If you are looking for the Best CSS Tables for Presentations you are at right place here. Here I used border property to the table tag to add a border to the table. Awesome table designs css.
Awesome Table Designs Css, Choose the source of the data Google Sheet or Microsoft Excel that. A well designed pricing table can attract more customers and thus more sales. Simple table design with CSS example 2.
 31 Simple Css3 Html Table Templates Examples 2020 Avasta From avasta.ch
31 Simple Css3 Html Table Templates Examples 2020 Avasta From avasta.ch
This lets you make two separate CSS. A well designed pricing table can attract more customers and thus more sales. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Also hovering over a row expands to show more information.
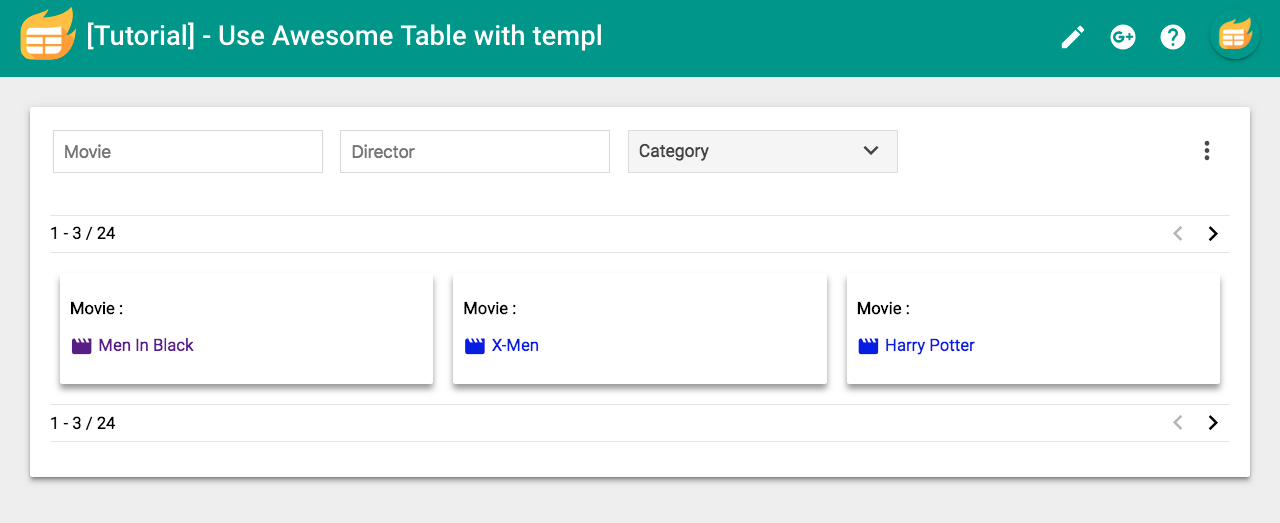
Filters and global Awesome Table styling goes in the custom CSS file uploaded to any online host like Google Sites Weebly GitHub but not Google Drive.
Simple table design with CSS example 2. Heres a list of some of the best CSS and JS tables I found on CodePen. See the Pen Accordion CSS Table by adahei on CodePen. Embed in any website builder or intranet. Awesome Table makes data understandable and actionable. A well designed pricing table can attract more customers and thus more sales.
Read another article:
 Source: support.awesome-table.com
Source: support.awesome-table.com
How it works Let your data tell its story. This lets you make two separate CSS. How it works Let your data tell its story. To align the items in the table you can use the text-align property. Awesome Table Templates Documentation Awesome Table Support.
 Source: templatefor.net
Source: templatefor.net
How it works Let your data tell its story. Tables are excellent for displaying tabular data features and prices for products services etc. If you need a table that should span the entire screen full-width add width. Embed in any website builder or intranet. 26 Best Css Tables To Show Information 2021 Templatefor.
 Source: youtube.com
Source: youtube.com
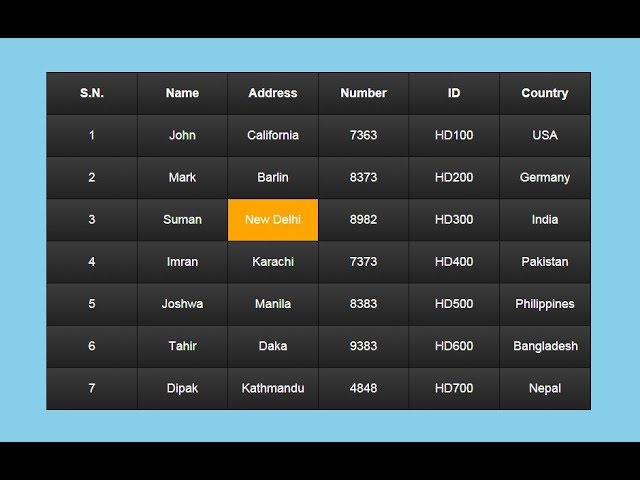
Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. How it works Let your data tell its story. This lets you make two separate CSS. To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. How To Create Beautiful Table With Html And Css Youtube.
 Source: avasta.ch
Source: avasta.ch
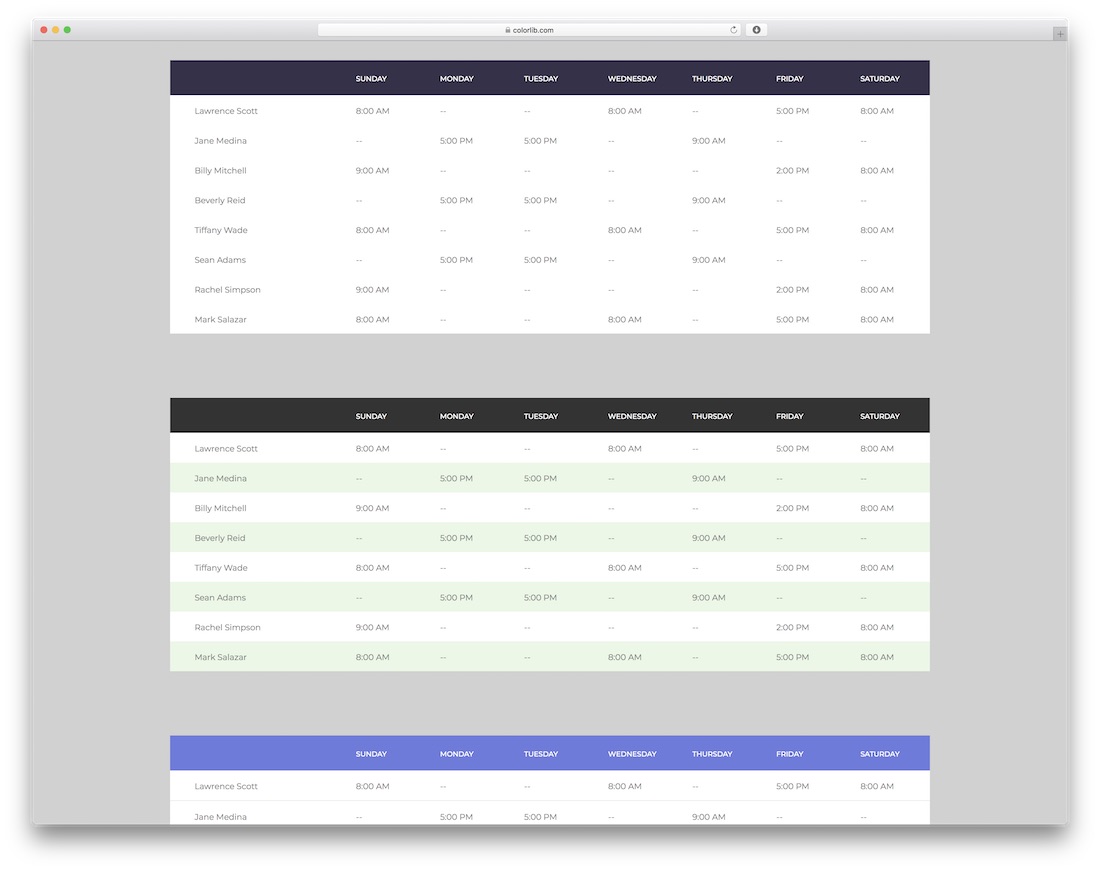
If you need a table that should span the entire screen full-width add width. Get started for free. This lets you make two separate CSS. Cell padding defines the space between the cell content and its border. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.
 Source: freshdesignweb.com
Source: freshdesignweb.com
Tables and Charts Manager for WordPress Ads. 15 CSS Tables Best CSS Tables for Presentations and can be use easily to provide attractiveness by this collection of CSS Tables. Simple table design with CSS example 2. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. 55 Free Beautiful Css Css3 Table Templates Freshdesignweb.
 Source: csshint.com
Source: csshint.com
If you need a table that should span the entire screen full-width add width. The table above might seem small in some cases. Beautiful CSS effects can be used to style them properly and. A well designed pricing table can attract more customers and thus more sales. 30 Html And Css Table Examples Csshint A Designer Hub.
 Source: youtube.com
Source: youtube.com
See the Pen Accordion CSS Table by adahei on CodePen. Chrome Edge Firefox Opera Safari. But it is also one of the most commonly overlooked features while developing a website. Tables are excellent for displaying tabular data features and prices for products services etc. Styling Html Tables With Css Web Design Ux Tutorial Youtube.
 Source: support.awesome-table.com
Source: support.awesome-table.com
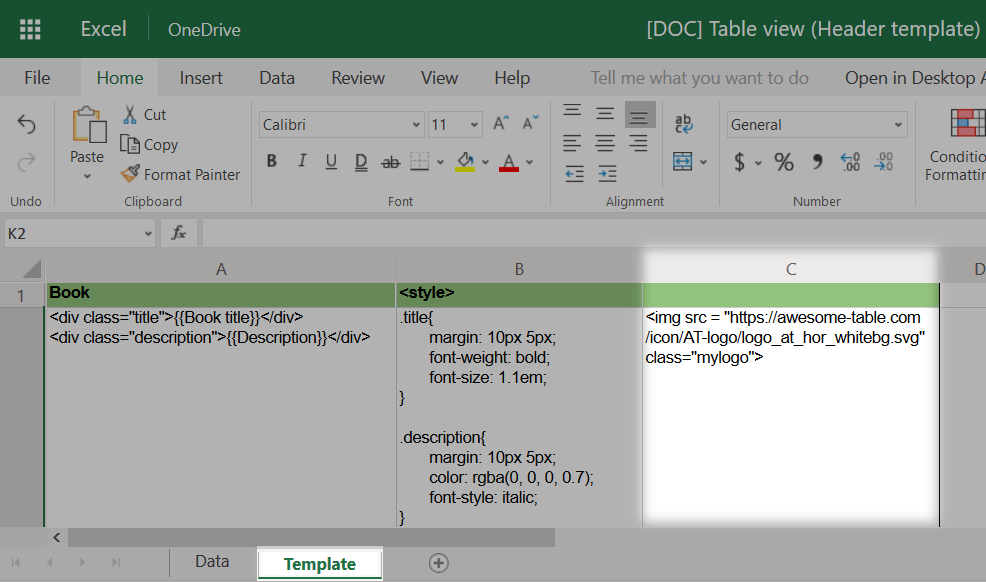
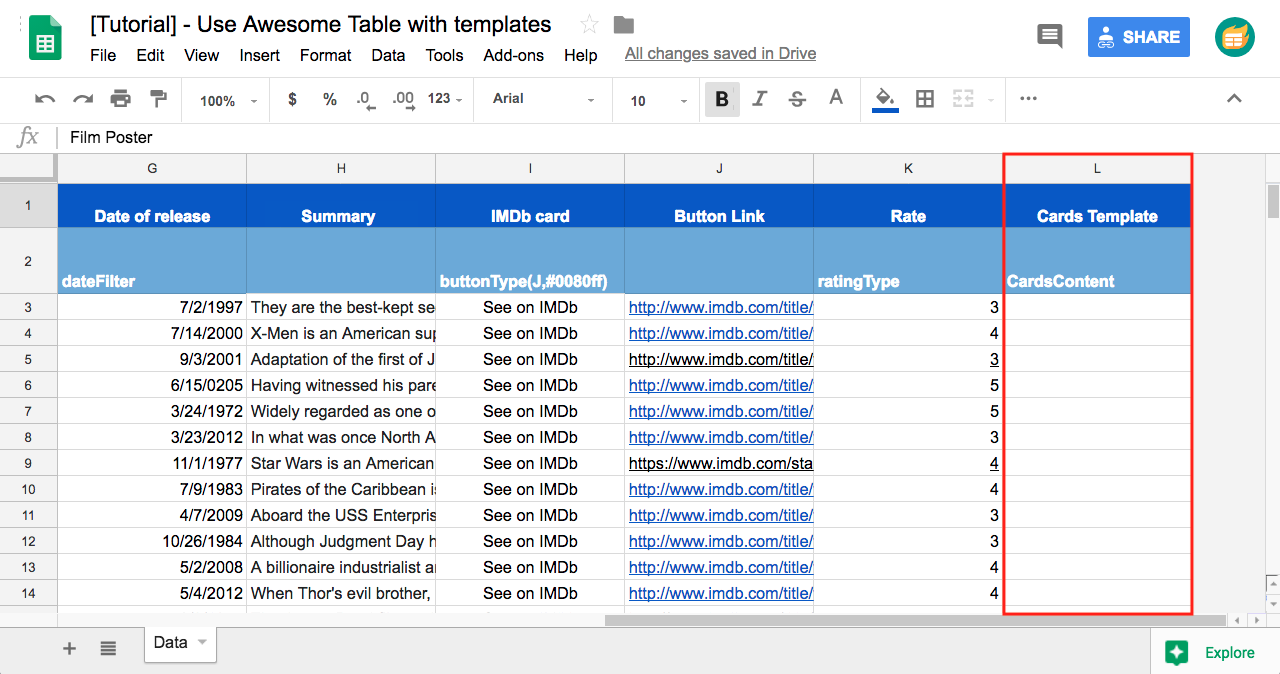
But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. If you are looking for the Best CSS Tables for Presentations you are at right place here. 100 to the element. Mobile friendly accordion table made with CSS and some simple JS. Part 2 Set Up Your Template Documentation Awesome Table Support.
 Source: avasta.ch
Source: avasta.ch
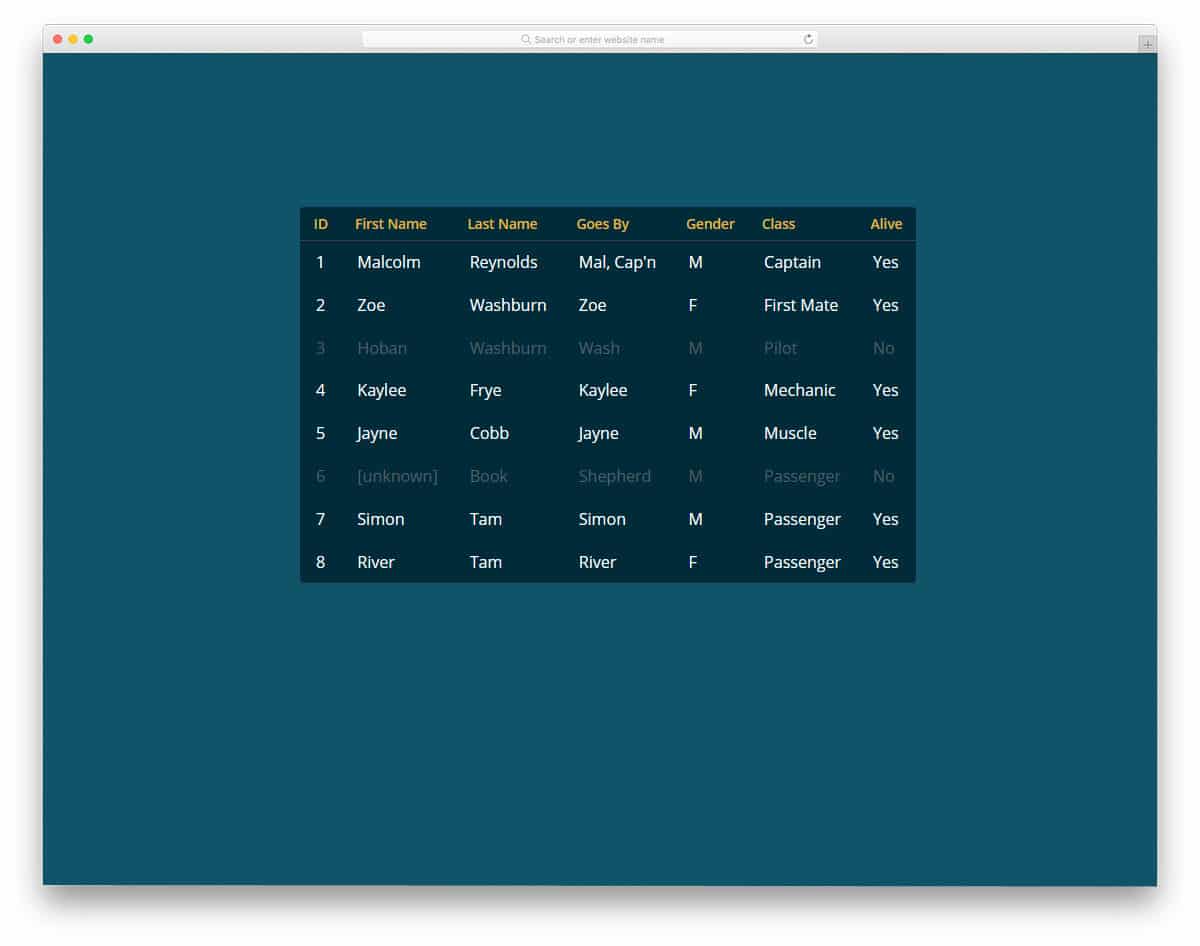
A well designed pricing table can attract more customers and thus more sales. Awesome Table makes data understandable and actionable. If you are looking for the Best CSS Tables for Presentations you are at right place here. How it works Let your data tell its story. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.
 Source: uicookies.com
Source: uicookies.com
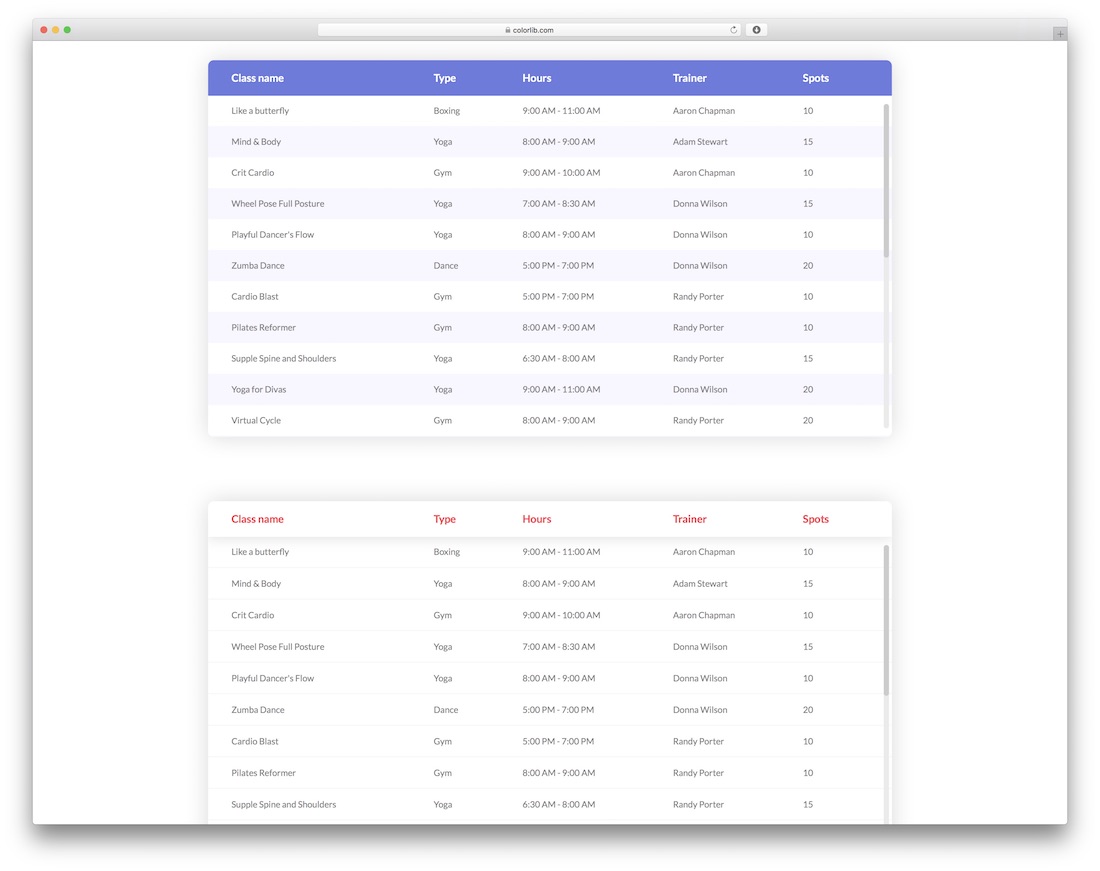
Beautiful CSS effects can be used to style them properly and. If you are looking for the Best CSS Tables for Presentations you are at right place here. Tables are excellent for displaying tabular data features and prices for products services etc. To align the items in the table you can use the text-align property. 44 Best Css Table Templates For Creating Appealing Tables 2021.
 Source: freshdesignweb.com
Source: freshdesignweb.com
Tables are excellent for displaying tabular data features and prices for products services etc. But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. If you are looking for the Best CSS Tables for Presentations you are at right place here. Mobile friendly accordion table made with CSS and some simple JS. 55 Free Beautiful Css Css3 Table Templates Freshdesignweb.
 Source: support.awesome-table.com
Source: support.awesome-table.com
Cell padding defines the space between the cell content and its border. Awesome Table makes data understandable and actionable. A well designed pricing table can attract more customers and thus more sales. To align the items in the table you can use the text-align property. Part 3 Customize Your Template Documentation Awesome Table Support.
 Source: css-tricks.com
Source: css-tricks.com
Beautiful CSS effects can be used to style them properly and. How it works Let your data tell its story. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. If you need a table that should span the entire screen full-width add width. Feature Table Design Css Tricks.
 Source: pinterest.com
Source: pinterest.com
The table above might seem small in some cases. A well designed pricing table can attract more customers and thus more sales. The table above might seem small in some cases. Tables are excellent for displaying tabular data features and prices for products services etc. Create Beautiful Html Css Comparison Tables With Compare Ninja Generator With Pre Created Themes Making Your Own Website Generator Step Tutorials.
 Source: uicookies.com
Source: uicookies.com
To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. Cell padding defines the space between the cell content and its border. Tables are excellent for displaying tabular data features and prices for products services etc. But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. 44 Best Css Table Templates For Creating Appealing Tables 2021.