There are two variations. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Best grid system for responsive design.
Best Grid System For Responsive Design, It is fully responsive and can adapt to different screen sizes and resolutions. Try using the 960 grid system. Change the width of this page for a demo.
 1200 12 Column Grid Jpg 620 835 Web Design Web Design Quotes Web Design Tips From br.pinterest.com
1200 12 Column Grid Jpg 620 835 Web Design Web Design Quotes Web Design Tips From br.pinterest.com
But it does make creating responsive websites quick and easy. Its a quick easy flexible way to create a. Ive participated in the responsive evolution as a UX. This makes sure that the padding and border are included in the total width and height of the elements.
The grid system will show content perfectly on any device from a desktop laptop tablet or smartphone.
The Responsive Grid System isnt a framework. Whether you can see them or not grids are at the root of most design systems. Change the width of this page for a demo. It is a true CSS framework. The grid system will show content perfectly on any device from a desktop laptop tablet or smartphone. Simple Grid is a useful resource to fulfil such a need.
Read another article:
 Source: pinterest.com
Source: pinterest.com
Its pretty standard stuff but if the others dont seem like a good fit you might try it out. The Responsive Grid System isnt a framework. It is fully responsive mobile-friendly modular and. What is the best grid system for responsive design. Creating Responsive Grid Templates With Sidebar Nav Panels In Sketch Responsive Grid Grid Grid Layouts.
 Source: pinterest.com
Source: pinterest.com
Simple Grid is a useful resource to fulfil such a need. Grid is a basic building block made up of horizontal or vertical or curved guidelines to create beautiful designs. Some are simple and primitive while others are complex and all-embracing. It has the elastic DNA of the 1140px CSS Grid System with some 960gs thrown in as well. 30 Useful Responsive Web Design Tutorials Hongkiat Web Design Web Development Design Web Design Tutorials.
 Source: pinterest.com
Source: pinterest.com
It has the elastic DNA of the 1140px CSS Grid System with some 960gs thrown in as well. Skeleton is a collection of CSS files for web designers who need to rapidly produce responsive grid layouts. It is fully responsive and can adapt to different screen sizes and resolutions. Simple Grid is a useful resource to fulfil such a need. Grid Based Web Design Resources Web Design Tools Web Design Web Design Resources.
 Source: br.pinterest.com
Source: br.pinterest.com
Add the following code in your CSS. Today we will share 20 best free responsive grid system frameworks responsive grid system tutorials and tips. The Responsive Grid System isnt a framework or a boilerplate. It is regularly updated to use the best features of modern technologies. 1200 12 Column Grid Jpg 620 835 Web Design Web Design Quotes Web Design Tips.
 Source: pinterest.com
Source: pinterest.com
Simple Grid is a useful resource to fulfil such a need. Its not a boilerplate either. So it is taking too much time for web designers limited time. There are lots of quality CSS frameworks which offer styles for controlling many elements of a web page. Pin On Wireframe.
 Source: pinterest.com
Source: pinterest.com
So it is taking too much time for web designers limited time. Responsive Grid System Spectacularly Easy Responsive Design. The 996 Grid is very responsive and supports mobile browsers through the use of media queries. Grid is a basic building block made up of horizontal or vertical or curved guidelines to create beautiful designs. Download Bootstrap 3 Grid Template For Sketch Free Inside Design Blog Web Design Sketch Free Templates.
 Source: pinterest.com
Source: pinterest.com
Its a quick easy flexible way to create a. Simple Grid is a useful resource to fulfil such a need. Intermediate HTML5 Intermediate CSS. This makes sure that the padding and border are included in the total width and height of the elements. Why Do We Need To Use A Grid System In Web Design Grid Web Design Responsive Grid Grid Layouts.
 Source: pinterest.com
Source: pinterest.com
Change the width of this page for a demo. The Responsive Grid System isnt a framework or a boilerplate. To help with your understanding here are some design systems that outline their grid usage. Whether you can see them or not grids are at the root of most design systems. Https Www Glorifyapp Com Learn Grids In Designing In 2021 Web Design Quotes Grid Design Layout Grid Layouts.
 Source: pinterest.com
Source: pinterest.com
In the past 5 years front end development techniques have evolved and so should our design approach. Skeleton is a collection of CSS files for web designers who need to rapidly produce responsive grid layouts. Change the width of this page for a demo. It is a true CSS framework. Cute Grids Responsive Grid System Fribly Responsive Grid System Grid System Web Design Resources.
 Source: pinterest.com
Source: pinterest.com
Extra Strength Responsive Grids. Some are simple and primitive while others are complex and all-embracing. Add the following code in your CSS. In the past 5 years front end development techniques have evolved and so should our design approach. 13 Best Responsive Css Grid Systems For Your Web Designs Css Grid Web Design Web Grid.
 Source: pinterest.com
Source: pinterest.com
Columnal is sort of a hybrid grid system that borrows the best elements from various other frameworks. The most notable representative of this direction is of course Bootstrap. Responsive web design is maturing. Try using the 960 grid system. Digging Deep In Layout Grids In Mobile App Design App Design Mobile App Design Grid App.
 Source: pinterest.com
Source: pinterest.com
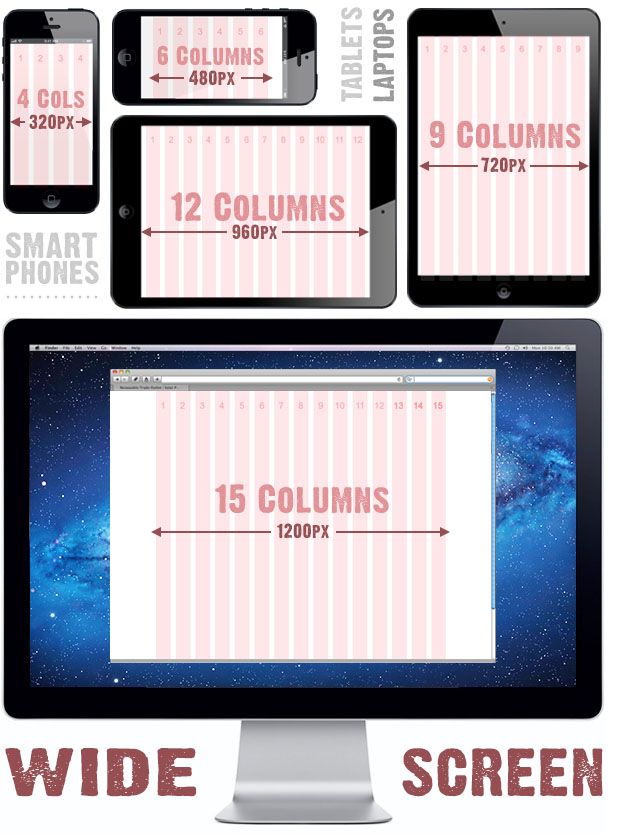
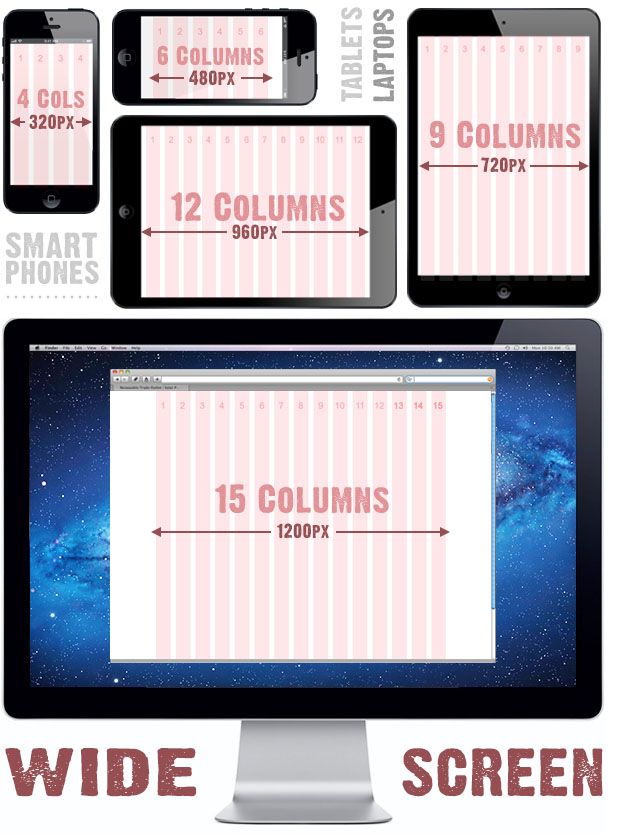
But it does make creating responsive websites quick and easy. There are two variations. This makes sure that the padding and border are included in the total width and height of the elements. Today we will share 20 best free responsive grid system frameworks responsive grid system tutorials and tips. 7 Css Grid Layout Frameworks For Responsive Web Design Desktops Laptops Tablets Smartphones There Are Now Num Css Grid Grid Layouts Responsive Web Design.
 Source: pinterest.com
Source: pinterest.com
It is a true CSS framework. Columnal is sort of a hybrid grid system that borrows the best elements from various other frameworks. There are two variations. Here are some great grid resources to help expand your thinking. 6 Rules For Creating Grid Layouts In Web Design Elementor Grid Layouts Web Design Grid Design.
 Source: pinterest.com
Source: pinterest.com
One of the hardest problems for web designers is creating bone structure before starting a new website. Whether you can see them or not grids are at the root of most design systems. Intermediate HTML5 Intermediate CSS. This makes sure that the padding and border are included in the total width and height of the elements. 4 Possible Ways To Create Columns And Gutters Responsive Grid System Responsive Grid Grid System.
 Source: pinterest.com
Source: pinterest.com
But it does make creating responsive websites quick and easy. It has the elastic DNA of the 1140px CSS Grid System with some 960gs thrown in as well. Its a quick easy flexible way to create a. The grid system will show content perfectly on any device from a desktop laptop tablet or smartphone. Responsive Http Amazingwebdesignideas Blogspot Com Web Design Web Layout Design Web Design Tips.







