folder structure.
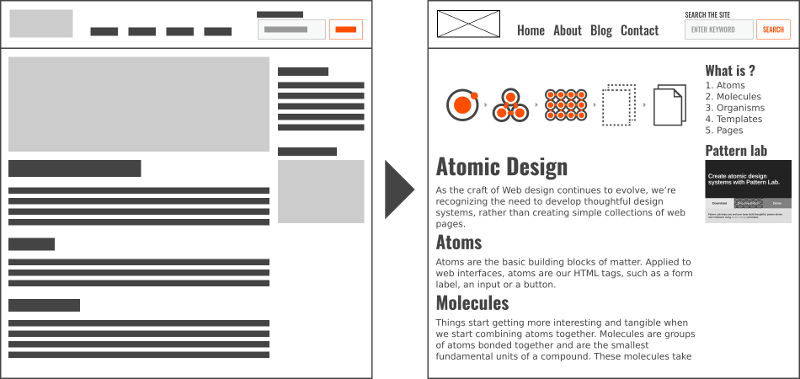
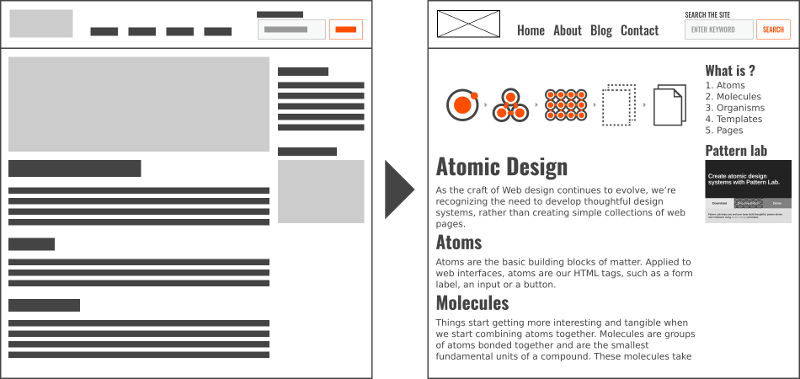
 Atomic Design In Practice From blog.ippon.tech
Atomic Design In Practice From blog.ippon.tech
Posted by 7 months ago. Give a read to the amazing article How to structure a Vuejs app using Atomic Design and TailwindCSS by Alba Silvente to learn more about this. I will be using Nuxtjs but the concept will remain the same for any Vue projectHope. E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021.
But when used in the right way it becomes a powerful ally for developers.
Atomic Design is a methodology for creating design systems created by Brad Frost. Atoms are like HTML tags a label an input or a button. Were not designing pages were designing systems of componentsStephen Hay. Vendor component wrapper design pattern. Hi allIn this video we are going to see the atomic design in Vuejs. Vue Atomic Design Main Features Project setup Compiles and hot-reloads for development Compiles and minifies for production Run storybook Run your tests Lints and fixes files Run your unit tests READMEmd.
Read another article:
 Source: migi.hatenablog.com
Source: migi.hatenablog.com
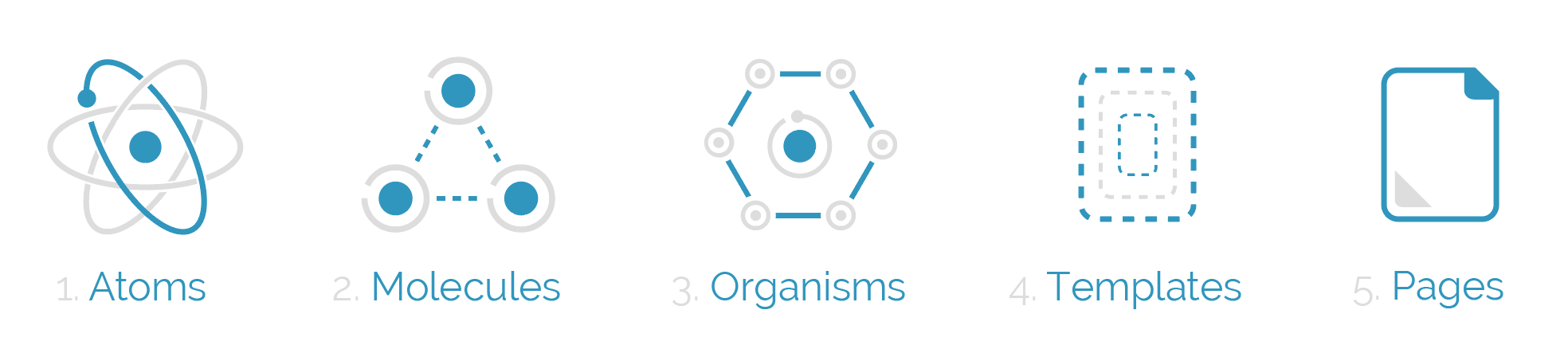
For the purposes of this article its important to know that Atomic Design breaks design systems and the components that make up an application into a hierarchy with five levels. Vue Atomic Design Main Features Project setup Compiles and hot-reloads for development Compiles and minifies for production Run storybook Run your tests Lints and fixes files Run your unit tests READMEmd. Atomic Design details all that goes into creating and maintaining robust design systems allowing you to roll out higher quality more consistent UIs faster than ever before. The focus of this post is not to deeply explain atomic design principles. Vue Js Atomic Design Vue Js Advent Calendar 2017 5日目 It S An Endless World.

Sep 25 2021 1 min read. As Brad Frost says Atomic design is like mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. There are five distinct levels in atomic design. Vue Atomic Design Main Features Project setup Compiles and hot-reloads for development Compiles and minifies for production Run storybook Run your tests Lints and fixes files Run your unit tests READMEmd. Github Samuraikun Atomic Design Vue Vue Component Samples Based On Atomic Design.

Are the basic structure of matter applied to web atoms are like HTML tags a label an input or a button. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. It helps us to build. Create atomic design systems with Pattern Lab. Github Alexander Elgin Vue Atomic Design Vue Front End Boilerplate Based On Atomic Design Methodology.
 Source: storyblok.com
Source: storyblok.com
Sep 25 2021 1 min read. Vue-atomic-design-template Contributing Project setup Compiles and hot-reloads for development Compiles and minifies for production Run your tests Lints and fixes files Contributors. Give a read to the amazing article How to structure a Vuejs app using Atomic Design and TailwindCSS by Alba Silvente to learn more about this. Inspiration As the name suggests Atomic Design Principle is inspired from the basic building blocks of the nature - Atoms Molecules and Organisms. How To Structure Storyblok Spaces Using Atomic Design Storyblok.
 Source: qiita.com
Source: qiita.com
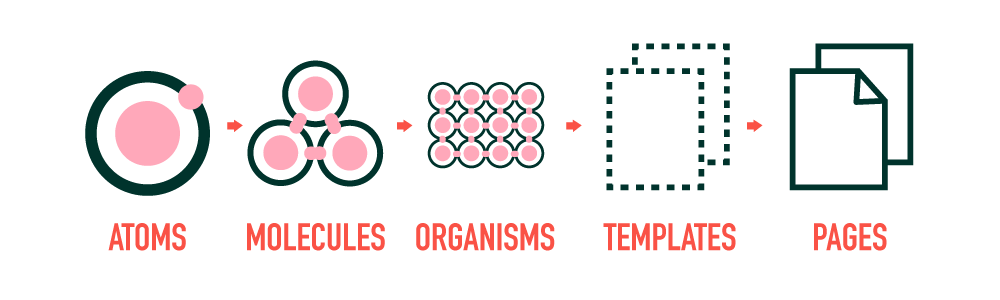
Atomic Design is a methodology for creating design systems created by Brad Frost. Atomic Design is a methodology for creating design systems created by Brad Frost. Vendor component wrapper design pattern. Atoms Molecules Organisms Templates and Pages. .
 Source: shahbaziamir.medium.com
Source: shahbaziamir.medium.com
Vue Atomic Design Main Features Project setup Compiles and hot-reloads for development Compiles and minifies for production Run storybook Run your tests Lints and fixes files Run your unit tests READMEmd. Atomic Design is a methodology for creating design systems created by Brad Frost. A folder structure should follow a consistent pattern to allow you and other people browse through the files quickly and. It is a system that is based on hierarchy importance type and role of each and every component. Use Atomic Design In Nuxt Js With Tailwind Css Medium.
 Source: danilowoz.com
Source: danilowoz.com
Vue Atomic Design Main Features Project setup Compiles and hot-reloads for development Compiles and minifies for production Run storybook Run your tests Lints and fixes files Run your unit tests READMEmd. Update vue config. As the craft of Web design continues to evolve were recognizing the need to develop thoughtful design systems rather than creating simple collections of web pages. For the purposes of this article its important to know that Atomic Design breaks design systems and the components that make up an application into a hierarchy with five levels. Atomic Design And Reactjs.

The focus of this post is not to deeply explain atomic design principles. Atoms are like HTML tags a label an input or a button. You can read his full post for a comprehensive overview. There are five distinct levels in atomic design. How To Structure Css In Vue Like A Pro By Mia Salazar Medium.
 Source: dev.to
Source: dev.to
Atomic design is an evolutionary approach of breaking down interfaces into fundamental building blocks and build the system bottom-up. For the purposes of this article its important to know that Atomic Design breaks design systems and the components that make up an application into a hierarchy with five levels. I will be using Nuxtjs but the concept will remain the same for any Vue projectHope. It is a system that is based on hierarchy importance type and role of each and every component. Vue Js How To Maintain Atomic Design Principles When Using Vendor Components Dev Community.
 Source: blog.ippon.tech
Source: blog.ippon.tech
Sep 25 2021 1 min read. The components are combined in a way that resembles the structure of our universe. I will be using Nuxtjs but the concept will remain the same for any Vue projectHope. Vue front-end boilerplate based on atomic design methodology. Atomic Design In Practice.
 Source: blog.ippon.tech
Source: blog.ippon.tech
It helps us to build. Inspiration As the name suggests Atomic Design Principle is inspired from the basic building blocks of the nature - Atoms Molecules and Organisms. Create atomic design systems with Pattern Lab. Hi allIn this video we are going to see the atomic design in Vuejs. Atomic Design In Practice.
 Source: tsh.io
Source: tsh.io
IMO the atomic design pattern given some general guidelines for a dev team seems to offer a solid benefit in continued development and expansion such as easily spinning off. Atomic design is an evolutionary approach of breaking down interfaces into fundamental building blocks and build the system bottom-up. How to structure a Vuejs app using Atomic Design and TailwindCSS. Inspiration As the name suggests Atomic Design Principle is inspired from the basic building blocks of the nature - Atoms Molecules and Organisms. Atomic Design Explained By Ryan Reynolds Tsh Io.
 Source: morioh.com
Source: morioh.com
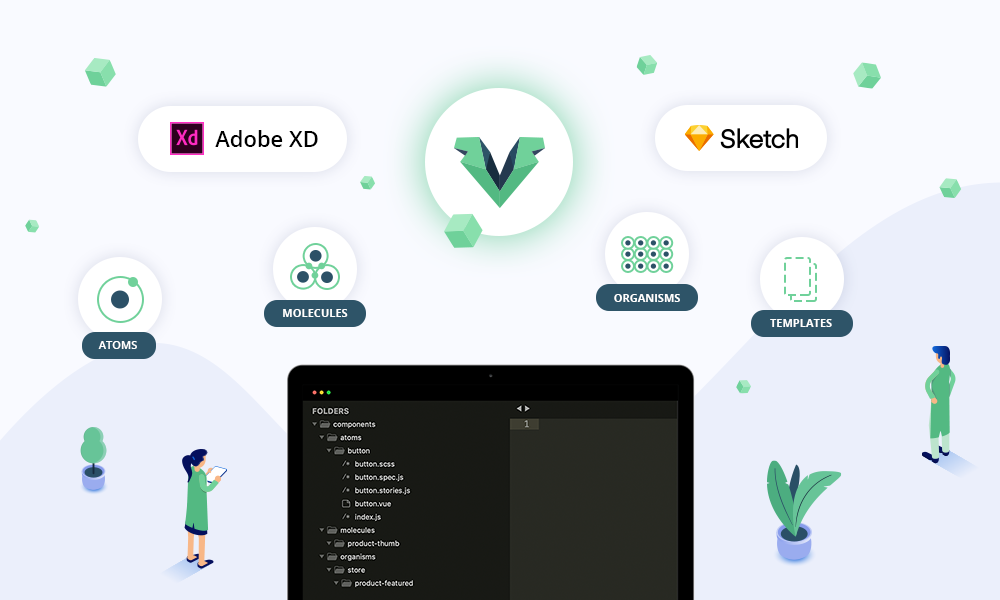
How to design systems of components Nowadays digital products must be able to exist across any and all devices screen sizes and mediums at the same uxdesigncc. I will be using Nuxtjs but the concept will remain the same for any Vue projectHope. But when used in the right way it becomes a powerful ally for developers. Were not designing pages were designing systems of componentsStephen Hay. How To Structure A Vue Js App Using Atomic Design And Tailwindcss.
 Source: medium.com
Source: medium.com
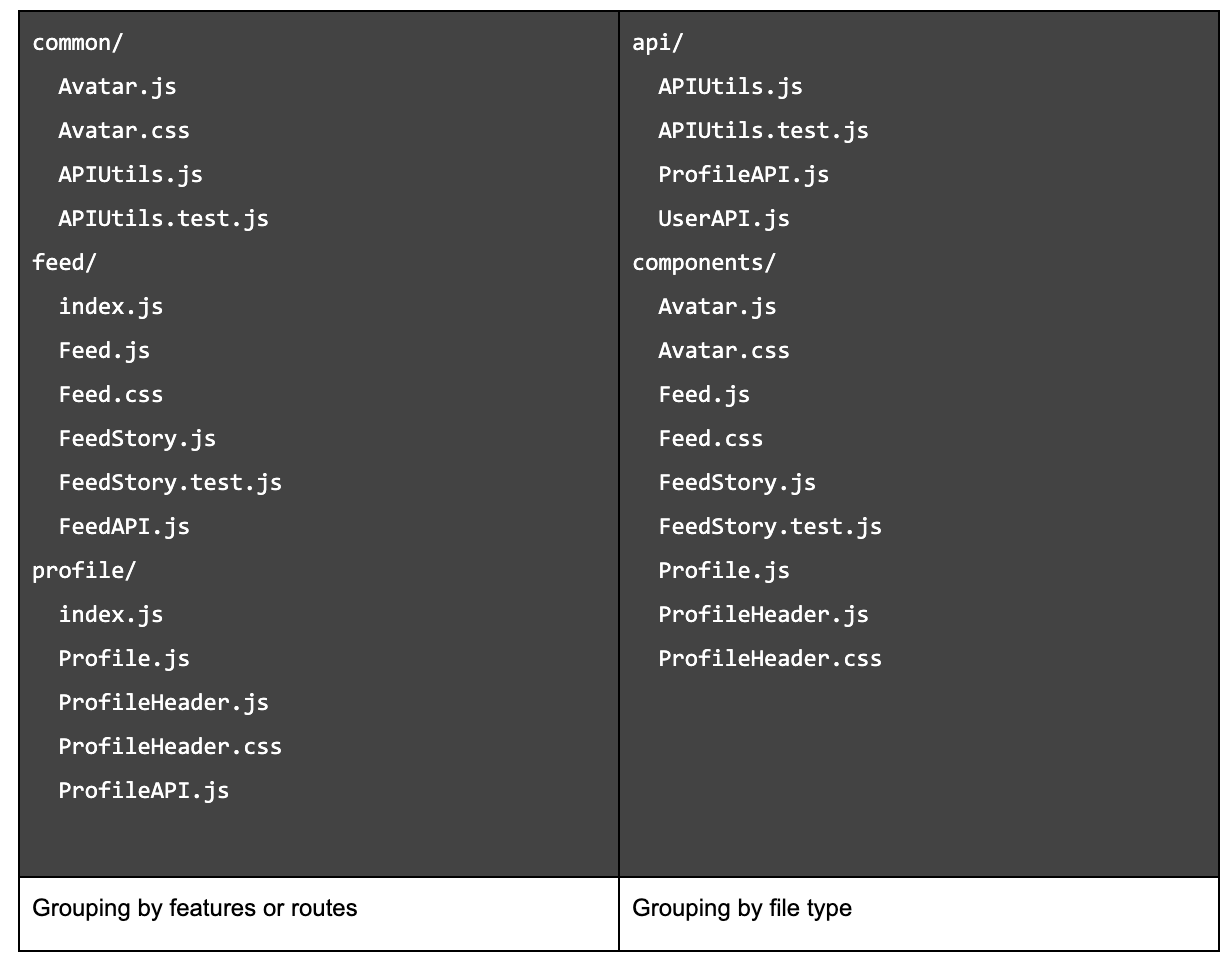
Inspiration As the name suggests Atomic Design Principle is inspired from the basic building blocks of the nature - Atoms Molecules and Organisms. Through the comparison to atoms molecules and organisms we can think of the design of our UI as a. Inspiration As the name suggests Atomic Design Principle is inspired from the basic building blocks of the nature - Atoms Molecules and Organisms. They are a group of atoms put together with basic fundamentals. Finding The Perfect Component File Structure For Our Vuejs App By Vuefront Medium.

It is a system that is based on hierarchy importance type and role of each and every component. What is Atomic Design. Give a read to the amazing article How to structure a Vuejs app using Atomic Design and TailwindCSS by Alba Silvente to learn more about this. Through the comparison to atoms molecules and organisms we can think of the design of our UI as a. Aplicando Atomic Web Design En Un Proyecto De Nuxt Js By Enrique Aparicio Planetahuerto Medium.







