20 Best Navbar Using Bootstrap. Sticky Navigation Menu With Smooth Scrolling. Best navbar design codepen.
Best Navbar Design Codepen, Author- Omkar BailkeriTitle- Bootstrap 4 comment section with navbar. A CodePen client has planned this route bar utilizing JavaScript. Creating a Navbar Menu with HTML and CSS without Sticky Property Since we are developing Navigation Menu with sticky feature.
 Guidelines Iphone X Ios11 Navigation Bar Design Guidelines Ios Human Interface Guidelines Design From pinterest.com
Guidelines Iphone X Ios11 Navigation Bar Design Guidelines Ios Human Interface Guidelines Design From pinterest.com
Thats why I put together a list of useful CSS menus effects. Well design this with a mobile-first approach and simply take care of the desktop case with a media query. As always links to the code and user profiles are provided below. Author- Anand VunnamTitle- Bootstrap 5 colorful navbar with animation.
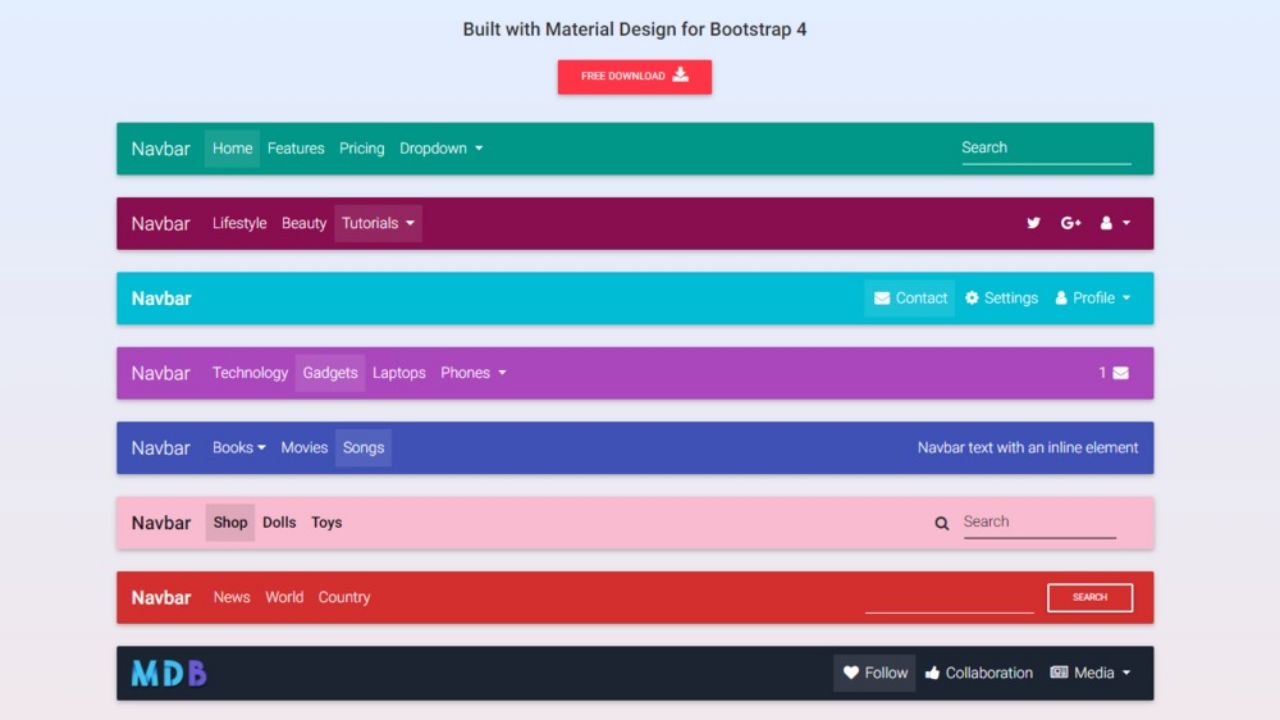
1Responsive Bootstrap 4 menu lightdark.
CSS Navigation Menu BarNavBar with JS Designer. Menus are an essential part of any mobile application or website. It aims to cater to all kinds of website designs by default without the need to do many configurations regarding the looks. Author- Ask SNBTitle- Bootstrap 4 Dropdown Megamenu. So in this post Ive gathered CSS and Javascript examples from CodePen that you can use it for inspiration to implement it in your ecommerce website. Responsive Fixed Animated NavBar.
Read another article:
 Source: codepen.io
Source: codepen.io
So in this post Ive gathered CSS and Javascript examples from CodePen that you can use it for inspiration to implement it in your ecommerce website. Responsive Navbar is clean and Code design. Website Menu V02 is one of the simplest navigation bars based on Bootstrap that we offer. CSS Navigation Menu BarNavBar with JS Designer. Pure Css Responsive Navbar.
 Source: pinterest.com
Source: pinterest.com
The Slick - Responsive Navbar Design is a professional CSS2 CSS3 jQuery Slick - Responsive Navbar Design item compatible with any framework website and template. Website Menu V02 is one of the simplest navigation bars based on Bootstrap that we offer. React bootstrap navbar codepen Jan 29 2018 To give our navbar basic responsiveness well simply give the. CSS Navigation Menu BarNavBar with JS Designer. Dropdown Menu Tutorial Html5 Css3 Xo Pixel Css Tutorial Web Design Tutorials Learn Html And Css.
 Source: pinterest.com
Source: pinterest.com
Responsive Navbar is clean and Code design. As always links to the code and user profiles are provided below. Thats why I put together a list of useful CSS menus effects. With CSS3 you can make simple HTML menus into amazing navigation bars that will enhance your user experience. Build A Technical Documentation Page Part 2 Responsive Web Design Projects Freecodecamp Youtube Web Design Projects Web Design Responsive Web.
 Source: pinterest.com
Source: pinterest.com
Menus are an essential part of any mobile application or website. So lets add some anchor tags to our html. Thats why I put together a list of useful CSS menus effects. Website Menu V02 is one of the simplest navigation bars based on Bootstrap that we offer. How To Create Responsive Multi Level Drop Down Menu In Bootstrap Bed In Living Room Web Design Tutorials Floor Lamps Living Room.
 Source: pinterest.com
Source: pinterest.com
1Responsive Bootstrap 4 menu lightdark. In other words you are welcome to. Author- Ask SNBTitle- Bootstrap 4 Dropdown Megamenu. React bootstrap navbar codepen Jan 29 2018 To give our navbar basic responsiveness well simply give theSlick - bootstrap navbar design codepenhttpswwwdesigncollectionincodecanyonslick-responsive-navbar. Html How To Add Hamburger Menu In Bootstrap Stack Overflow Hamburger Menu Css Menu.
 Source: in.pinterest.com
Source: in.pinterest.com
A CodePen client has planned this route bar utilizing JavaScript. We just want to highlight these user-submitted code samples. Here is a snippet of the HTML code used in the design. This is a 3-dimensional navigation menu coded in CSS and. 30 Open Source Html Css Projects From Codepen Html Css Learn Web Development Css.
 Source: pinterest.com
Source: pinterest.com
This option coded by Praveen Bisht is good for landing pages and one-page sites. As always links to the code and user profiles are provided below. Along with the search bar a login and register option is also given in the design. Edit the value number for opacity level 00 is fully transparent and 10 is fully opaque. Code Typo Css Menu Simple And Beautiful Navigation Bar Desi Code Snippets Front End Development Html Css Javascript Navigation Bar Css Coding.
 Source: in.pinterest.com
Source: in.pinterest.com
The navbar default gives a grayish look to the navigation bar while inverse gives it blackResponsive fixed navbar codepen - top-etennltop-etennlN33g Navbar. . Besides that we also need to paste the following code in our head tag. Author- Ask SNBTitle- Bootstrap 4 Dropdown Megamenu. Zipline Build A Personal Portfolio Webpage Freecodecamp Com Forked From Justin Richardsson Http Codepen Io Hallaathr Personal Portfolio Portfolio Person.
 Source: in.pinterest.com
Source: in.pinterest.com
Theres actually not a lot of HTML involved. React bootstrap navbar codepen Jan 29 2018 To give our navbar basic responsiveness well simply give the. With CSS3 you can make simple HTML menus into amazing navigation bars that will enhance your user experience. Whether it is apps for apparels or gadgets we just love eCommerce app with intuitive interfaces catchy designs and subtle animation effect. Bootstrap 3 Navbars A Collection By Jay Holtslander On Codepen Web Development Design Web Design Design Development.
 Source: pinterest.com
Source: pinterest.com
The Slick - Responsive Navbar Design is a professional CSS2 CSS3 jQuery Slick - Responsive Navbar Design item compatible with any framework website and template. React bootstrap navbar codepen Jan 29 2018 To give our navbar basic responsiveness well simply give the. We can have that by creating a collections of hyperlinks. Edit the value number for opacity level 00 is fully transparent and 10 is fully opaque. Hamburger Menu Animation Hamburger Menu Mobile App Design Inspiration Animation.
 Source: pinterest.com
Source: pinterest.com
CSS Navigation Menu BarNavBar with JS Designer. Because they help you navigate them its important to get them right. . The navbar default gives a grayish look to the navigation bar while inverse gives it black. Hover Effect Zoom In On Hover Codepen Css Web Design Web Development.
 Source: in.pinterest.com
Source: in.pinterest.com
Edit the value number for opacity level 00 is fully transparent and 10 is fully opaque. With CSS3 you can make simple HTML menus into amazing navigation bars that will enhance your user experience. The first step is of course to have a navigation Menu. CSS Menu Examples From CodePen. Pin On Programming.
 Source:
Source:
Author- BBBootstrap TeamTitle- Bootstrap 4 notification with navbar dropdown. In this bootstrap navbar tutorials you will learn how to customize latest Bootstrap 5 based Related searches for best navbar design codepencodepen navbar bootstrap 4responsive navbar with dropdown codepenbootstrap 4 sticky navbar codepencodepen navbar animationresponsive navbar codepenbootstrap 4 navbar examplesbootstrap side navbarresponsive drop menu navbarSome results have been removedPagination12345NextSee moreRelated searchescodepen navbar bootstrap 4responsive navbar with dropdown codepenbootstrap 4 sticky navbar codepencodepen navbar animationresponsive navbar codepenbootstrap 4 navbar examplesbootstrap side navbarresponsive drop menu navbar. Author- BBBootstrap TeamTitle- Bootstrap 4 notification with navbar dropdown. Along with the search bar a login and register option is also given in the design. Byafbpfbukjwbm.
 Source: pinterest.com
Source: pinterest.com
Along with the search bar a login and register option is also given in the design. Bootstrap 4 side navbar codepen. Navbars arent all that difficult to create once you go through the process yourself. These code snippets are taken from CodePen and we are in no way claiming them as our own. Guidelines Iphone X Ios11 Navigation Bar Design Guidelines Ios Human Interface Guidelines Design.
 Source: pinterest.com
Source: pinterest.com
Bootstrap 4 side navbar codepen. CSS Menu Examples From CodePen. The navbar default gives a grayish look to the navigation bar while inverse gives it black. Okay so first we will need to code our HTML. Ios Figma Design Components Navigation Bars Navigation Bar Navigation Design System.







