Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. Most common screen resolutions. Average screen resolution for web design 2018.
Average Screen Resolution For Web Design 2018, The standard at that time was to design for a fluid screen width with the difference between the smaller screens and the larger screens being relatively minor. HomeWeb Development Screen resolution statistics Screen Resolution Statistics. The higher the number of pixels a screen can show the sharper and more detailed the image quality.
 Recommended Screen Resolution For Web Design From thewhitelabelagency.com
Recommended Screen Resolution For Web Design From thewhitelabelagency.com
Monitors have evolved from the time those were founded and from then they come in all kinds of sizes and screen resolutions. During the same period of time the most common screen resolutions for mobile phones in the US were. Screen resolution Display ratio Usage Screen size type. You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080.
A screen that has a resolution of 1920 x 1080 a popular resolution often known as 1080p or Full HD can display 1080 pixels vertically and 1920 pixels horizontally.
The standard resolution for web images is 72 PPI often called screen resolution. 414x896 1944 375x667 1367 375x812 123 414x736 891 360x640 821 Most Common Tablet Screen Resolutions In The US. Designers in the US preferred different screen resolutions of tablets and created webpage sizes for the following. Tablet Screen Resolution Stats UK. For example 21 CRTs can display 16001280 or 18001440 but you would prefer to use 12801024 to make text readable. Design for desktop displays from 1024768 through 19201080.
Read another article:
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Screen Resolution Stats Worldwide - November 2021. Older computers use 16 bits display hardware which gives a maximum of 65536 different colors. For example 21 CRTs can display 16001280 or 18001440 but you would prefer to use 12801024 to make text readable. 20481536 is the maximum resolution supported by VGA cable thus CRT monitors were produced up to this resolution. Recommended Screen Resolution For Web Design.
 Source: pinterest.com
Source: pinterest.com
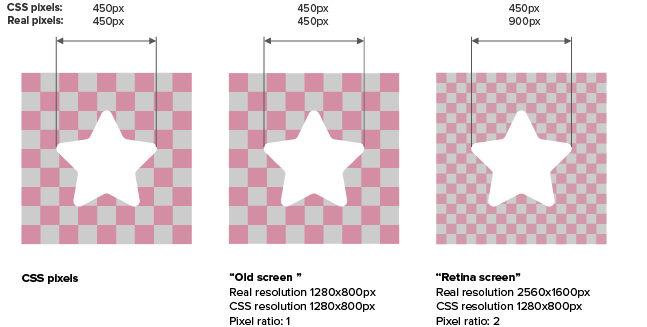
The iPad uses Retina screens which have a higher pixel density. Computer monitors have migrated to offer users much smaller resolution choices. While its common to see mockups at some or all of those breakpoints its also common to need to provide multiple renderings of a particular page showing intermediate design inflection points. This design also fits smaller laptops and older computers with a screen size of 1024px by 768px. Ipad Browser Window With Tabs Screen Sizes C Kylej Larson Screen Size Ipad Screen Size Web Design Tips.
 Source: pinterest.com
Source: pinterest.com
HomeWeb Development Screen resolution statistics Screen Resolution Statistics. Monitors have evolved from the time those were founded and from then they come in all kinds of sizes and screen resolutions. Computer monitors have migrated to offer users much smaller resolution choices. Designers in the US preferred different screen resolutions of tablets and created webpage sizes for the following. Platform Screen Resolution Statistics Creative Data Visualization Infographic Data Visualization Infographic Data Visualization Infographic.
 Source: pinterest.com
Source: pinterest.com
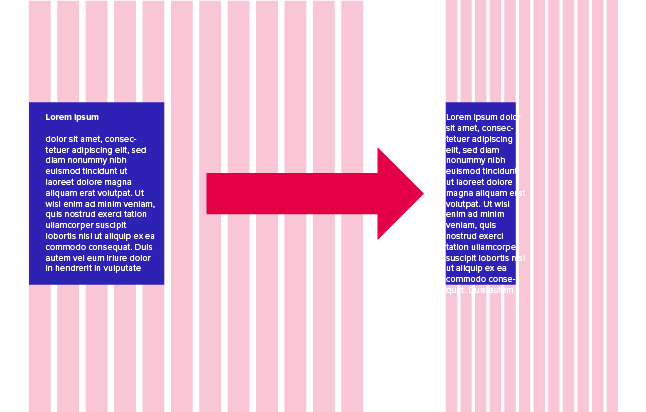
The standard at that time was to design for a fluid screen width with the difference between the smaller screens and the larger screens being relatively minor. During the same period of time the most common screen resolutions for mobile phones in the US were. An image thats 4 long at 72 PPI will take up about 4 of your monitor. Obviously therell be a lot of variation here as most monitors. Pin On Motion Graphics Ideas.
 Source: pinterest.com
Source: pinterest.com
Older computers use 16 bits display hardware which gives a maximum of 65536 different colors. Screen Resolution Stats Worldwide - November 2021. Desktop Screen Resolution Stats UK. The days of 640 x 480 have long since past. Best Screen Size Screen Resolution To Design Websites Is There A Standard Size What Is The Most Common Dimension Screen Size Web Design Website Design.
 Source: gbksoft.com
Source: gbksoft.com
The standard resolution for web images is 72 PPI often called screen resolution. While its common to see mockups at some or all of those breakpoints its also common to need to provide multiple renderings of a particular page showing intermediate design inflection points. As a website designer you need to pay particular attention to the resolution for websites. Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. Common Screen Sizes For Responsive Web Design In 2021.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Most common screen resolutions. An image thats 4 long at 72 PPI will take up about 4 of your monitor. Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. The original iPhone had a screen with dimensions of 320480. Recommended Screen Resolution For Web Design.
 Source: pinterest.com
Source: pinterest.com
As a website designer you need to pay particular attention to the resolution for websites. IPad Screen Size points These points are the size that the device is using for coordinates. As the chart below will demonstrate desktop devices still make up a sizable portion of internet usage. Mobile Screen Resolution Stats UK. Iphone Xs Xs Max To 2g Evolution Of Screen Size Resolution Infographic Screen Size Iphone Screen.
 Source: gbksoft.com
Source: gbksoft.com
The iPad uses Retina screens which have a higher pixel density. Newer computers use 24 or 32 bits display hardware and are able to display 16777216 different colors. Theres no standard resolution for web design that is best for all cases since websites need to consider how their audience is using the site and what their design concept is. As the chart below will demonstrate desktop devices still make up a sizable portion of internet usage. Common Screen Sizes For Responsive Web Design In 2021.
 Source: gbksoft.com
Source: gbksoft.com
Design for desktop displays from 1024768 through 19201080. During the same period of time the most common screen resolutions for mobile phones in the US were. Some of the most common dimensions of a webpage are. A screen that has a resolution of 1920 x 1080 a popular resolution often known as 1080p or Full HD can display 1080 pixels vertically and 1920 pixels horizontally. Common Screen Sizes For Responsive Web Design In 2021.
 Source: pinterest.com
Source: pinterest.com
Design for tablet displays from 601962 through 1280800. 414896 458 1536864 388 375667 375 Of course emphasis on mobile-friendliness does not mean that one abandons desktop devices. Screen resolution display size statistics. Resizing images for the web - In this article we will look at digital imaging concepts to do with resolution image size and resizing images for the web. Responsive Web Made Easier With Chrome Devtools Device Mode Responsive Web Make It Simple Responsive Web Design.
 Source: gbksoft.com
Source: gbksoft.com
Check Google Analytics and optimise for your target audiences most common resolution sizes. Older computers use 16 bits display hardware which gives a maximum of 65536 different colors. Newer computers use 24 or 32 bits display hardware and are able to display 16777216 different colors. As the chart below will demonstrate desktop devices still make up a sizable portion of internet usage. Common Screen Sizes For Responsive Web Design In 2021.
 Source: kylejlarson.com
Source: kylejlarson.com
Screen resolution Display ratio Usage Screen size type. Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. Desktop Screen Resolution Stats UK. This brings up a good question for web developers. Ipad Screen Size Guide Web Design Tips All The Specs You Need.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
16001200 are common for larger screen resolutions. Newer computers use 24 or 32 bits display hardware and are able to display 16777216 different colors. Obviously therell be a lot of variation here as most monitors. An image thats 4 long at 72 PPI will take up about 4 of your monitor. Recommended Screen Resolution For Web Design.
 Source: kylejlarson.com
Source: kylejlarson.com
Resizing images for the web - In this article we will look at digital imaging concepts to do with resolution image size and resizing images for the web. Monitors have evolved from the time those were founded and from then they come in all kinds of sizes and screen resolutions. 16001200 are common for larger screen resolutions. Design for tablet displays from 601962 through 1280800. Ipad Screen Size Guide Web Design Tips All The Specs You Need.







